-
登陆认证&权限控制(1)——从session到token认证的变迁 & session的问题分析 + CSRF攻击的认识

前言
登陆认证,权限控制是一个系统必不可少的部分,一个开放访问的系统能否在上线后稳定持续运行其实很大程度上取决于登陆认证和权限控制措施是否到位,不然可能系统刚刚上线就会夭折。
本篇博客回溯登陆认证的变迁历史,阐述session的特点,分析其存在问题,以及token认证的特点,此外阐述了跨站请求伪造攻击CSRF。
引出
1.基于Session的认证简介,基于Token的认证简介;
2.传统Session认证优缺点;
3.token的办法流程,secret是保存在服务器端的,jwt的签发也是在服务端;
4.认识跨站请求伪造(CSRF,Cross-site request forgery);session认证及其问题

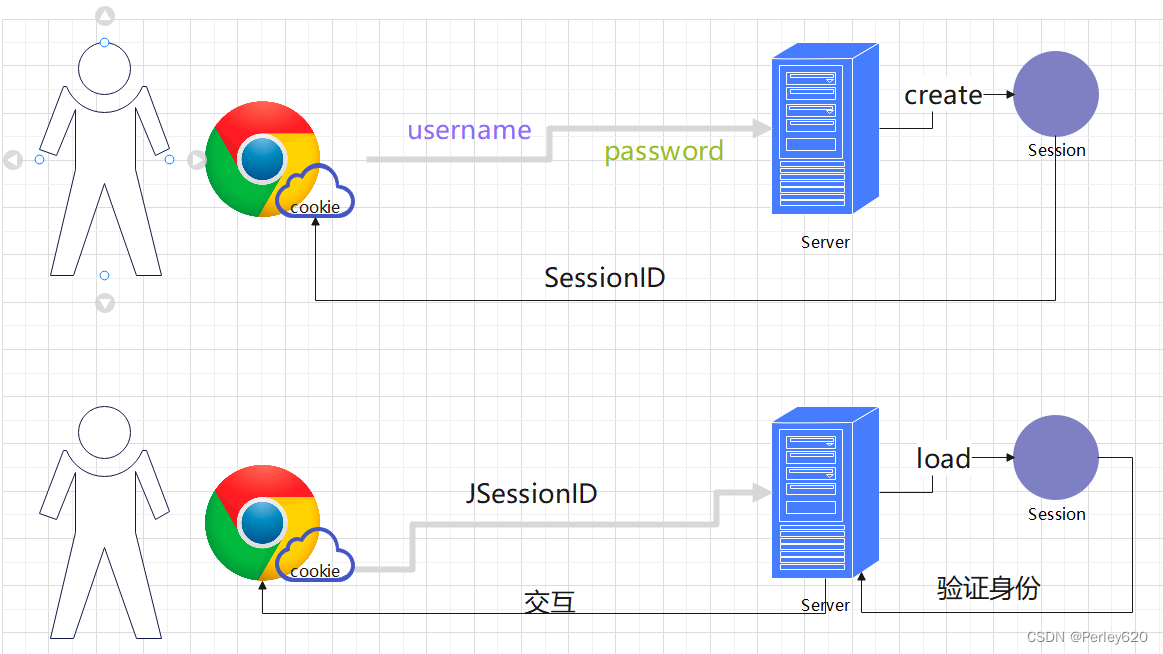
http请求特点和session认证
http请求是无状态的,指的是:http协议协议对于事务处理没有记忆能力,不能保存每次客户端提交的信息,即当服务器返回应答之后,这次事务的所有信息就都丢掉了。如果用户发来一个新的请求,服务器也无法知道它是否与上次的请求有联系。
http协议本身是一种无状态的协议,而这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再一次进行用户认证才行,因为根据http协议,我们并不能知道是哪个用户发送的请求,所以为了让我们的应用能识别是哪个用户发出的。
我们只能在服务器存储一份用户登陆的信息,这份登陆信息会在响应时传递给服务器,告诉其保存为cookie,以便下次请求时发送给我们的应用,这样我们的应用就能识别请求来自哪个用户了,这就是传统的基于sessino认证

但是这种基于session的认证使应用本身很难得扩展,随着不用客户端的增加,独立的服务器已无法承载更多的用户,而这个时候基于session认证应用的问题就会暴露出来
Java网络开发(Session)—— 从http请求 到 cookie 到 session & 用 session控制 删改数据的权限

基于session认证所显露的问题
-
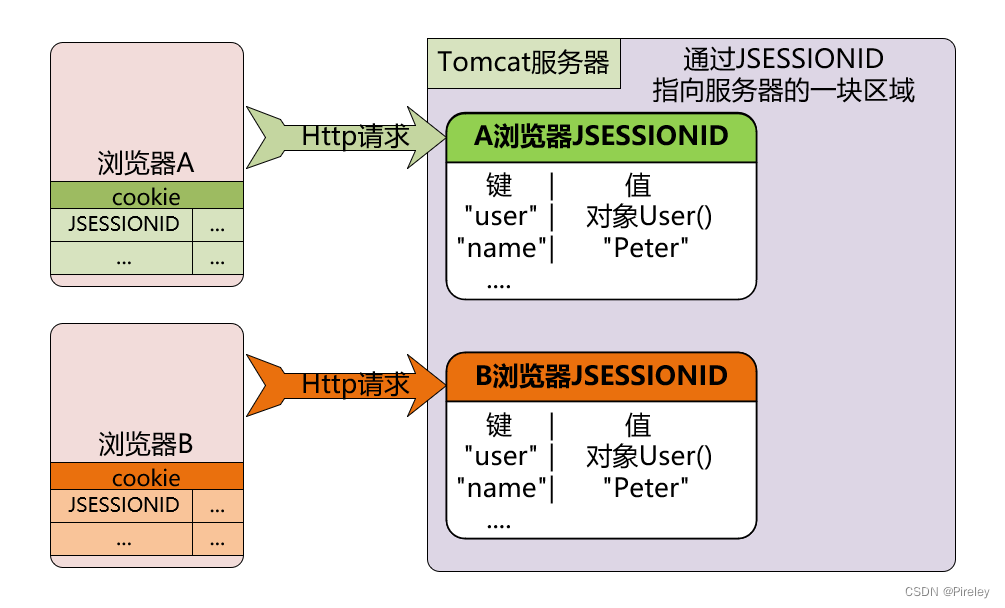
Session:每个用户经过我们的应用认证之后,我们的应用都要在服务端做一次记录,以便用户下次请求的鉴别,通常而言session都是保存在内存中,而随着认证用户的增多,服务端的开销会明显增大。
-
应用场景:只适合于单体架构,集群/分布式架构的不合适
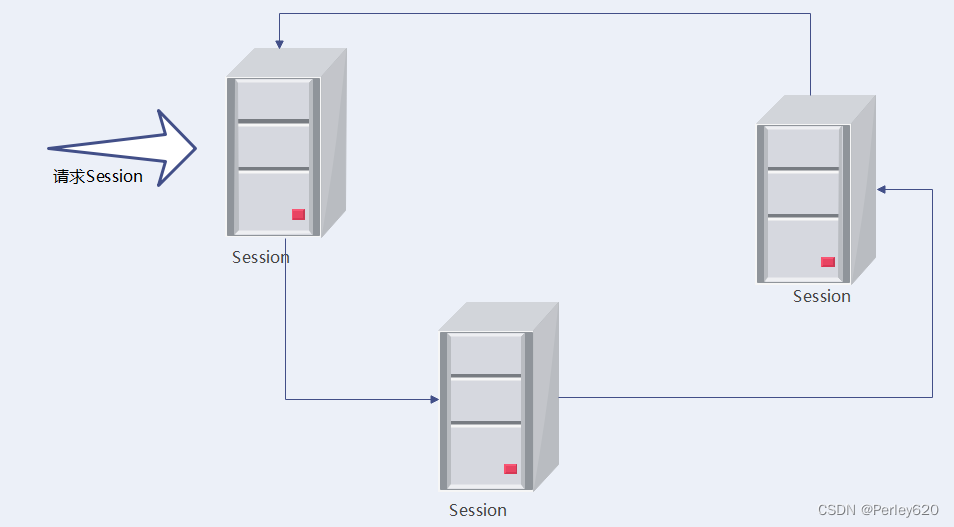
- Session要进行同步,比较困难(网络抖动、延迟等);
- Cookie: 不支持跨域,无法在前后端分离项目中应用;
- 移动端(很少使用cookie),比如微信小程序不支持cookie;
-
扩展性:用户认证之后,服务端做认证记录,如果认证的记录被保存在内存的话,这意味着用户下次请求还必须要请求在这台服务器上,这样才能拿到授权的资源,这样在分布式的应用上,响应的限制了负载均衡器的能力,也意味着限制了应用的扩展性。

认识跨站请求伪造(CSRF,Cross-site request forgery)
CSRF基本原理、GET和POST型CSRF
跨站请求伪造(英语:Cross-site request forgery),也被称为 one-click attack 或者 session riding,通常缩写为 CSRF 或者 XSRF, 是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。
CSRF原理

A并不知道(4)中的请求是C发出的还是B发出的,由于浏览器会自动带上用户C的Cookie,所以A会根据用户的权限处理(4)的请求,这样B就达到了模拟用户操作的目的
从上图能够看出,要完毕一次CSRF攻击,受害者必须依次完毕两个步骤:
- 登录受信任站点A,并在本地生成Cookie。
- 在不登出A的情况下,訪问危急站点B。
其他的攻击
- 跨站脚本攻击(Cross-site scripting,XSS):攻击者通过在目标网站上注入恶意脚本代码,使得用户在浏览器中执行这些恶意脚本。这种攻击可以用来窃取用户的敏感信息、劫持用户会话、篡改网页内容等。
- SQL注入攻击(SQL injection):攻击者通过在用户输入的数据中注入恶意的SQL代码,从而绕过应用程序的输入验证,执行未经授权的数据库操作。这种攻击可以导致数据库信息泄露、数据损坏或者应用程序的完全控制权被攻击者获取。
- 会话劫持(Session hijacking):攻击者通过窃取用户的会话标识(如Cookie),冒充合法用户的身份进行操作。这种攻击可以导致攻击者获取用户的敏感信息、执行未经授权的操作等。
- 点击劫持(Clickjacking):攻击者通过在一个网页上覆盖一个透明的、欺骗性的图层,诱使用户在不知情的情况下点击了隐藏的恶意链接或按钮。这种攻击可以用来执行未经授权的操作、下载恶意软件等。
- XML外部实体攻击(XML External Entity,XXE):攻击者通过在XML解析过程中利用外部实体引用,读取敏感文件、执行远程请求等。这种攻击可以导致信息泄露、拒绝服务等问题。
GET类型的CSRF
仅仅须要一个HTTP请求。就能够构造一次简单的CSRF。
案例:
<!-- 银行站点A:它以GET请求来完毕银行转账的操作,如:--> http://www.mybank.com/Transfer.php?toBankId=11&money=1000 <!-- 危急站点B:它里面有一段HTML的代码例如以下:--> <img src=http://www.mybank.com/Transfer.php?toBankId=11&money=1000>- 1
- 2
- 3
- 4
首先。你登录了银行站点A,然后訪问危急站点B,这时你会发现你的银行账户少了1000块
为什么会这样呢?原因是银行站点A违反了HTTP规范,使用GET请求更新资源。
在访问危急站点B的之前。你已经登录了银行站点A,而B中的 一个合法的请求,但这里被不法分子利用了)。所以你的浏览器会带上你的银行站点A的Cookie发出Get请求,去获取资源以GET的方式请求第三方资源(这里的第三方就是指银行站点了,原本这是http://www.mybank.com/Transfer.php?toBankId=11&money=1000 ,结果银行站点服务器收到请求后,觉得这是一个更新资源操作(转账操作),所以就立马进行转账操作。
POST类型的CSRF
这种类型的CSRF危害没有GET型的大,利用起来通常使用的是一个自动提交的表单
案例:
<form action=http://www.mybank.com/Transfer.php method=POST> <input type="text" name="toBankId" value="11" /> <input type="text" name="money" value="1000" /> </form> <script> document.forms[0].submit(); </script>- 1
- 2
- 3
- 4
- 5
访问该页面后,表单会自动提交,相当于模拟用户完成了一次POST操作。
目前主流的做法是使用Token抵御CSRF攻击。
基于token的鉴权机制
基于token的鉴权机制类似于http协议也是无状态的,它不需要在服务端去保留用户的认证信息或会话信息。这也就意味着基于token认证机制的应用不需要去考虑用户在哪一台服务器登陆了,这就为应用的扩展提供了便利。
流程
- 用户使用用户名密码请求服务器
- 服务器进行验证用户信息
- 服务器通过验证发送给用户一个token
- 客户端存储token,并在每次请求时附加这个token值
- 服务器验证token,并返回数据
这个token必须要在每次请求时发送给服务器,它应该保存在请求头中,另外服务器要支持CORS(跨来源资源共享)策略,一般我们在服务端这么做就可以了: Access-Control-Allow-Origin:*
(Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。)
Jwt,Json web token
Jwt(Json web token)——从Http协议到session+cookie到Token & Jwt介绍 & Jwt的应用:登陆验证的流程

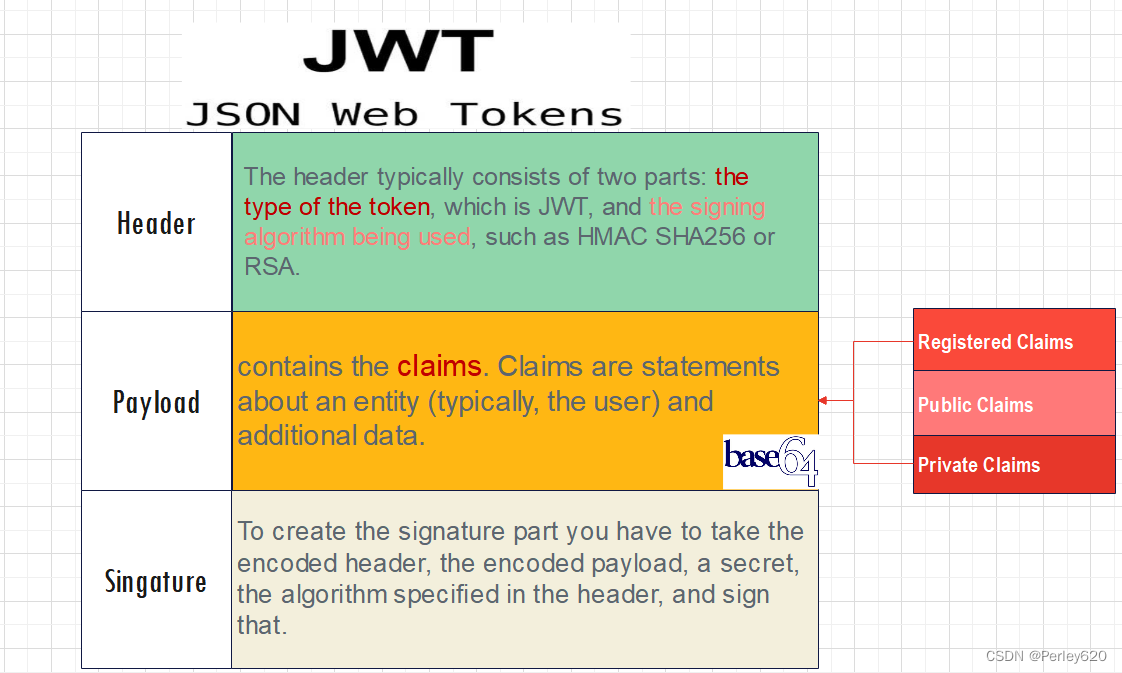
JSON Web Token(令牌)
JSON Web Token (JWT) is an open standard (RFC 7519) that defines a compact压缩的 and self-contained自包含的 way for securely transmitting information安全传输 between parties as a JSON object。
This information can be verified and trusted because it is digitally signed. JWTs can be signed using a secret (with the HMAC algorithm) or a public/private key pair using RSA or ECDSA.
- 基于
JSON格式用于网络传输的令牌。 - 紧凑的
Claims声明格式。 Claim有索赔、声称、要求或者权利要求的含义。

token的颁发流程
一般用于身份验证和数据信息交换
Json web token(JWT)是为了在网络应用环境间传递声明而执行的一种基于JSON的开发标准(RFC 7519),该token(令牌)被设计为紧凑且安全的,特别适用于分布式站点的单点登陆(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
注意:secret是保存在服务器端的,jwt的签发也是在服务端的,secret就是用来进行jwt的签发和jwt的验证,所以它就是你服务端的私钥,在任何场景都不应该流露出去,一旦客户端得知这个secret,那就意味着客户端可以自我签发jwt了
流程
- 一种做法是放在HTTP请求的头信息字段里面,格式如下:
Token: xxxx.xxxx.xxx
- 另一种做法是,JWT就放在POST请求的数据体里面。
服务端会验证token,如果验证通过就会返回相应的资源,整个流程就是这样
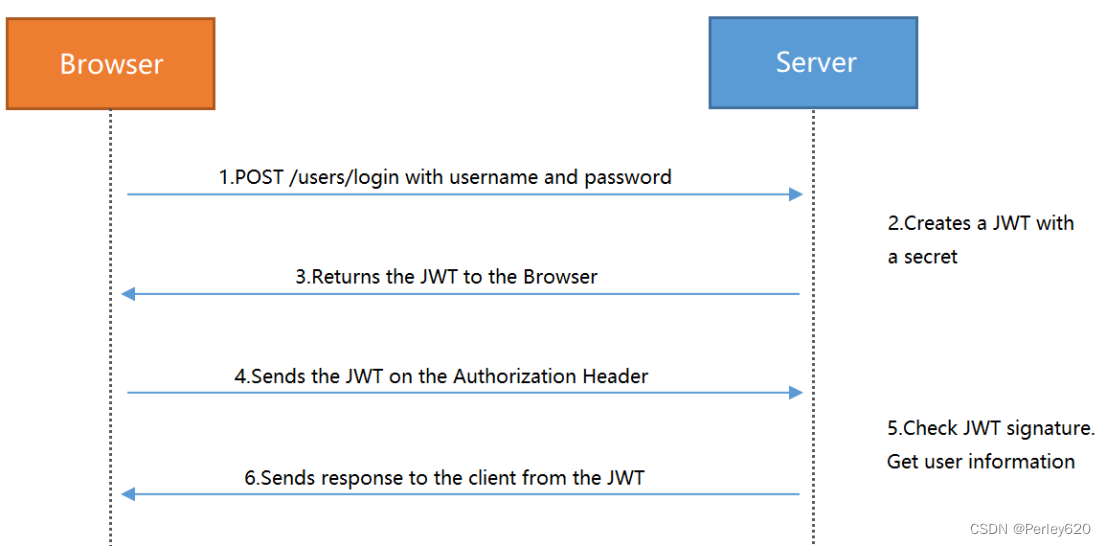
流程
- 用户使用用户名密码请求服务器
- 服务器进行验证用户信息
- 服务器通过验证发送给用户一个token
- 客户端存储token,并在每次请求时附加这个token值
- 服务器验证token,并返回数据

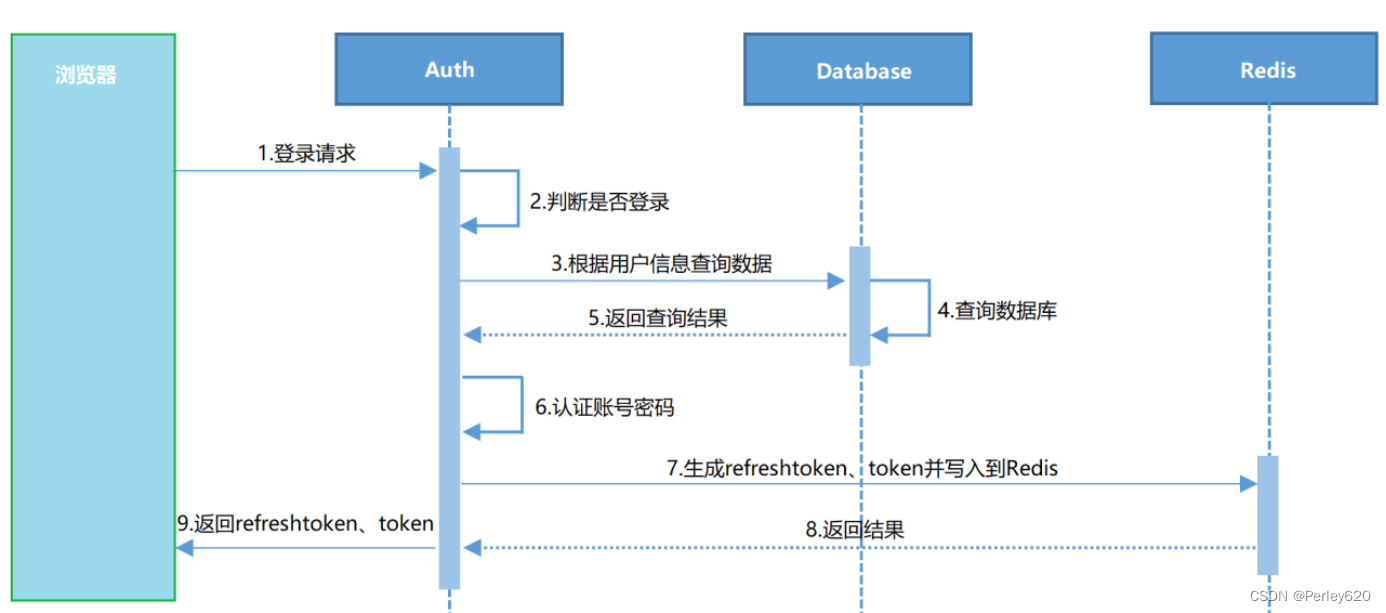
详细流程(时序图)

总结
1.基于Session的认证简介,基于Token的认证简介;
2.传统Session认证优缺点;
3.token的办法流程,secret是保存在服务器端的,jwt的签发也是在服务端;
4.认识跨站请求伪造(CSRF,Cross-site request forgery); -
-
相关阅读:
Pruftechnik普卢福激光对中仪维修OPTALIGN smart RS5
【操作系统】聊聊Linux软中断
使用 Mason 创建自己的 Flutter brick
基于华为云IOT平台实现多节点温度采集(STM32+NBIOT)
STC设计和RTX51--核心板设计
分布式代理IP的优势及用途有哪些?
python常用命令
史上最详细的sqlmap使用教程
传奇开服很难吗?教你怎么给Hero传奇引擎添加NPC
Linux vim的常见基本操作
- 原文地址:https://blog.csdn.net/Pireley/article/details/133706368