-
JavaWeb
目录
一、JavaWeb整体介绍

1.1 网页的概念
- 什么是网页
1. 网站是指在因特网上根据一定规则,使用HTML等制作的用于展示特定内容相关的网页集合
2. 网页是网站中的一"页",通常是HTML格式的文件,它需要通过浏览器来阅读
3. 网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm或 .html后缀结尾的文件,因此将其俗称为HTML文件
1.2 Web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
1.2.1 为什么需要Web标准


1.2.2 Web标准的构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面
标准 说明 结构 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML 表现 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指CSS 行为 行为是指网页模型的定义及交互的编写,现阶段主要学的是JavaScript Web标准提出的最佳体验方案:结构、样式、行为相分离
(简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中)
1.2.3 Web标准的构成

二、HTML
2.1 什么是HTML?
1. HTML是一门语言,所有的页面都是用HTML这门语言编写出来的
2. HTML(HyperText Markup Language):超文本标记语言
▶超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
▶标记语言:由标签构成的语言
3. HTML运行在浏览器上,HTML标签由浏览器来解析
4. HTML标签都是预定义好的。例如:使用<img>展示图片
5. W3C标准:网页主要由三部分组成
▶结构:HTML
▶表现:CSS
▶行为:JavaScript

2.2 HTML快速入门
步骤:1. 新建文本文件,后缀名改为.html
2. 编写HTML结构标签
3. 在<body>中定义文字
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。如下图所示

2.2.1 案例演示
- <html>
- <head>
- <title>HTML的快速入门</title>
- </head>
- <body>
- <font color="blue">咕咕猫~</font>
- </body>
- </html>
三、HTML基础标签
3.1 部分基础标签

如有特殊字符,需要使用转义字符。

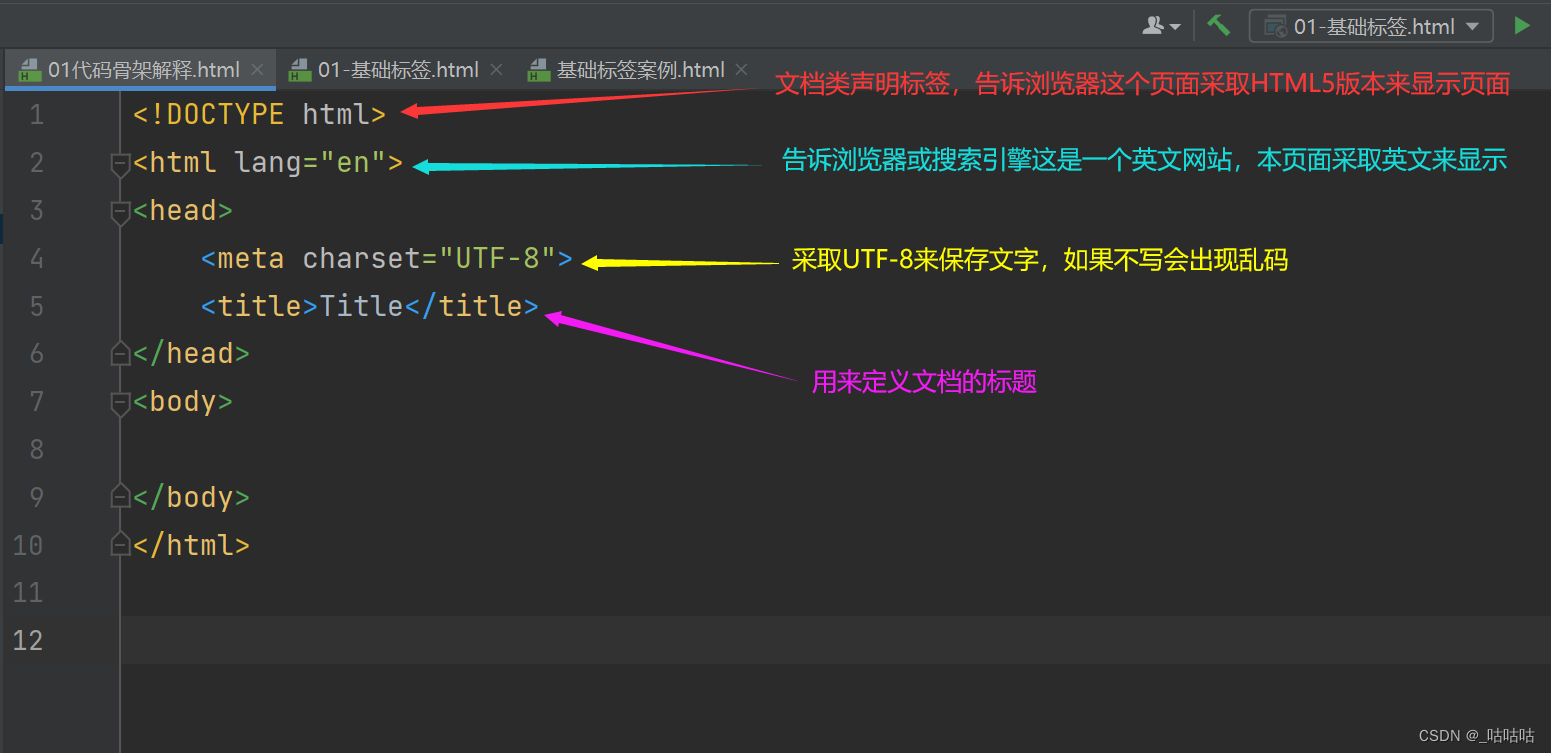
3.2 代码骨架解释

- <!DOCTYPE html> <!-- 本行代码意思是当前页面采取的是HTML5版本来显示网页-->
- <meta charset="UTF-8"> <!-- 本行代码的意思是页面的字符集采用UTF8-->
- <html lang="en"> <!-- 用来定义当前文档显示的语言 en定义语言为英文,zh-CN定义语言问中文-->
- <p>这是段落标签</p>
- <br> 这是换行标签
- <hr> 这是水平线标签,呈现出一条横线效果
3.3 使用案例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <h2><b>企业简介</b><br></h2>
- <b><hr color="green"></b>
- <p><font color="red">传智教育</font>(股票代码 003032),隶属江苏传智播客教育科技股份有限公司,注册资本4亿元,
- 是第一个实现A股IPO的教育企业,公司致力于培养高精尖数字化人才,主要培养人工智能、python+大数据开发、智能制造、
- 软件、互联网、区块链等数字化专业人才及数据分析、网络营销、新媒体等数字化应用人才。公司由一批拥有10年以上开发管理
- 经验,且来自互联网或研究机构的IT精英组成,负责研究、开发教学模式和课程内容。公司具有完善的课程研发体系,一直走在
- 整个行业发展的前端,在行业内竖立起了良好的品质口碑。</p>
- <p>民族振兴靠人才,中华民族正处于伟大复兴之路上,要赢得国际竞争,需要拥有大量的科技人才,我们将肩负起民族使命,在三尺
- 讲台诲人不倦著书立说,为科技行业培养出大量的优秀人才,促进民族伟大复兴!我们的使命是:
- <b>为中华民族伟大复兴而讲课,为千万学生少走弯路而著书。</b></p>
- <p>探索教育之路,长途漫漫。传智教育希望可以通过自己的努力,寻找出一条更符合人类自然成长规律的教育之路,建立起一个
- 新的教育生态环境,让中国的家长和孩子们在现有的教育体系之外,再多一些选择的机会。因此“
- <b>探索教育本源,开辟教育新生态</b>”便成为了所有传智人为之奋斗的终极愿景,也是所有传智人共同努力的目标。
- 为此,15年来,传智人不曾有一丝懈怠,相信在传智人的不懈努力下,大道不远,终在脚下。</p>
- <b><hr color="green"></b>
- <center>江苏传智播客教育科技股份有限公司<br></center>
- <center>版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882</center>
- </body>
- </html>
该代码呈现效果如下

四、HTML图片、音频、视频标签

4.1 标签属性
- img:定义图片
◇ src:规定显示图像的URL(统一的资源定位符)
◇ height:定义图像的高度
◇ width:定义图像的宽度
- audio:定义音频。支持的音频格式:MP3、WAV、OGG
◇ src:规定音频的URL
◇ controls:显示播放控件
- video:定义视频。支持的音频格式:MP4、WebM、OGG
◇ src:规定视频的URL
◇ controls:显示播放控件
4.2 尺寸单位
- 像素:单位是px
- 百分比:占父标签的百分比。例如宽度设置为50%,意思是占它父标签宽度的50%
4.3 资源路径
图片、音频、视频标签抖音src属性,而src是用来指定对应的图片、音频、视频文件的路径。资源路径有如下两种设置方式
- 绝对路径:完整路径
这里的绝对路径是网络中的绝对路径。 格式为: 协议://ip地址:端口号/资源名称。
- 相对路径:相对位置关系
./ 表示当前路径
../ 表示上一级路径
../../ 表示上两级路径
4.4 使用案例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <!--
- 资源路径:
- 1. 绝对路径:完整路径
- 2. 相对路径:相对位置关系
- xxx/html/02-图片音频视频.html
- xxx/html/a.jpg
- ./a.jpg & a.jpg
- xxx/html/02-图片音频视频.html
- xxx/html/img/a.jpg
- ./img/a.jpg
- xxx/html/02-图片音频视频.html
- xxx/img/a.jpg
- ../img/a.jpg
- 尺寸单位:
- 1. px:像素
- 2. 百分比:
- -->
- <img src = "a.jpg" width="300" height="400">
- <audio src="b.mp3" controls></audio>
- <video src="c.mp4" controls width="300" height="400"></video>
- </body>
- </html>
代码呈现效果如下

五、超链接标签

5.1 标签属性
- href:指定访问资源的URL
- target:指定打开资源的方式
◇ _self:默认值,在当前页面打开
◇ _blank:在空白页面打开(新建一个页面)
5.2 使用案例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <a href="https://www.bilibili.com/" target="_self">点我有惊喜</a>
- </body>
- </html>
六、列表标签

- 有序列表中的 type 属性用来指定标记的标号的类型(数字、字母、罗马数字等)
- 无序列表中的 type 属性用来指定标记的形状

6.1 使用案例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <ol type="A">
- <li>咖啡</li>
- <li>牛奶</li>
- <li>茶</li>
- </ol>
- <ul>
- <li>咖啡</li>
- <li>牛奶</li>
- <li>茶</li>
- </ul>
- </body>
- </html>
七、表格标签

7.1 标签属性
- table:定义表格
◇ border:规定表格边框的宽度
◇ width:规定表格的宽度
◇ cellspacing:规定单元格之间的空白
- tr:定义行
◇ align:定义表格行的内容对齐方式
- td:定义单元格
◇ rowspan:规定单元格可横跨的行数
◇ colspan:规定单元格可横跨的列数
- th:定义表头单元格
7.2 使用案例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <table border="1" cellspacing="0" width="600">
- <tr>
- <th>序号</th>
- <th>品牌logo</th>
- <th>品牌名称</th>
- <th>企业名称</th>
- </tr>
- <tr align="center">
- <td>010</td>
- <td><img src="../img/三只松鼠.png" width="60" height="50"></td>
- <td>三只松鼠</td>
- <td>三只松鼠</td>
- </tr>
- <tr align="center">
- <td>009</td>
- <td><img src="../img/优衣库.png" width="60" height="50"></td>
- <td>优衣库</td>
- <td>优衣库</td>
- </tr>
- <tr align="center">
- <td>008</td>
- <td><img src="../img/小米.png" width="60" height="50"></td>
- <td>小米</td>
- <td>小米科技有限公司</td>
- </tr>
- </table>
- <br>
- <hr>
- <br>
- <table border="1" cellspacing="0" width="600">
- <tr>
- <th colspan="2">品牌logo</th>
- <th>品牌名称</th>
- <th>企业名称</th>
- </tr>
- <tr align="center">
- <td>010</td>
- <td><img src="../img/三只松鼠.png" width="60" height="50"></td>
- <td>三只松鼠</td>
- <td>三只松鼠</td>
- </tr>
- <tr align="center">
- <td rowspan="2">009</td>
- <td><img src="../img/优衣库.png" width="60" height="50"></td>
- <td>优衣库</td>
- <td>优衣库</td>
- </tr>
- <tr align="center">
- <td><img src="../img/小米.png" width="60" height="50"></td>
- <td>小米</td>
- <td>小米科技有限公司</td>
- </tr>
- </table>
- </body>
- </html>
代码呈现结果如下

八、布局标签

这两个标签一般都是和css结合到一块使用来实现页面的布局
div标签在浏览器上会有换行的效果,而span标签在浏览器上没有换行效果
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <div>我是div</div>
- <div>我是div</div>
- <span>我是span</span>
- <span>我是span</span>
- </body>
- </html>
代码呈现结果如下

九、表单标签

9.1 form标签属性
1. form 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。
2. form会把范围内的表单元素信息提交给服务器
- <form action="url地址 method="提交方式" name="表单域名称">
- 各种表单元素控件
- </form>
- action:规定当提前表单时向何处发送表单数据,该属性值就是URL
以后会将数据提交到服务端,该属性需要书写服务端的URL。而目前可以书写#,表示提交到当前页面来查看效果
- method:规定用于发送表单数据的方式
method取值有如下两种
①get:默认值。如果不设置method属性则默认就是该值
◇ 请求参数会拼接在URL后边
◇ URL的长度有限制,为4KB
②post:
◇ 浏览器会将数据放到http请求消息体中
◇ 请求参数无限制的
9.2 使用案例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <!--
- form:
- action:指定表单数据提交的URL
- * 表单项数据要想被提交,则必须指定其name属性
- method:指定表单提交的方式
- 1. get:默认值
- * 请求参数会拼接在URL后边
- * url的长度有限制 4KB
- 2. post:
- * 请求参数会在http请求协议的请求体中
- * 请求参数无限制的
- -->
- <form action="#" method="post">
- <input type="text" name="username">
- <input type="submit">
- </form>
- </body>
- </html>
十、表单项标签
表单项标签有很多,不同的表单项标签有不同的展示效果。表单项标签可以分为以下三个:
1. <input>:表单项,通过type属性控制输入形式
input 标签有个 type 属性。 type 属性的取值不同,展示的效果也不一样
属性值 描述 text 定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符 password 定义密码字段,该字段中的字符被掩码 radio 定义单选按钮 checkbox 定义复选框 file 定义输入字段和“浏览”按钮,供文件上传 hidden 定义隐藏的输入字段 submit 定义提交按钮,提交按钮会把表单数据发送到服务器 reset 定义重置按钮,重置按钮会清除表单中的所有数据 button 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) image 定义图像形式的提交按钮 2. <select>:定义下拉列表,定义列表项
3. <textarea>:文本域
除type属性外,input标签还有其他很多属性,其常用属性如下
属性 属性值 描述 name 由用户自定义 定义input元素的名称 value 由用户自定义 规定input元素的值 checked checked 规定此input元素首次加载时应当被选中 maxlength 正整数 规定输入字段中的字符的最大长度 注意:
1. name和 value是每个表单元素都有的属性值,主要给后台人员使用
2. name表单元素的名字,要求单选按钮和复选框要有相同的name值
3. 以上标签项的内容要想提交,必须得定义 name 属性。
4. 每一个标签都有id属性,id属性值是唯一的标识。
5. 单选框、复选框、下拉列表需要使用 value 属性指定提交的值。
10.1 使用案例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <form action="#" method="post">
- <input type="hidden" name="id" value="123">
- <label for="username">用户名:</label>
- <input type="text" name="username" id="username"><br>
- <label for="password">密码:</label>
- <input type="password" name="password" id="password"><br>
- 性别:
- <input type="radio" name="gender" value="1" id="male"> <label for="male">男</label>
- <input type="radio" name="gender" value="2" id="female"> <label for="female">女</label>
- <br>
- 爱好:
- <input type="checkbox" name="hobby" value="1">旅游
- <input type="checkbox" name="hobby" value="2">电影
- <input type="checkbox" name="hobby" value="3">游戏
- <br>
- 头像:
- <input type="file"><br>
- 城市:
- <select>
- <option>北京</option>
- <option>上海</option>
- <option>广州</option>
- </select>
- <br>
- 个人描述:
- <textarea cols="20" rows="3"></textarea>
- <br>
- <br>
- <input type="submit" value="免费注册">
- <input type="reset" value="重置">
- <input type="button" value="按钮">
- </form>
- </body>
- </html>
代码呈现结果如右图所示

-
相关阅读:
学校智慧用电用智能空开
手把手编写文件服务器
vscode高效之代码片段
[springMVC学习]4、获取请求信息,使用servlet API
暑期2022.08算法讲解
【vue2.0】
Allegro Design Entry HDL(OrCAD Capture HDL)工具栏管理详细介绍
Mybatis 和 Mybatis Plus 优缺点
基于python的大数据反电信诈骗管理系统的设计与实现
校招太难,项目太烂?项目课程模式和在线实习模式来啦!校招项目轻松搞定!
- 原文地址:https://blog.csdn.net/weixin_61843013/article/details/125439035