-
面试官:说说Vue 3.0中Treeshaking特性?

一、是什么
Tree shaking是一种通过清除多余代码方式来优化项目打包体积的技术,专业术语叫Dead code elimination简单来讲,就是在保持代码运行结果不变的前提下,去除无用的代码
如果把代码打包比作制作蛋糕,传统的方式是把鸡蛋(带壳)全部丢进去搅拌,然后放入烤箱,最后把(没有用的)蛋壳全部挑选并剔除出去
而
treeshaking则是一开始就把有用的蛋白蛋黄(import)放入搅拌,最后直接作出蛋糕也就是说 ,
tree shaking其实是找出使用的代码在
Vue2中,无论我们使用什么功能,它们最终都会出现在生产代码中。主要原因是Vue实例在项目中是单例的,捆绑程序无法检测到该对象的哪些属性在代码中被使用到import Vue from 'vue' Vue.nextTick(() => {})- 1
- 2
- 3
而
Vue3源码引入tree shaking特性,将全局 API 进行分块。如果您不使用其某些功能,它们将不会包含在您的基础包中import { nextTick, observable } from 'vue' nextTick(() => {})- 1
- 2
- 3
二、如何做
Tree shaking是基于ES6模板语法(import与exports),主要是借助ES6模块的静态编译思想,在编译时就能确定模块的依赖关系,以及输入和输出的变量Tree shaking无非就是做了两件事:- 编译阶段利用
ES6 Module判断哪些模块已经加载 - 判断那些模块和变量未被使用或者引用,进而删除对应代码
下面就来举个例子:
通过脚手架
vue-cli安装Vue2与Vue3项目Vue2 项目
组件中使用
data属性- 1
- 2
- 3
- 4
- 5
- 6
- 7
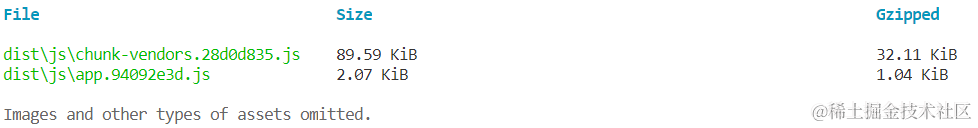
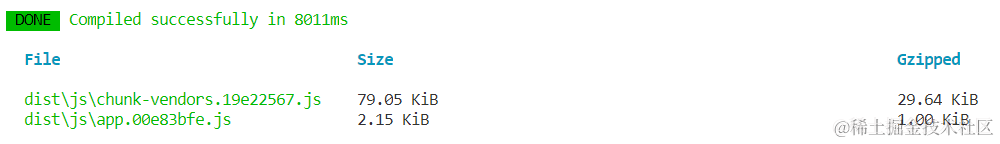
对项目进行打包,体积如下图

为组件设置其他属性(
compted、watch)export default { data: () => ({ question:"", count: 1, }), computed: { double: function () { return this.count * 2; }, }, watch: { question: function (newQuestion, oldQuestion) { this.answer = 'xxxx' } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
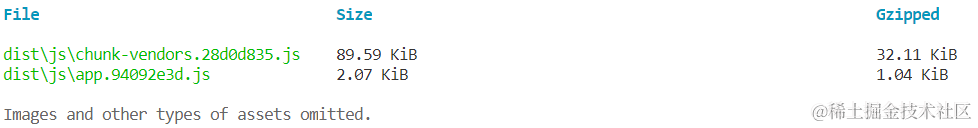
再一次打包,发现打包出来的体积并没有变化

Vue3 项目
组件中简单使用
import { reactive, defineComponent } from "vue"; export default defineComponent({ setup() { const state = reactive({ count: 1, }); return { state, }; }, });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
将项目进行打包

在组件中引入
computed和watchimport { reactive, defineComponent, computed, watch } from "vue"; export default defineComponent({ setup() { const state = reactive({ count: 1, }); const double = computed(() => { return state.count * 2; }); watch( () => state.count, (count, preCount) => { console.log(count); console.log(preCount); } ); return { state, double, }; }, });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
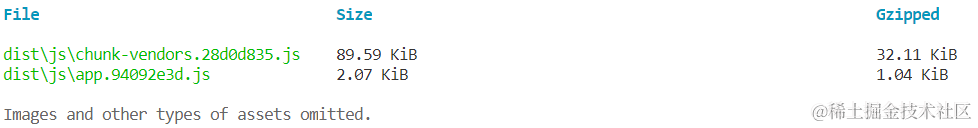
再次对项目进行打包,可以看到在引入
computer和watch之后,项目整体体积变大了
三、作用
通过
Tree shaking,Vue3给我们带来的好处是:- 减少程序体积(更小)
- 减少程序执行时间(更快)
- 便于将来对程序架构进行优化(更友好)
参考文献
-
相关阅读:
Android 注解与注解处理器简述
IDEA工具之debug第三方jar包源码顺序错乱
软件测试下的AI之路(3)
Practical Memory Leak Detection using Guarded Value-Flow Analysis 论文阅读
MySQL 学习笔记(二)MVCC 机制
数据结构-栈和队列(2)
Docker 实用操作文档
【SA8295P 源码分析 (一)】55 - ifs2_la.img 镜像加载解析过程分析
macOs Ventura 13自动开机关机设置教程(命令行)
预测模块详解
- 原文地址:https://blog.csdn.net/weixin_40808668/article/details/133974304
