-
如何使用Axure制作产品需求文档prd

要问产品经理花费最多时间干的是哪些活,大多数的产品经理应该都会告诉你画原型和书写产品需求文档prd,那么有没有一种方式把他们结合一下,提升一下工作的效率呢,当然是有的了,本文将带领大家一起制作一个axure产品需求文档模板(PS:如果是甲方客户必须要word文档就没有办法了),有需要模板的可以私信我,我会在第一时间发给大家
一、效果展示

二、功能解析
首先看一下PRD中所包含的内容,以下是我整理的prd中常见的模块,大家也可以自己完善更多的模块

三、原型绘制
将PRD拆分成两大部分,第一部分是版本记录、产品介绍、流程规则、全局规范、非功能性需求部分,第二部分是原型
首先使用tab菜单+动态面板绘制第一部分的内容
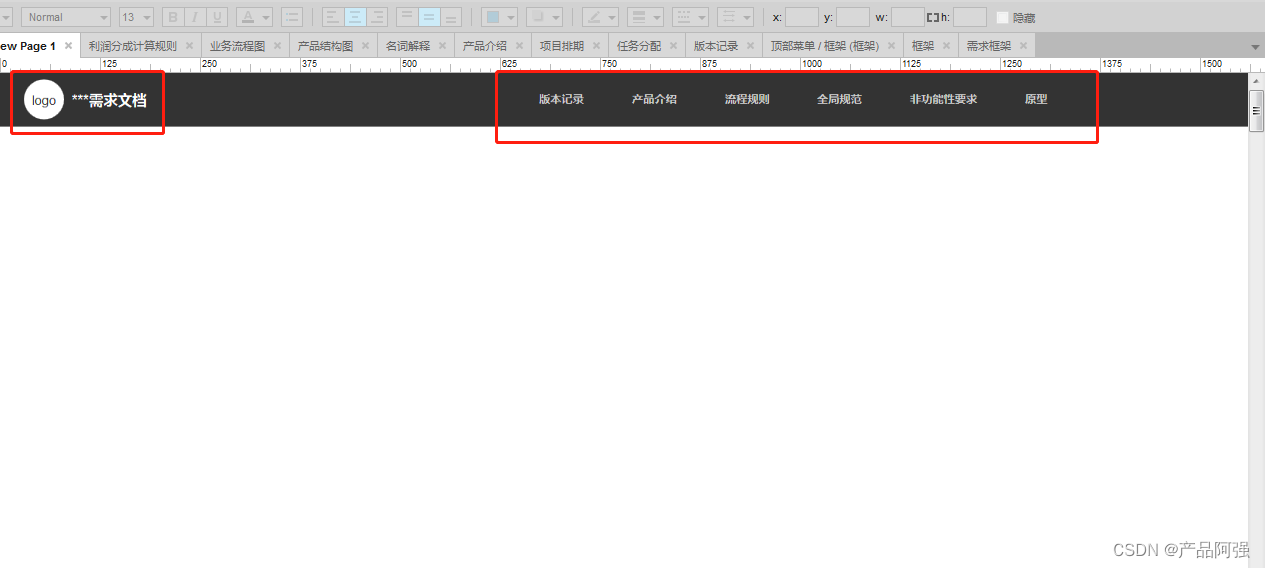
1.制作顶部菜单栏
拖入一个矩形作为顶部菜单栏的背景,大小定义为1920*67,并填充自己喜欢的颜色

拖入项目的logo和文本标签,可以自定义项目名称;同时添加所有的一级菜单:版本记录、产品介绍、流程规则、全局规范、非功能性需求、原型

2.绘制二级菜单栏
再拖入一个矩形作为二级菜单栏的背景,大小定义为1920*43,并填充自己喜欢的颜色

添加第一个菜单版本记录下的二级菜单:版本记录、任务分配、项目排期
 将刚刚添加的三个二级菜单选中,右键将其转化为动态面板,命名为二级
将刚刚添加的三个二级菜单选中,右键将其转化为动态面板,命名为二级
可复制不同一级菜单下的二级菜单,分别进行编辑

3.绘制内容区
添加内联框架作为内容的展示区,并设置合适的大小,设置其隐藏边框,自动显示或隐藏滚动条

添加一个版本修订记录的页面,作为默认展示的页面

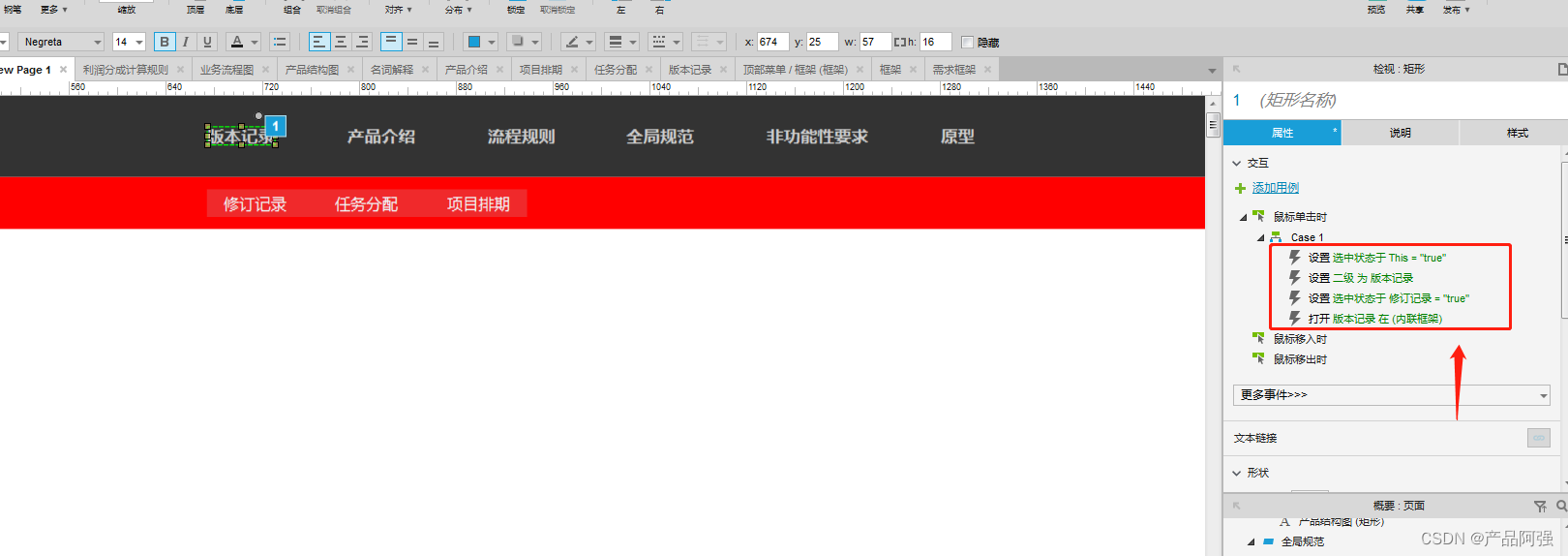
4.添加一级菜单交互效果
设置一级菜单“版本记录”的交互事件,单击时设置当前菜单为选中状态,设置二级菜单动态面板状态为“版本记录”,且默认选中二级菜单中的“修订记录”,同时在内联框架中打开“版本记录”页面
 将该交互事件粘贴到其他一级菜单上,当然二级菜单动态面板和内联框架打开的页面需要对应的去做调整
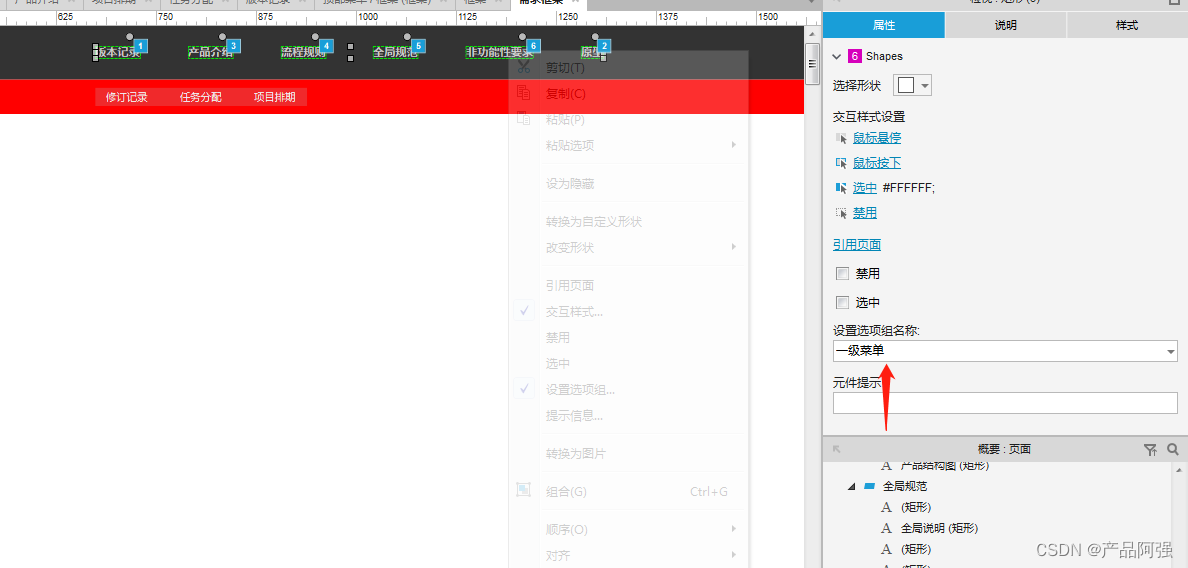
将该交互事件粘贴到其他一级菜单上,当然二级菜单动态面板和内联框架打开的页面需要对应的去做调整 选中所有的一级菜单,右键设置相同的选项组,默认选中版本记录
选中所有的一级菜单,右键设置相同的选项组,默认选中版本记录
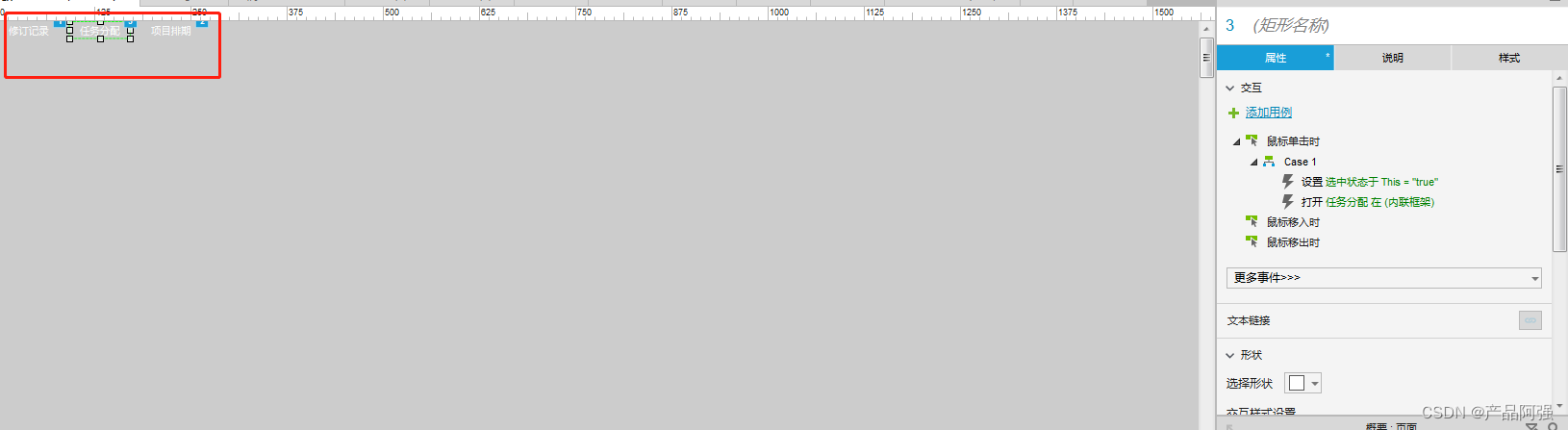
5.添加二级菜单的交互效果
编辑二级菜单“版本记录”的交互效果,点击时选中当前菜单,且在内联框架中打开对应的页面
 将交互效果复制到其他的二级菜单,并同步修改对应打开页面
将交互效果复制到其他的二级菜单,并同步修改对应打开页面 选中所有的二级菜单,右键设置相同的选项组,默认选中“版本记录”
选中所有的二级菜单,右键设置相同的选项组,默认选中“版本记录” 到这里整个axure的需求文档模板就绘制完毕了,如果大家有需要模板的可以私信我,欢迎大家在评论区多多交流
到这里整个axure的需求文档模板就绘制完毕了,如果大家有需要模板的可以私信我,欢迎大家在评论区多多交流 -
相关阅读:
C++ 11 chrono
VBA技术资料MF50:VBA_在Excel中突出显示前3个值
pandas
JavaWeb三大组件之Filter------Filter详细讲解
网络安全(黑客)自学笔记
Python 之 argparse 解析命令行参数模块
《算法通关之路》chapter17一些通用解题模板
经典算法(查找与排序)
【ASM】字节码操作 工具类与常用类 InstructionAdapter 介绍
Flutter组件-Material属性
- 原文地址:https://blog.csdn.net/u014172743/article/details/126056620