-
SPA项目之主页面--数据表格的增删改查
一.增删改查
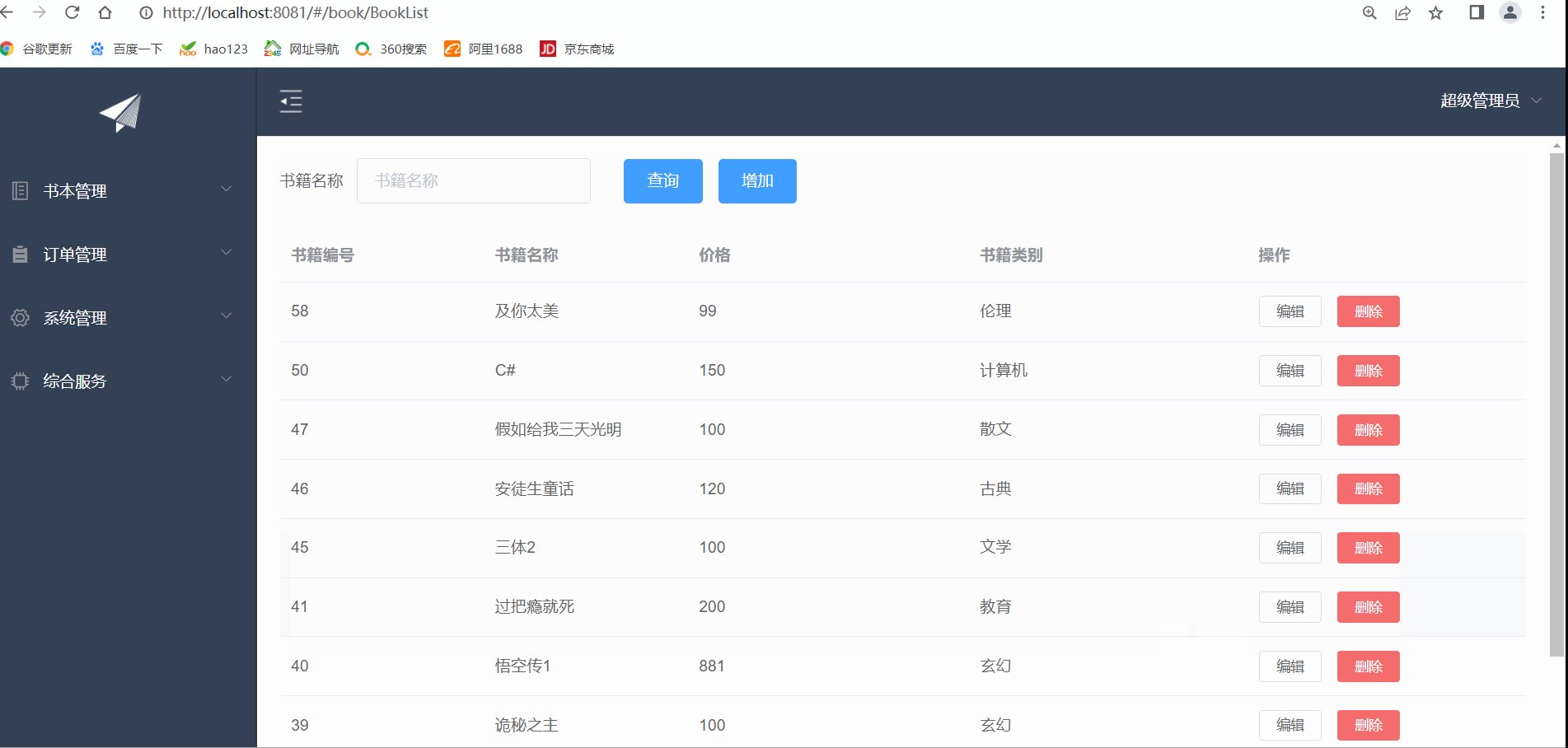
1.样式准备
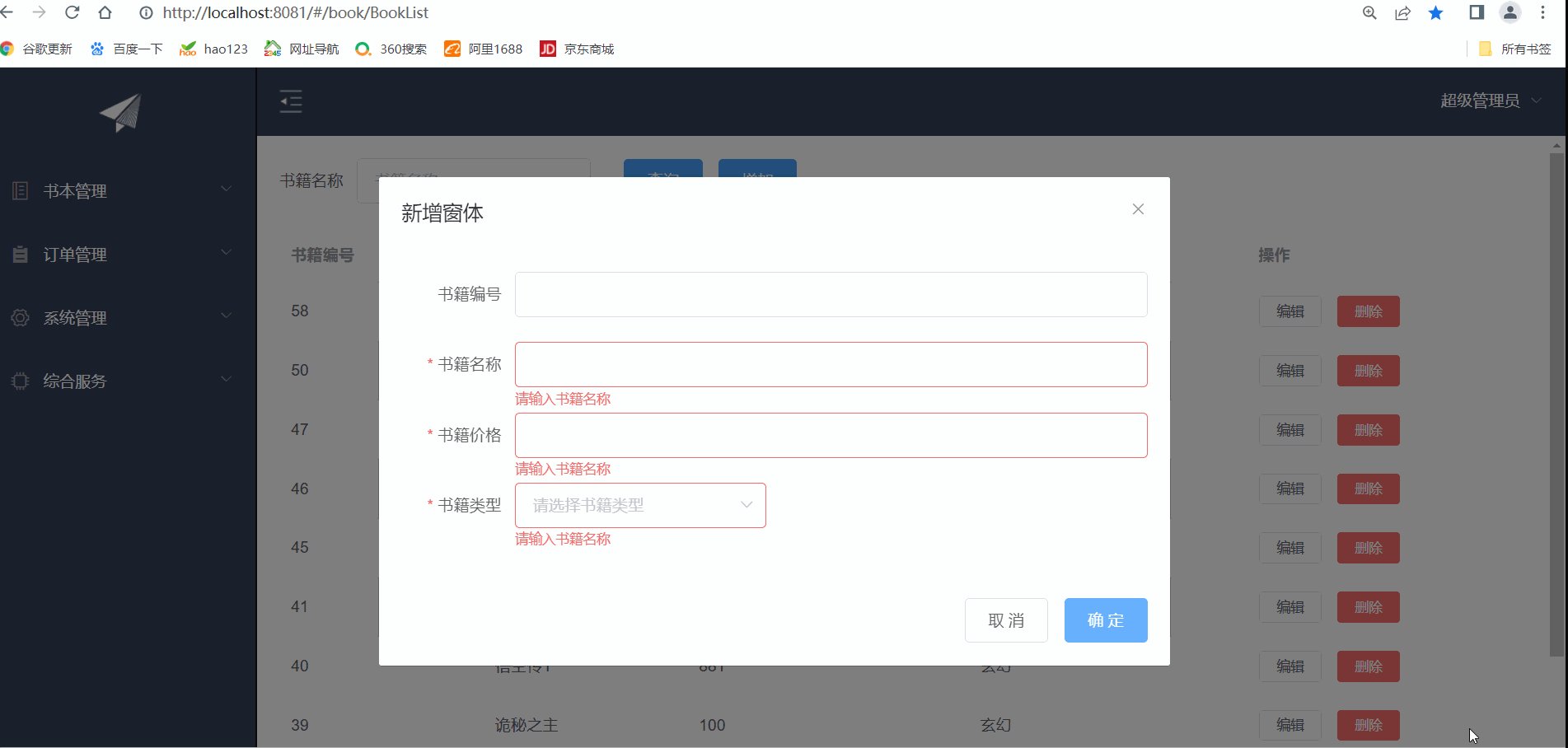
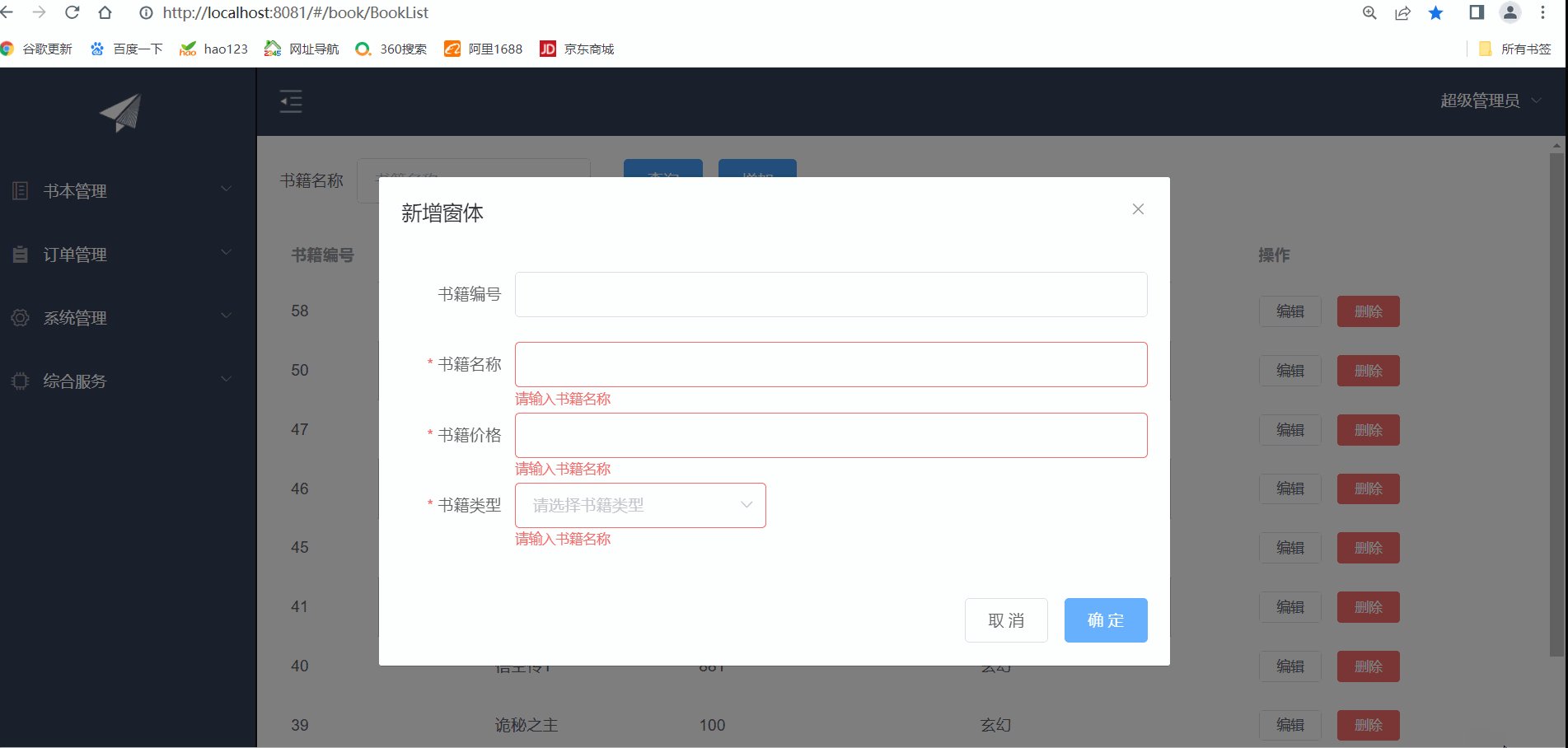
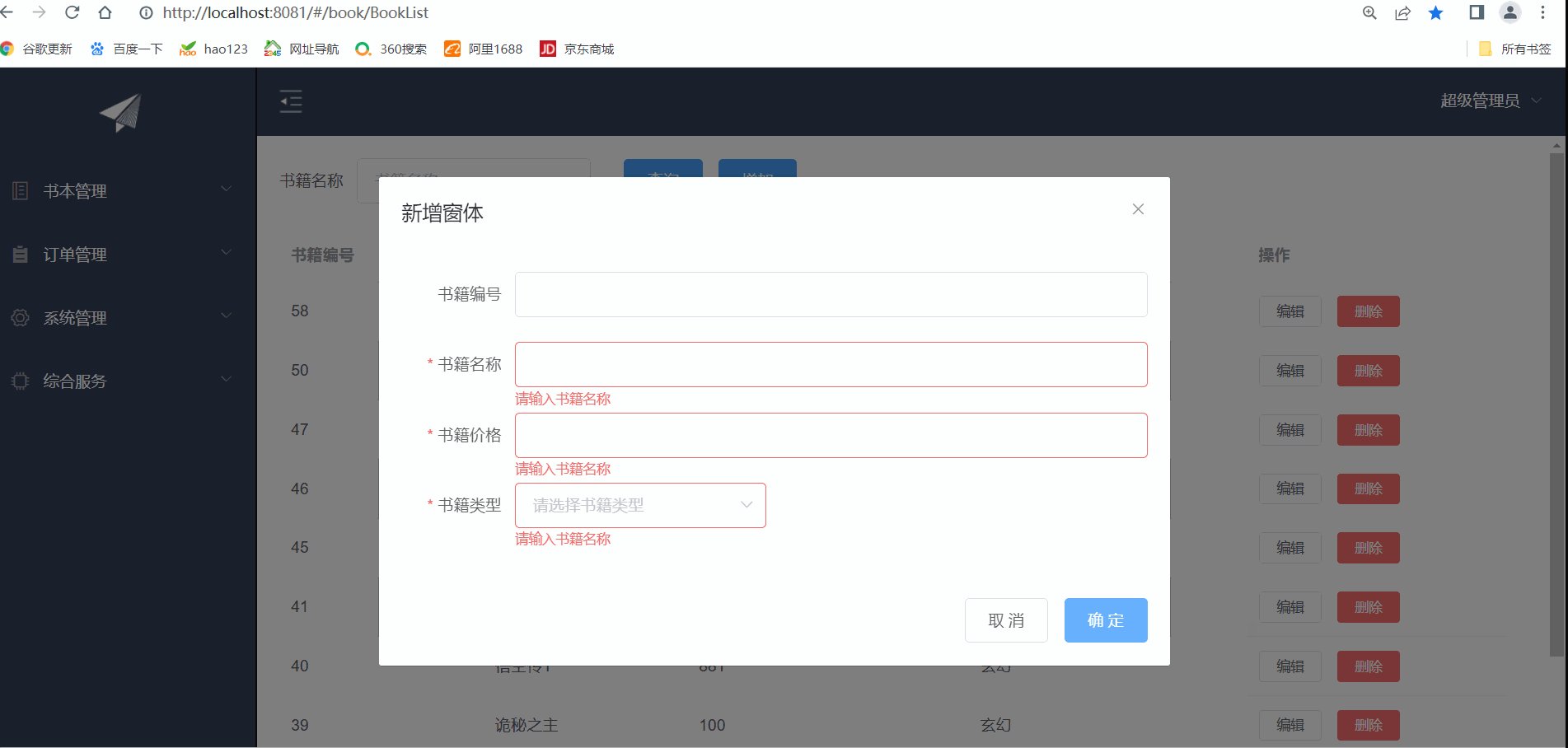
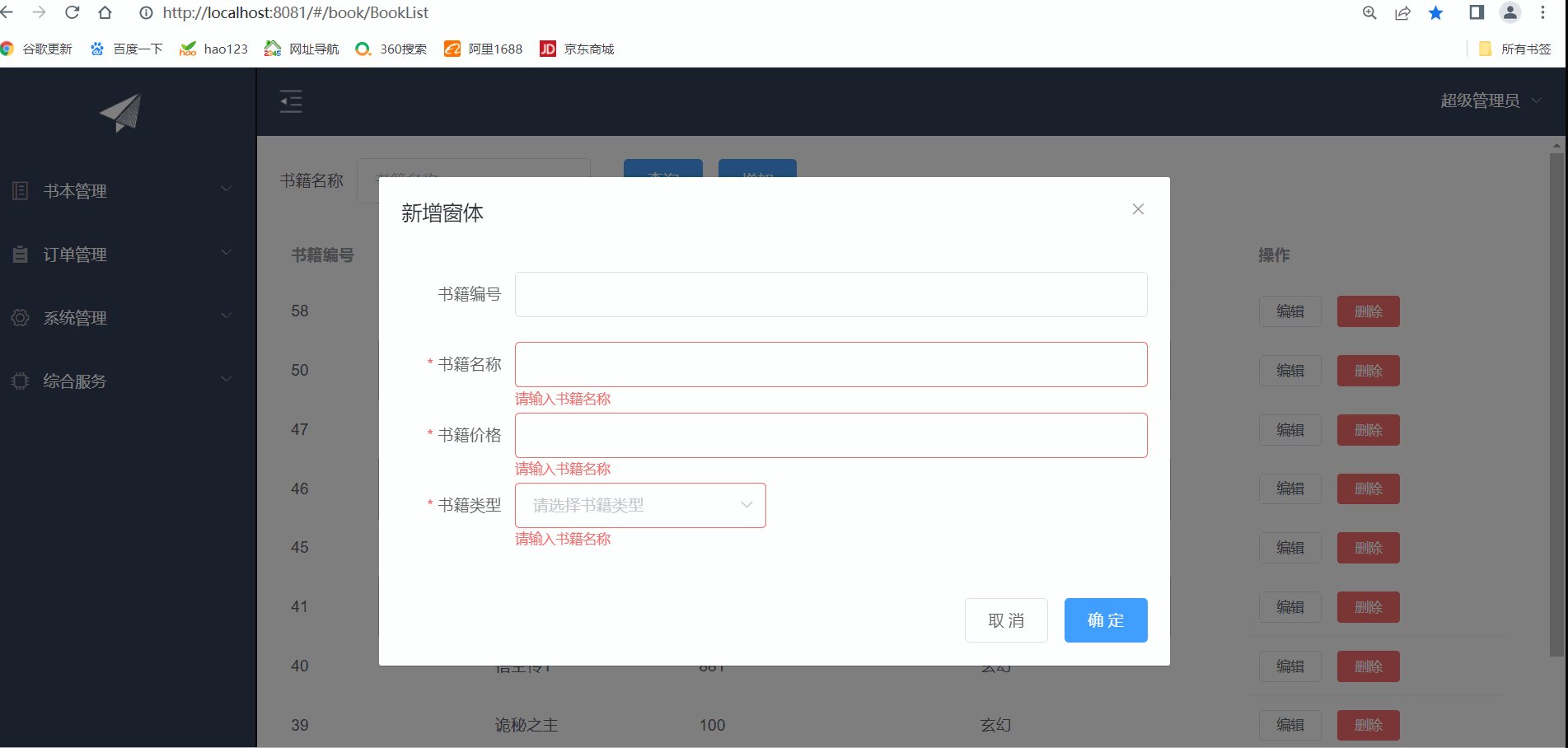
<template> <div class="books" style="padding: 20px;"> <el-form :inline="true" class="demo-form-inline"> <el-form-item label="书籍名称"> <el-input v-model="bookname" placeholder="书籍名称">el-input> el-form-item> <el-form-item> el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询el-button> <el-button type="primary" @click="open">增加el-button> el-form-item> el-form> <el-table :data="tableData" stripe style="width: 100%"> <el-table-column prop="id" label="书籍编号" width="180"> el-table-column> <el-table-column prop="bookname" label="书籍名称" width="180"> el-table-column> <el-table-column prop="price" label="价格"> el-table-column> <el-table-column prop="booktype" label="书籍类别"> el-table-column> el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button size="mini" @click="open(scope.$index, scope.row)">编辑el-button> <el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除el-button> template> el-table-column> el-table> <span class="demonstration">完整功能span> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page" :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper" :total="total"> el-pagination> <el-dialog :title="title" :visible.sync="dialogFormVisible" @close='clear'> <el-form :model="book" :rules="rules" ref="book"> <el-form-item label="书籍编号" :label-width="formLabelWidth"> <el-input v-model="book.id" autocomplete="off">el-input> el-form-item> <el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"> <el-input v-model="book.bookname" autocomplete="off">el-input> el-form-item> <el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"> <el-input v-model="book.price" autocomplete="off">el-input> el-form-item> <el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"> <el-select v-model="book.booktype" placeholder="请选择书籍类型"> <el-option v-for="t in types" :label="t.name" :value="t.name" key="'key'+t.id">el-option> el-select> el-form-item> el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消el-button> <el-button type="primary" @click="dosuib">确 定el-button> div> el-dialog> div> template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
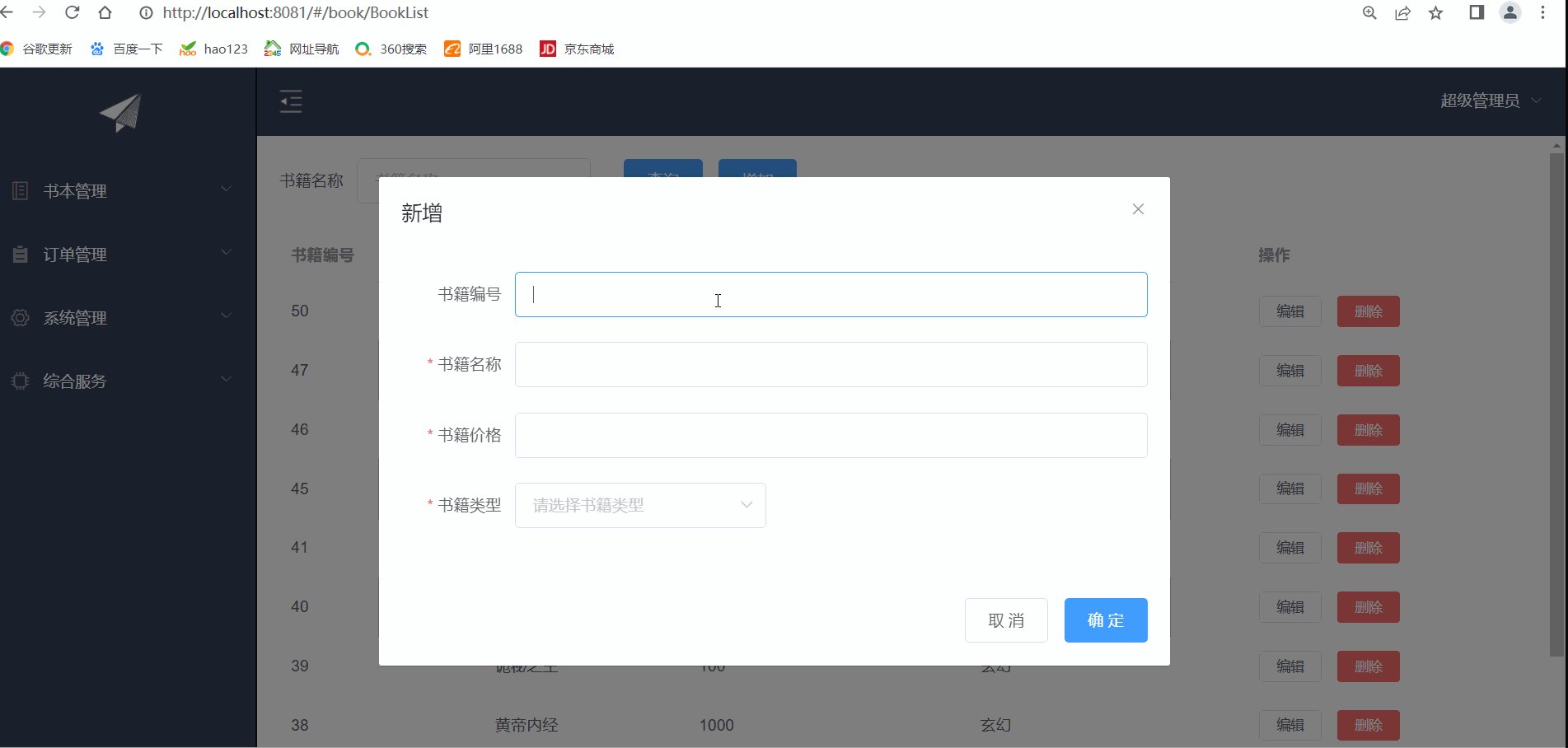
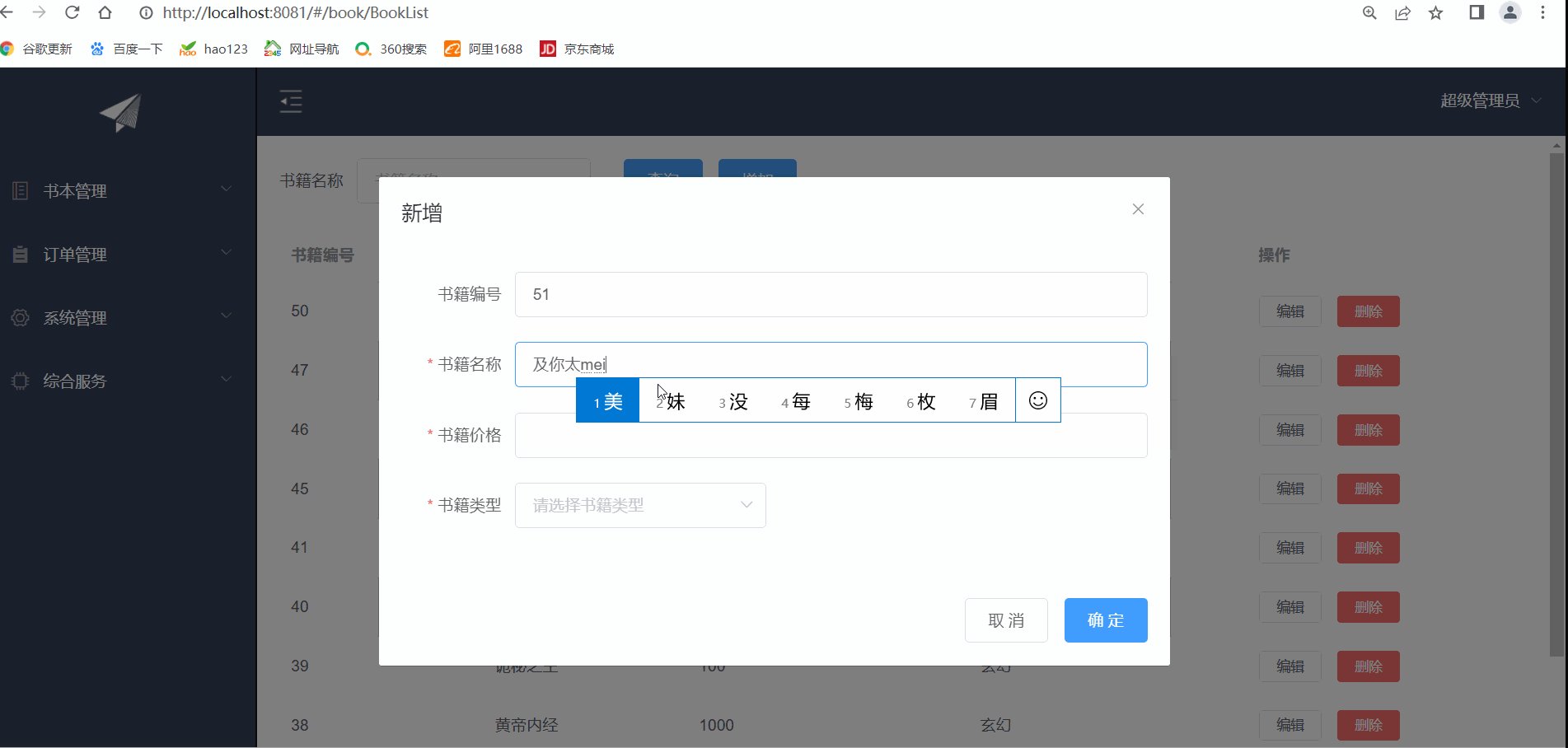
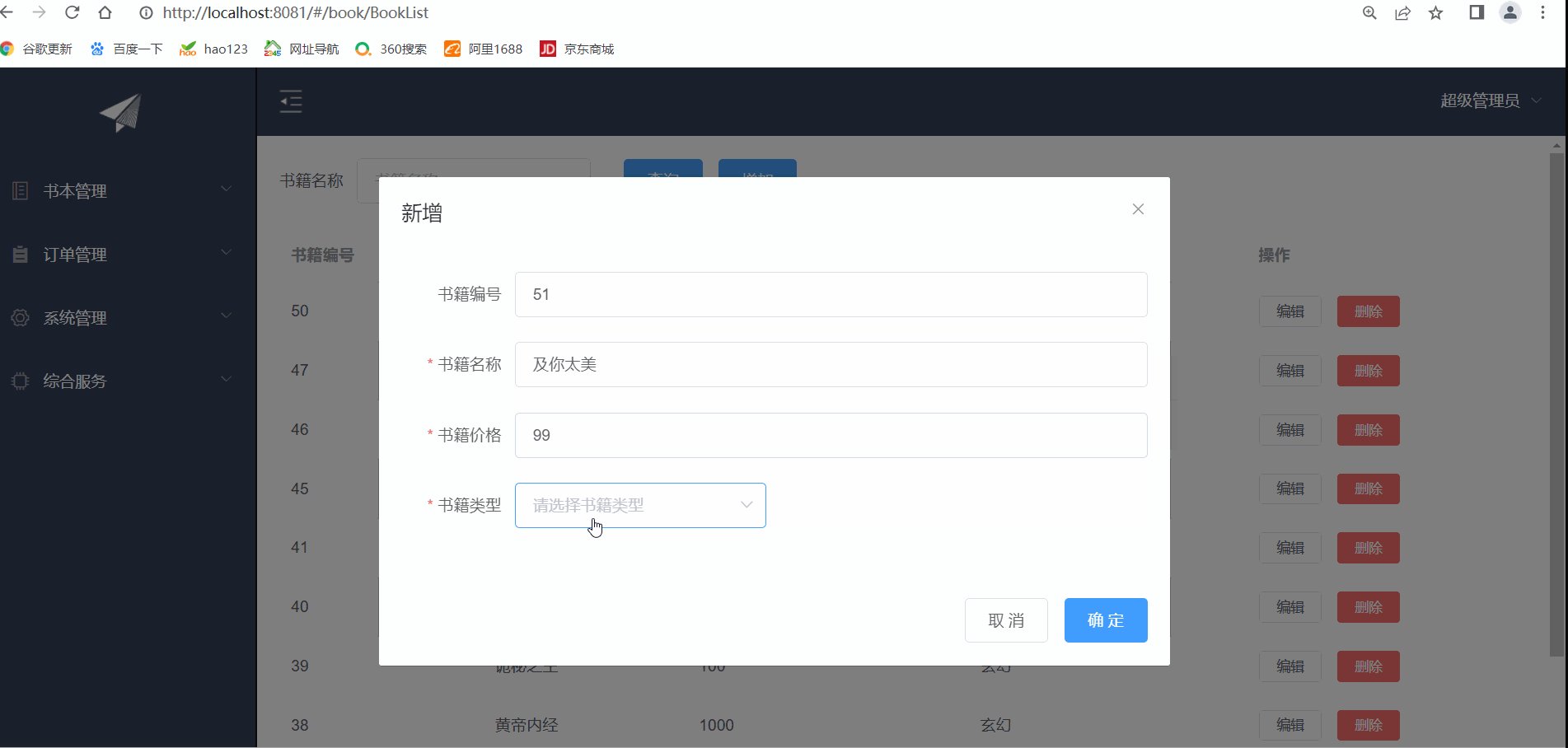
2.增加
为了代码的简洁性封装了一个clear的方法
clear() { this.dialogFormVisible = false; this.book = { id: '', bookname: '', price: '', booktype: '' }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
后面会使用到
dosuib() { this.$refs['book'].validate((valid) => { if (valid) { let url = this.axios.urls.BOOK_ADD; if (this.title == '编辑窗体') { let url = this.axios.urls.BOOK_UPD; } let params = { id: this.book.id, bookname: this.book.bookname, price: this.book.price, booktype: this.book.booktype }; this.axios.post(url, params).then(r => { console.log(r) this.clear(); this.query({}); }).catch(e => { }) } else { console.log('error submit!!'); return false; } }); }, clear() { this.dialogFormVisible = false; this.book = { id: '', bookname: '', price: '', booktype: '' } this.title = '新增窗体'; },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40

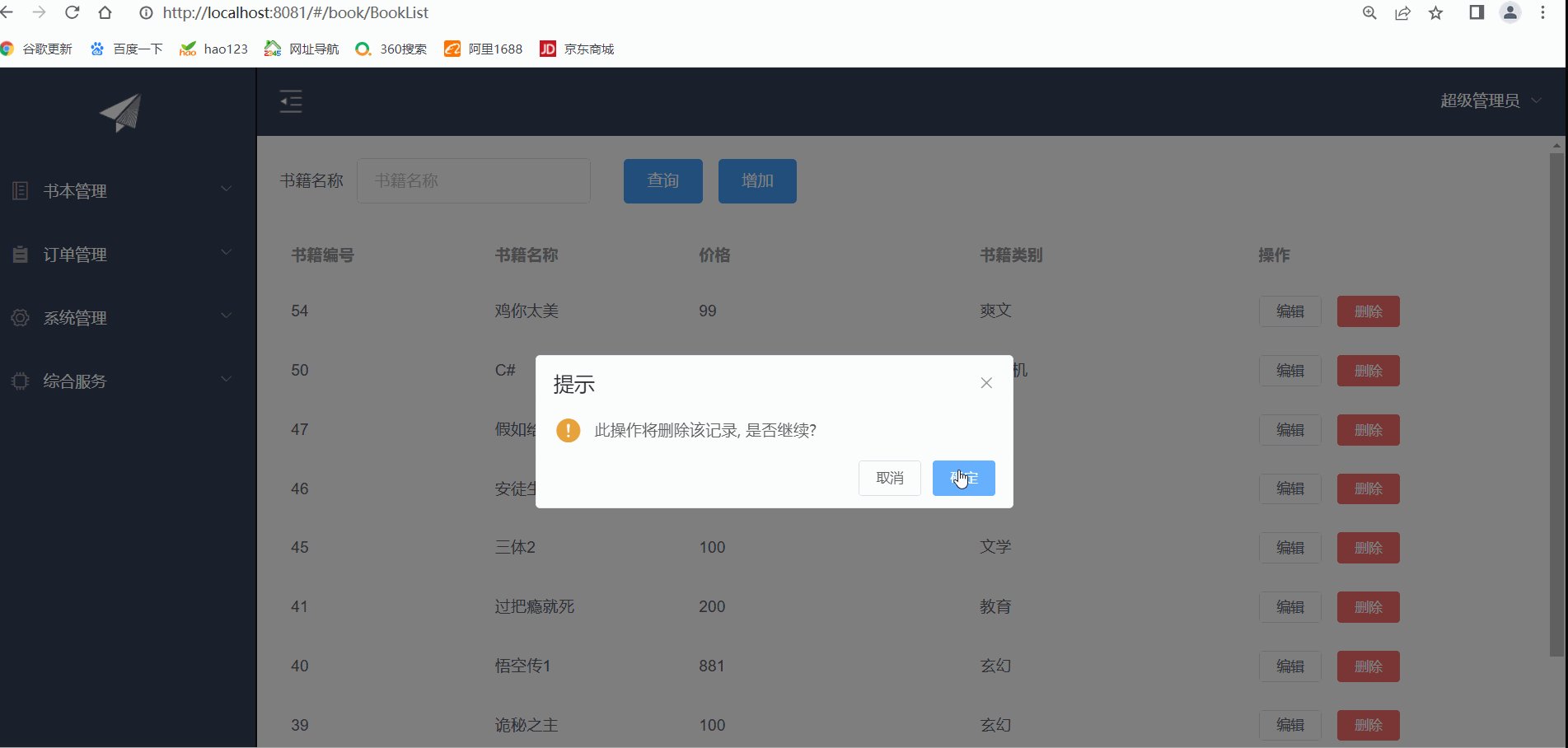
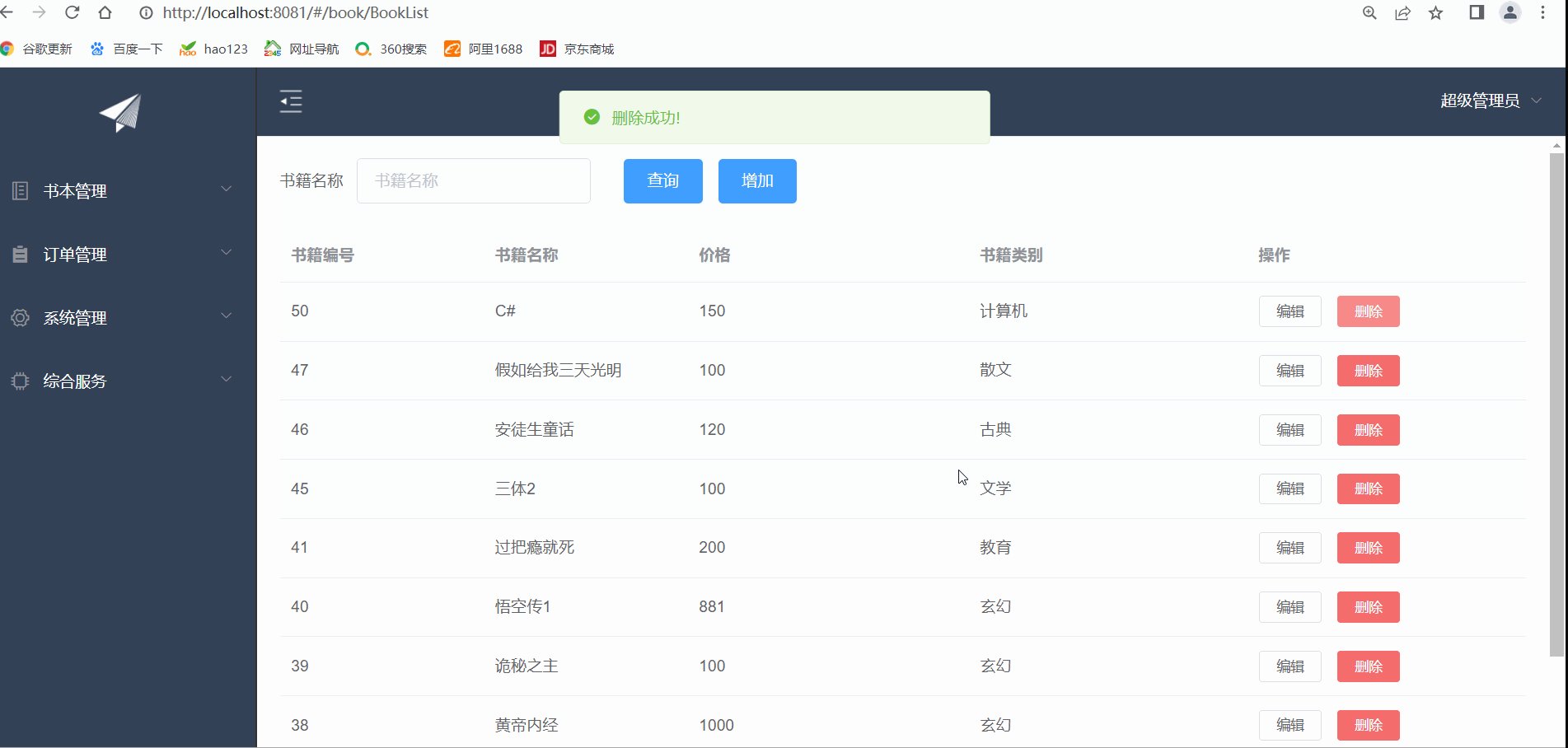
3.删除
del(idx, row) { this.$confirm('此操作将删除该记录, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { let url = this.axios.urls.BOOK_DEL; this.axios.post(url, { id:row.id }).then(r => { console.log(r); this.$message({ type: 'success', message: '删除成功!' }); this.query({}); }).catch(e => { }) }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); }); },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

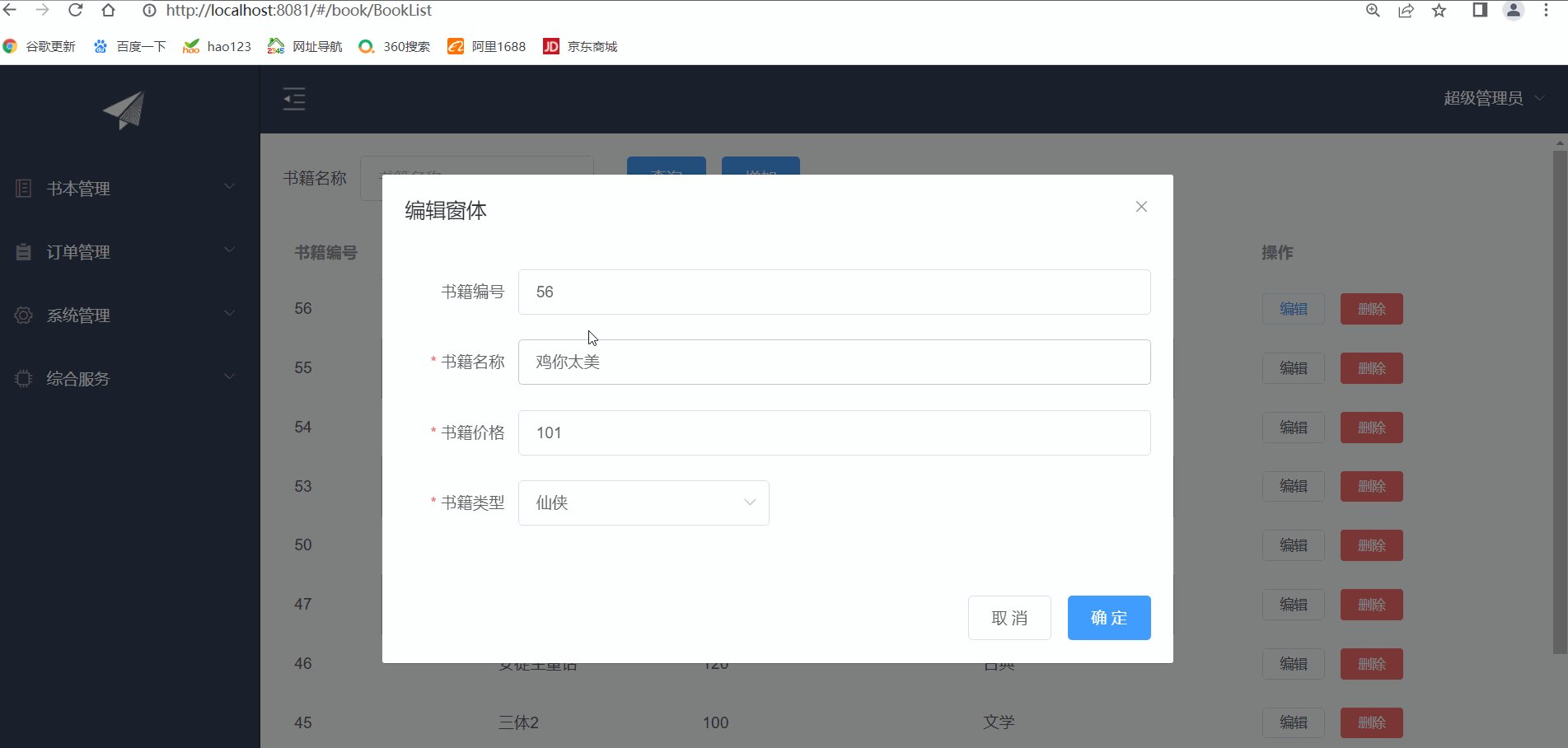
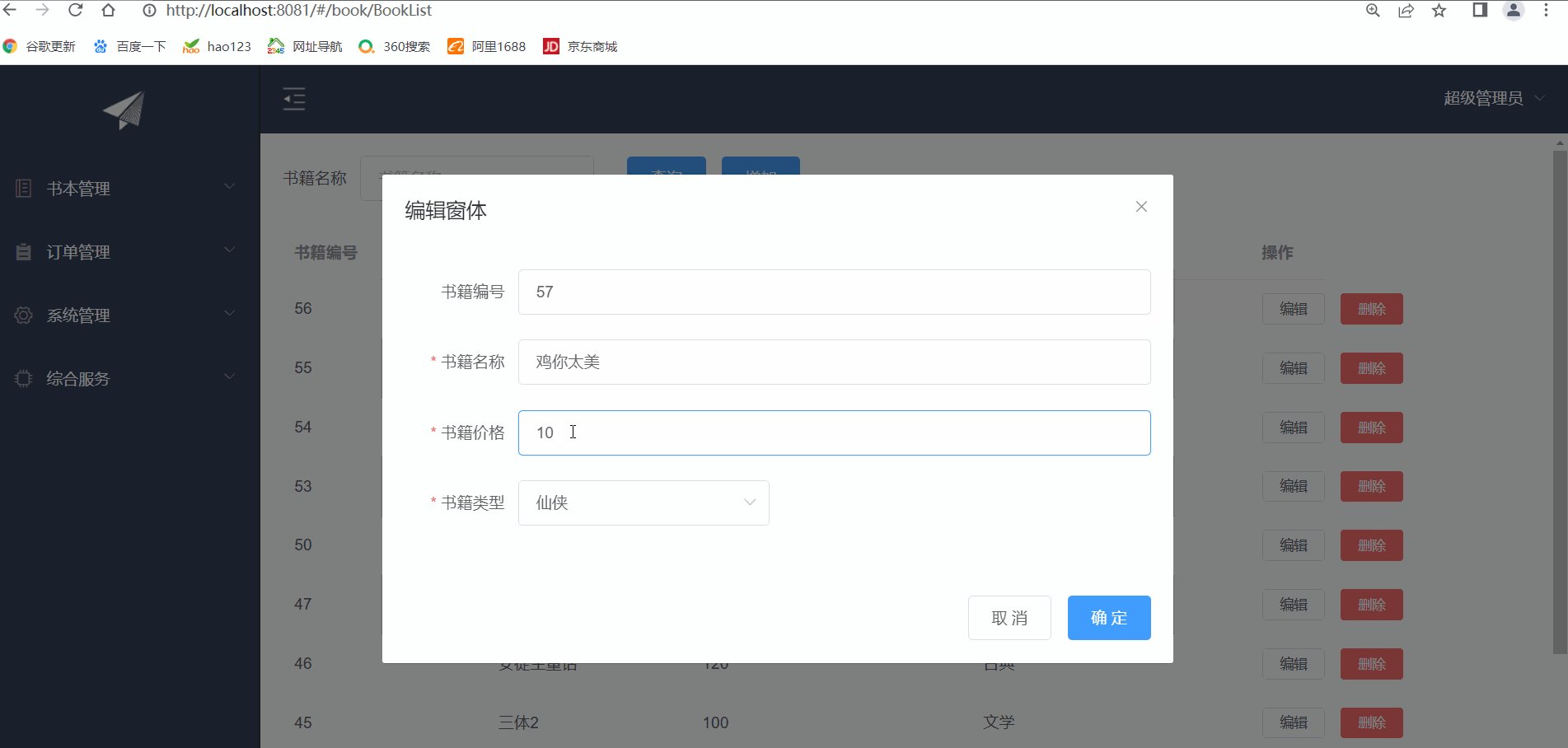
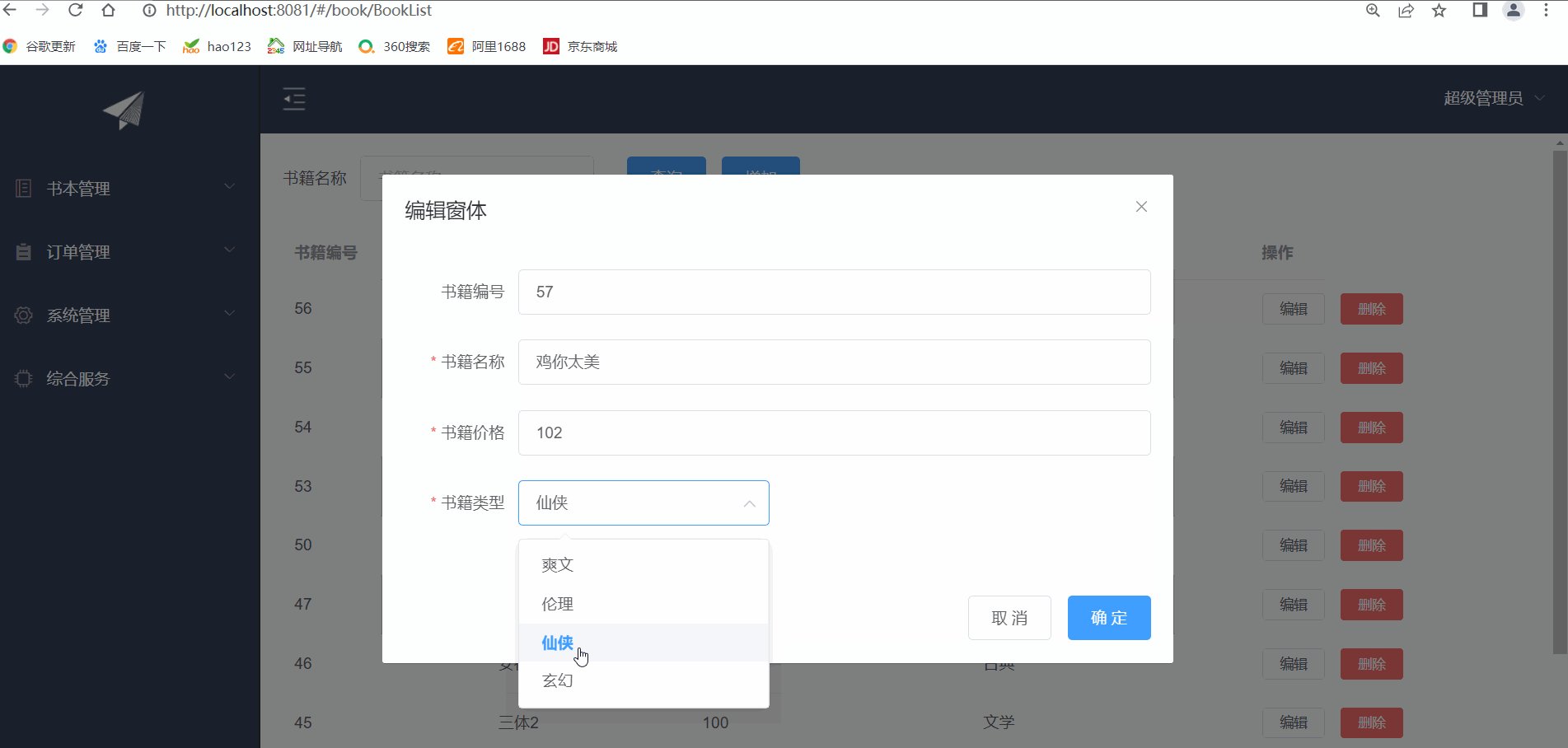
4.修改
open(idx, row) { this.dialogFormVisible = true; if (row) { this.title = '编辑窗体'; this.book.bookname = row.bookname; this.book.price = row.price; this.book.booktype = row.booktype; this.book.id = row.id; } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

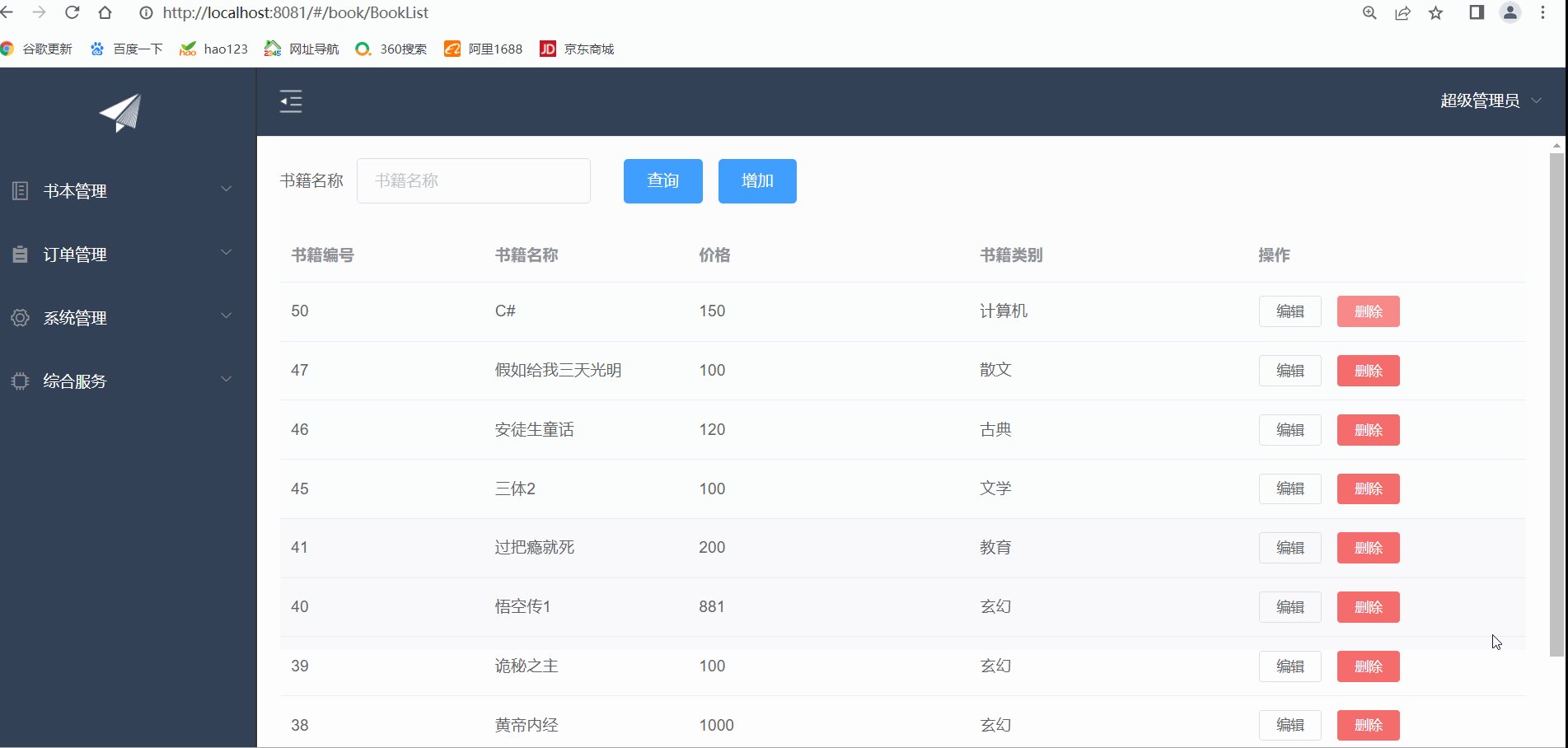
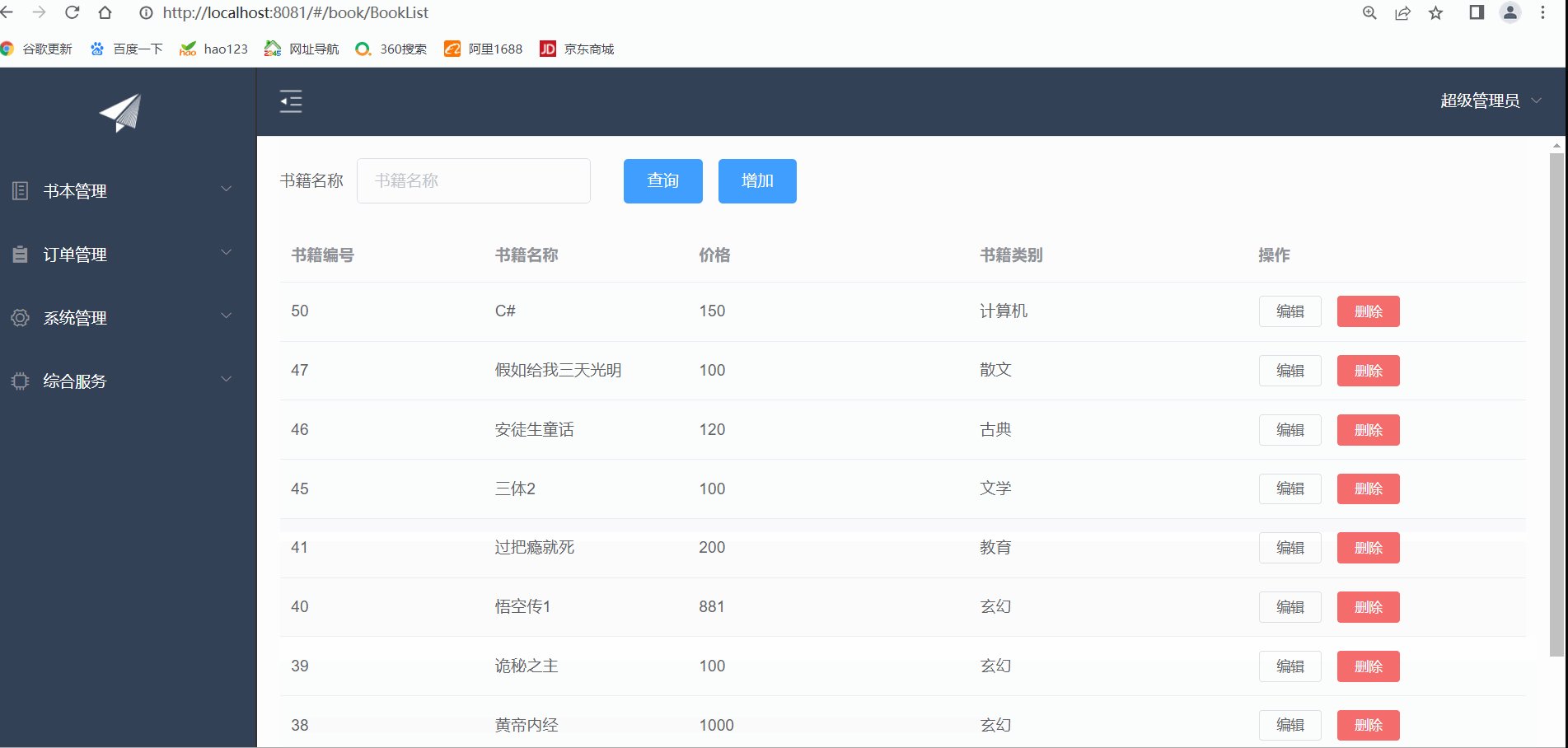
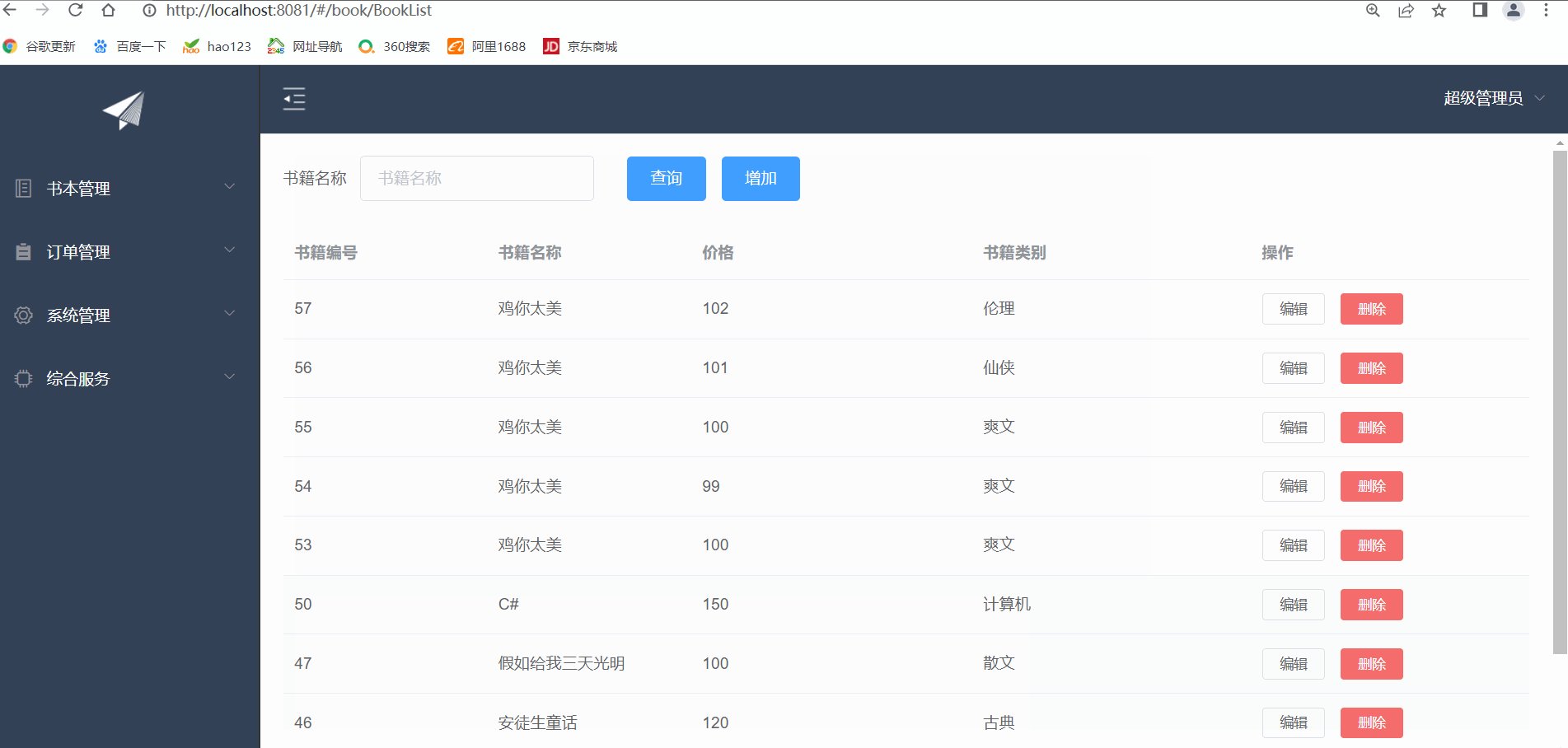
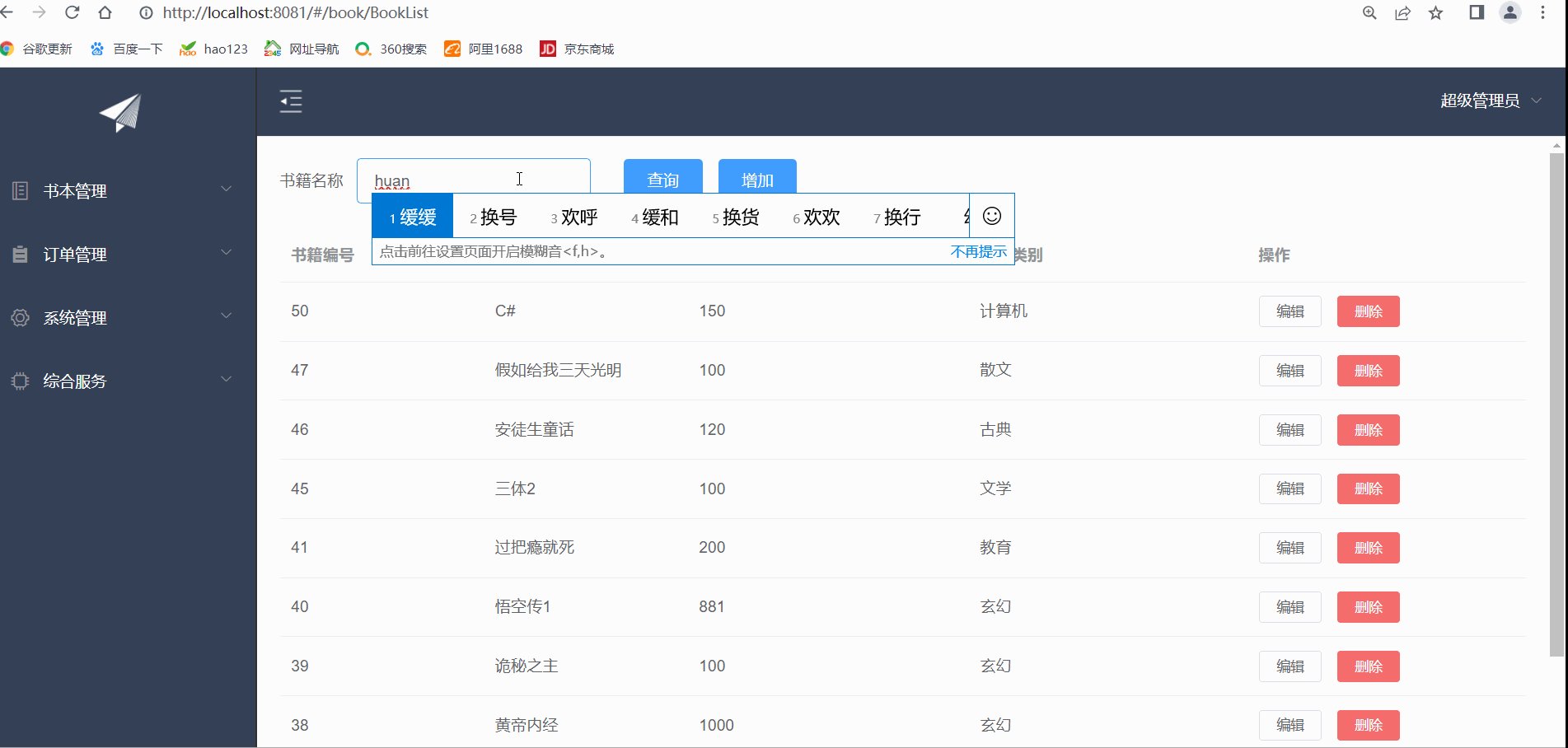
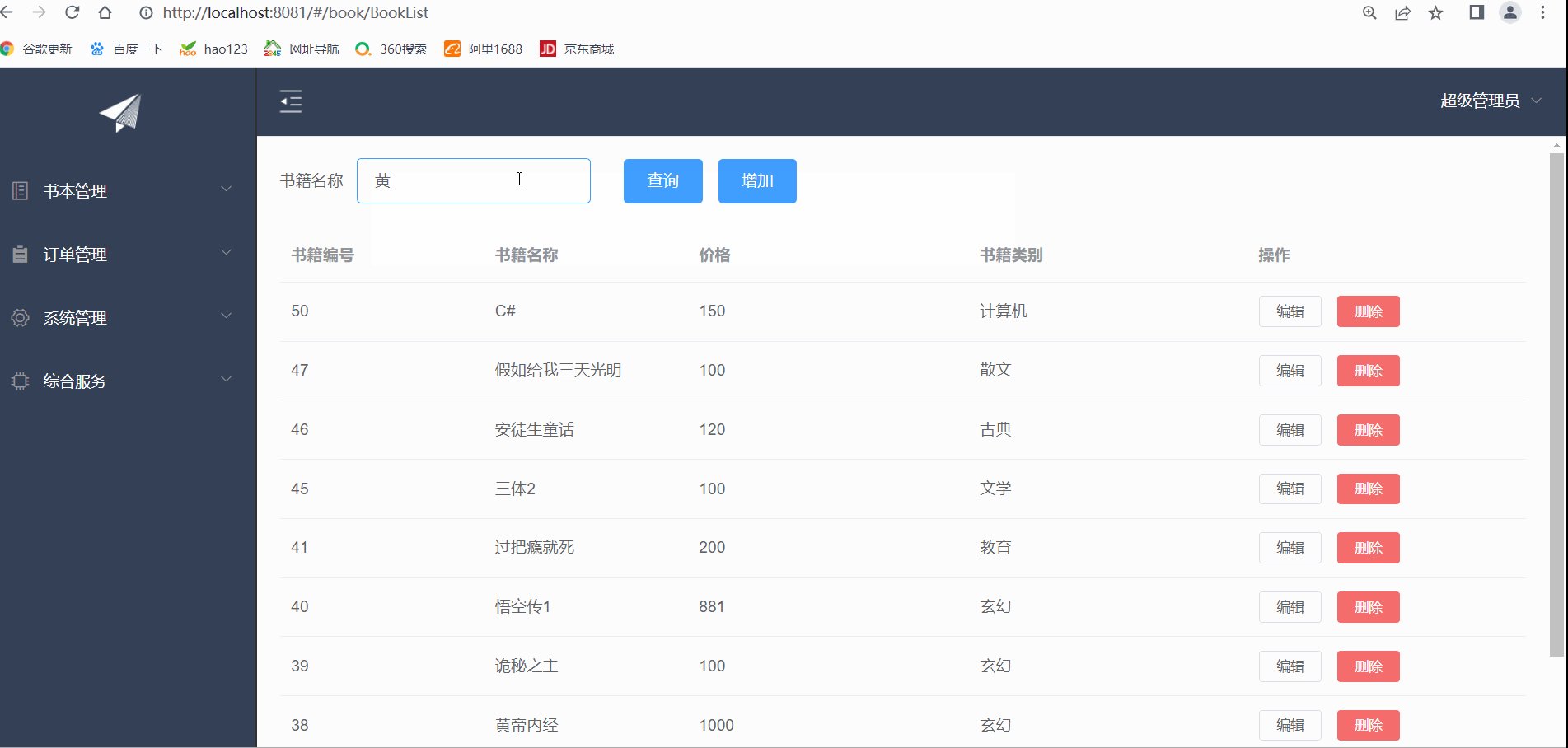
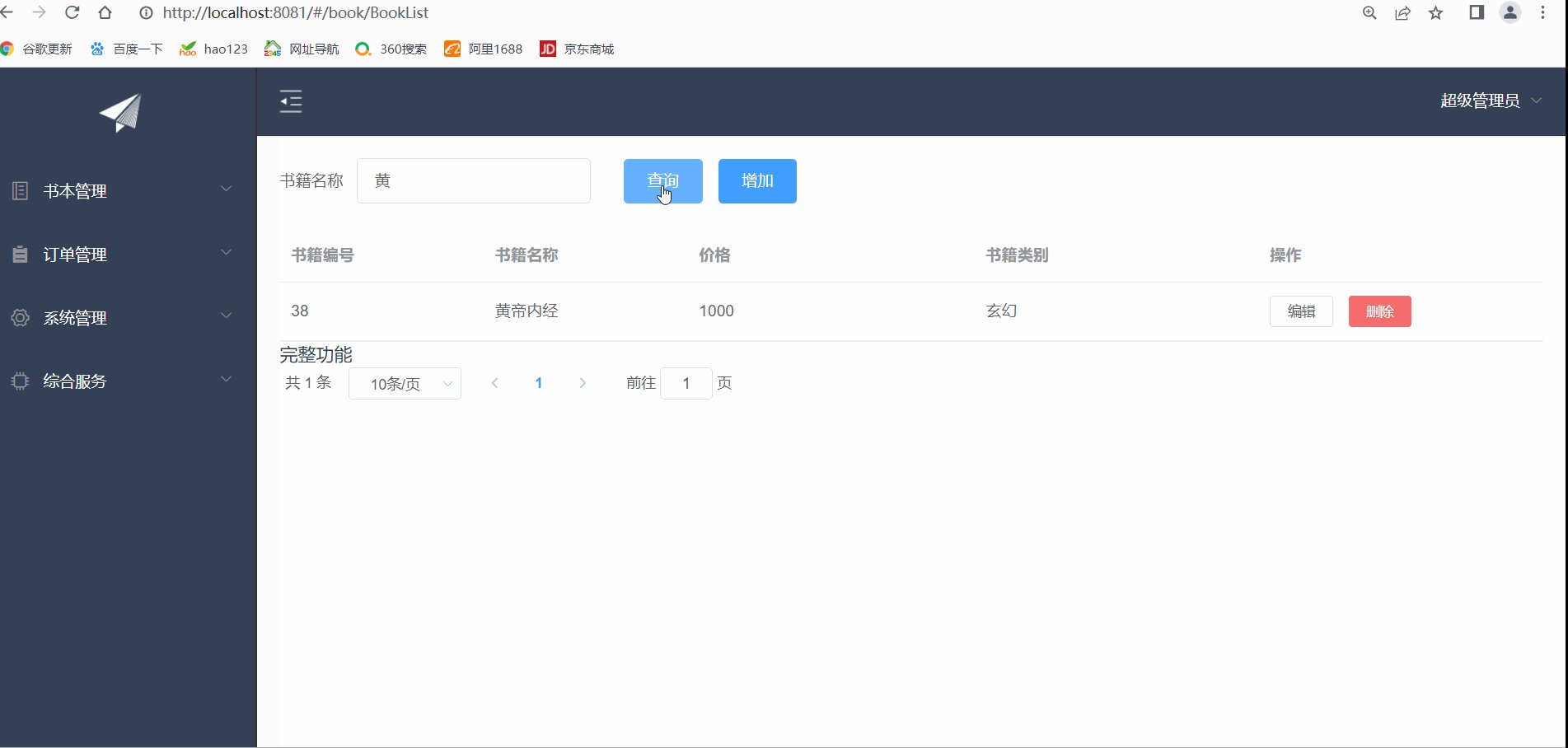
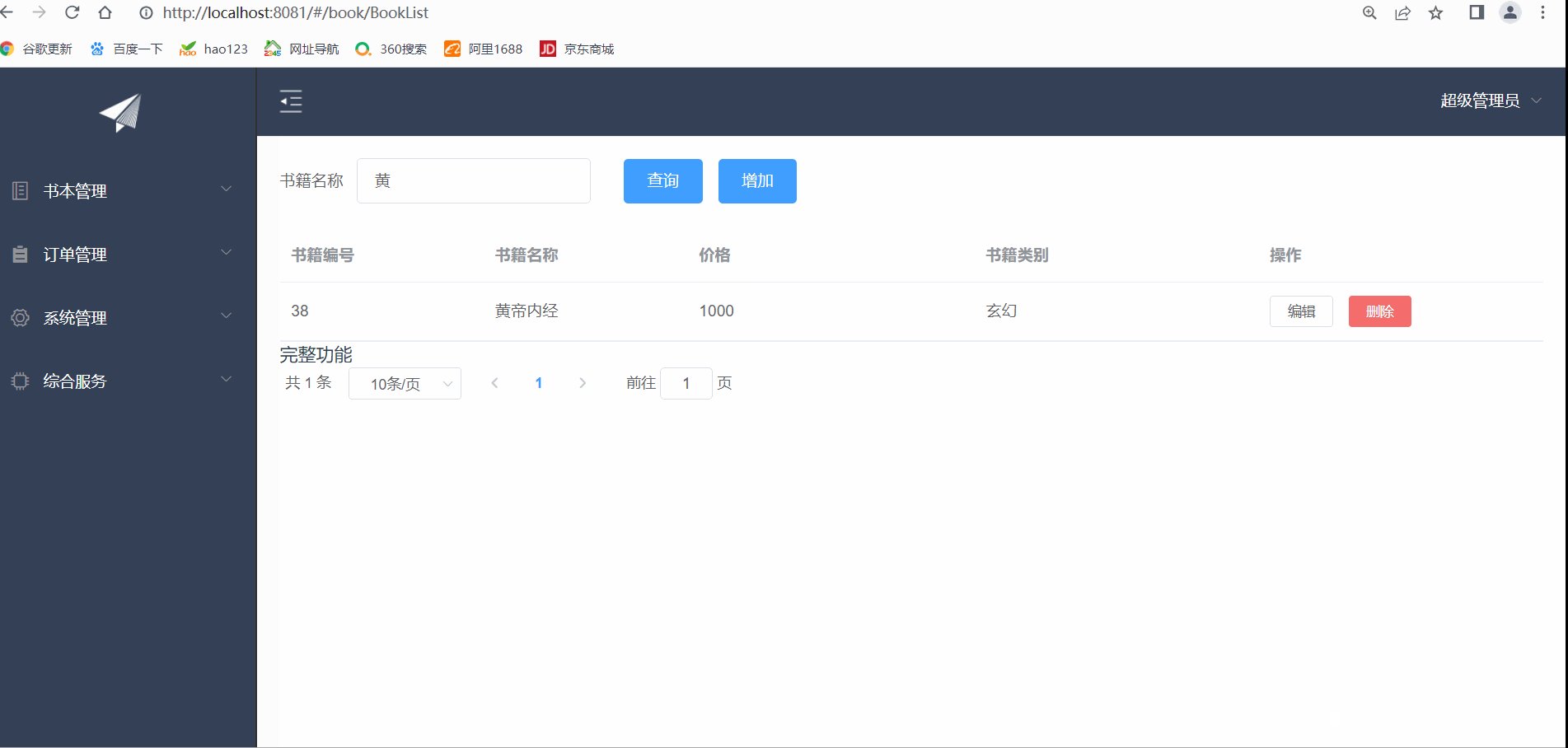
5.查询
query(params) { let url = this.axios.urls.BOOK_LIST; this.axios.get(url, { params: params }).then(r => { console.log(r) this.tableData = r.data.rows; this.total = r.data.total; }).catch(e => { }) }, onSubmit() { let params = { bookname: this.bookname } this.query(params); }, handleSizeChange(r) { let params = { bookname: this.bookname, rows: r, page: this.page } this.query(params); }, handleCurrentChange(p) { let params = { bookname: this.bookname, rows: this.rows, page: p } this.query(params); } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37

#所有代码<template> <div class="books" style="padding: 20px;"> <el-form :inline="true" class="demo-form-inline"> <el-form-item label="书籍名称"> <el-input v-model="bookname" placeholder="书籍名称">el-input> el-form-item> <el-form-item> el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询el-button> <el-button type="primary" @click="open">增加el-button> el-form-item> el-form> <el-table :data="tableData" stripe style="width: 100%"> <el-table-column prop="id" label="书籍编号" width="180"> el-table-column> <el-table-column prop="bookname" label="书籍名称" width="180"> el-table-column> <el-table-column prop="price" label="价格"> el-table-column> <el-table-column prop="booktype" label="书籍类别"> el-table-column> el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button size="mini" @click="open(scope.$index, scope.row)">编辑el-button> <el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除el-button> template> el-table-column> el-table> <span class="demonstration">完整功能span> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page" :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper" :total="total"> el-pagination> <el-dialog :title="title" :visible.sync="dialogFormVisible" @close='clear'> <el-form :model="book" :rules="rules" ref="book"> <el-form-item label="书籍编号" :label-width="formLabelWidth"> <el-input v-model="book.id" autocomplete="off">el-input> el-form-item> <el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"> <el-input v-model="book.bookname" autocomplete="off">el-input> el-form-item> <el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"> <el-input v-model="book.price" autocomplete="off">el-input> el-form-item> <el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"> <el-select v-model="book.booktype" placeholder="请选择书籍类型"> <el-option v-for="t in types" :label="t.name" :value="t.name" key="'key'+t.id">el-option> el-select> el-form-item> el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消el-button> <el-button type="primary" @click="dosuib">确 定el-button> div> el-dialog> div> template> <script> export default { data() { return { bookname: '', tableData: [], rows: 10, total: 0, page: 1, title: '新增', dialogFormVisible: false, formLabelWidth: '100px', types: [], book: { id: '', bookname: '', price: '', booktype: '' }, rules: { bookname: [{ required: true, message: '请输入书籍名称', trigger: 'blur' }, { min: 4, max: 11, message: '长度在 3 到 5 个字符', trigger: 'blur' } ], price: [{ required: true, message: '请输入书籍名称', trigger: 'blur' }], booktype: [{ required: true, message: '请输入书籍名称', trigger: 'blur' }] } } }, methods: { del(idx, row) { this.$confirm('此操作将删除该记录, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { let url = this.axios.urls.BOOK_DEL; this.axios.post(url, { id:row.id }).then(r => { console.log(r); this.$message({ type: 'success', message: '删除成功!' }); this.query({}); }).catch(e => { }) }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); }); }, dosuib() { this.$refs['book'].validate((valid) => { if (valid) { let url = this.axios.urls.BOOK_ADD; if (this.title == '编辑窗体') { let url = this.axios.urls.BOOK_UPD; } let params = { id: this.book.id, bookname: this.book.bookname, price: this.book.price, booktype: this.book.booktype }; this.axios.post(url, params).then(r => { console.log(r) this.clear(); this.query({}); }).catch(e => { }) } else { console.log('error submit!!'); return false; } }); }, clear() { this.dialogFormVisible = false; this.book = { id: '', bookname: '', price: '', booktype: '' } this.title = '新增窗体'; }, open(idx, row) { this.dialogFormVisible = true; if (row) { this.title = '编辑窗体'; this.book.bookname = row.bookname; this.book.price = row.price; this.book.booktype = row.booktype; this.book.id = row.id; } }, query(params) { let url = this.axios.urls.BOOK_LIST; this.axios.get(url, { params: params }).then(r => { console.log(r) this.tableData = r.data.rows; this.total = r.data.total; }).catch(e => { }) }, onSubmit() { let params = { bookname: this.bookname } this.query(params); }, handleSizeChange(r) { let params = { bookname: this.bookname, rows: r, page: this.page } this.query(params); }, handleCurrentChange(p) { let params = { bookname: this.bookname, rows: this.rows, page: p } this.query(params); } }, created() { this.query({}); this.types = [{ id: 1, name: '爽文', }, { id: 2, name: '伦理', }, { id: 3, name: '仙侠', }, { id: 4, name: '玄幻', }, ] } } script> <style> style> -- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
url
/** * 对后台请求的地址的封装,URL格式如下: * 模块名_实体名_操作 */ export default { 'SERVER': 'http://localhost:8080/', //服务器 'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆 'SYSTEM_USER_DOREG': '/user/userRegister', //注册 'SYSTEM_USER_MENUS': '/module/queryRootNode', //左侧 'BOOK_LIST': '/book/queryBookPager', //书籍列表 'BOOK_ADD': '/book/addBook', //书籍增加 'BOOK_UPD': '/book/editBook', //书籍修改 'BOOK_DEL': '/book/delBook', //书籍删除 'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用 return this.SERVER + this[k]; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
二.表单验证
1.在表单中使用验证规则
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close='clear'> <el-form :model="book" :rules="rules" ref="book"> <el-form-item label="书籍编号" :label-width="formLabelWidth"> <el-input v-model="book.id" autocomplete="off">el-input> el-form-item> <el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"> <el-input v-model="book.bookname" autocomplete="off">el-input> el-form-item> <el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"> <el-input v-model="book.price" autocomplete="off">el-input> el-form-item> <el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"> <el-select v-model="book.booktype" placeholder="请选择书籍类型"> <el-option v-for="t in types" :label="t.name" :value="t.name" key="'key'+t.id">el-option> el-select> el-form-item> el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消el-button> <el-button type="primary" @click="dosuib">确 定el-button> div> el-dialog>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
2.定义规则
rules: { bookname: [{ required: true, message: '请输入书籍名称', trigger: 'blur' }, { min: 4, max: 11, message: '长度在 3 到 5 个字符', trigger: 'blur' } ], price: [{ required: true, message: '请输入书籍名称', trigger: 'blur' }], booktype: [{ required: true, message: '请输入书籍名称', trigger: 'blur' }] } } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

-
相关阅读:
持续集成/持续部署(2)Jenkins & SonarQube
mybatis、mysql 创建时间(create_time)异常自动更新为当前时间
【数据结构】栈和队列
金仓数据库KingbaseES客户端编程开发框架-Activiti(2. 概述)
基于SSH开发网上电器(购物商城)销售系统
商城系统功能需求分析_免费搭建方式介绍_OctShop
【qml】性能优化 | 常见的界面元素优化
LeetCode刷题日记003——无重复最长子串
家居建材如何在线管理订单?数商云采购系统实现订单发收货、退换货流程化管控
MySQL 8.0中查询缓存的废弃与原因分析
- 原文地址:https://blog.csdn.net/m0_74018330/article/details/133715519
