| 编号 |
科目 |
成绩 |
操作 |
| {{index+1}} |
{{item.subject}} |
{{item.score}} |
删除 |
|
暂无数据
|
|
总分:{{totalScore}}
平均分:{{averageScore}}
|
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
四、watch侦听器(监听器)
4.1基础语法
作用:
监视数据变化,执行一些业务逻辑或异步操作
语法:
- watch同样声明在跟data同级的配置项中
- 简单写法:简单类型数据直接监视
- 完整写法:添加额外配置项
data: {
words: '苹果',
obj: {
words: '苹果'
}
},
watch: {
// 该方法会在数据变化时,触发执行
数据属性名 (newValue, oldValue) {
一些业务逻辑 或 异步操作。
},
'对象.属性名' (newValue, oldValue) {
一些业务逻辑 或 异步操作。
}
}
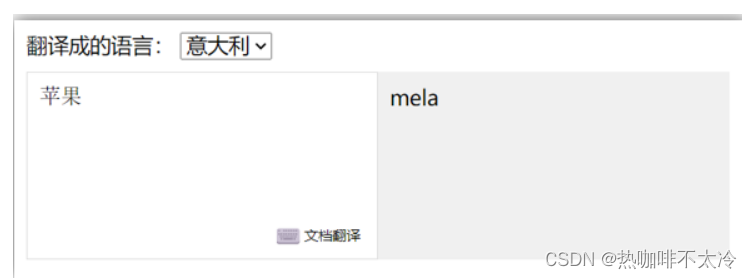
4.2翻译案例-代码实现
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
4.3完整写法
语法
完整写法,添加额外的配置项
- deep:true 对复杂类型进行深度监听
- immdiate:true 初始化立即执行一次
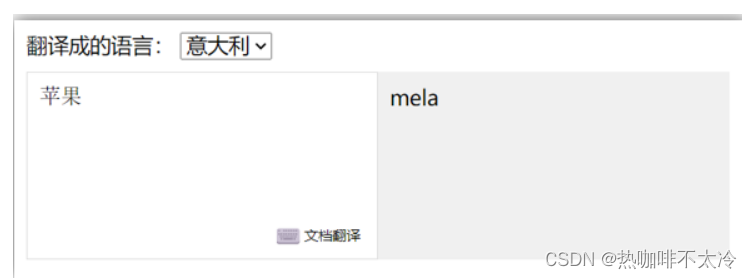
需求

- 当文本框输入的时候,右侧翻译内容要实时变化
- 当下拉框中的语言发生变化的时候,右侧翻译的内容要实时变化
- 如果文本框中有默认值的话要立即执行
代码实现
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
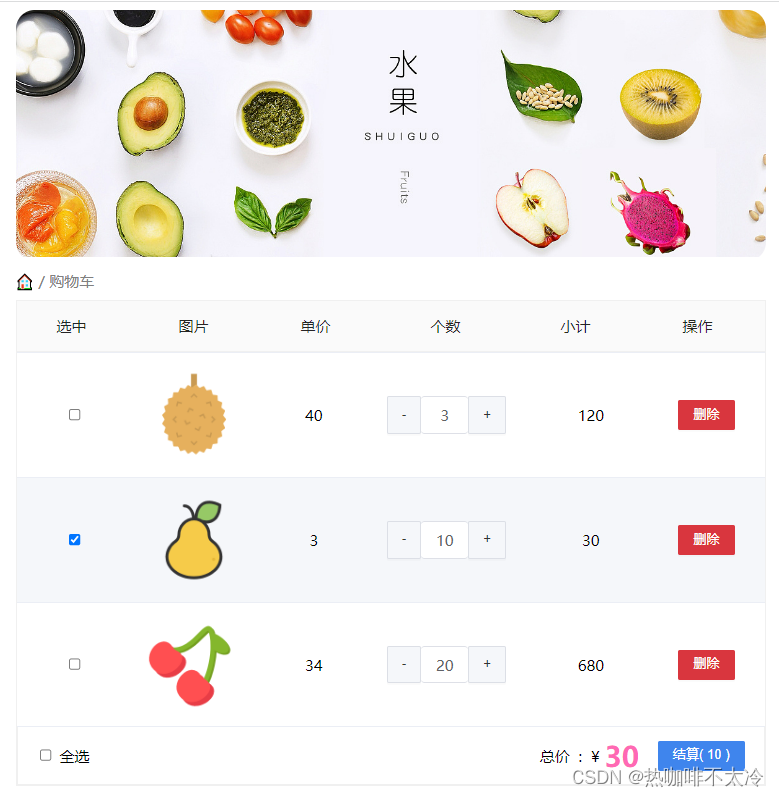
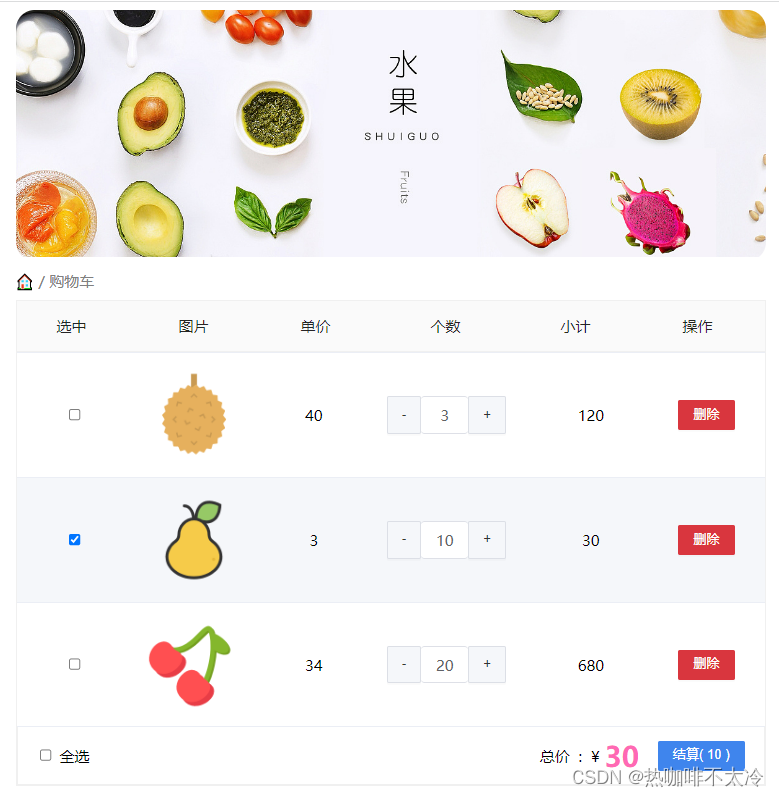
五、综合案例-水果购物车

需求说明:
- 渲染功能
- 删除功能
- 修改个数
- 全选反选
- 统计选中的总价和总数量
- 持久化到本地
实现思路:
- 基本渲染:v-for遍历、:class动态绑定样式
- 删除功能:v-on绑定事件,获取当前行的id
- 修改个数:v-on绑定事件,获取当前行的id,进行筛选出对应的项然后增加或减少
- 全选反选
- 必须所有的小选框都选中,全选按钮才选中->every
- 如果全选按钮选中,则所有小选框都选中
- 如果全选取消,则所有小选框都取消选中
- 统计选中的总价和总数量:通过计算属性来计算选中的总价和总数量
- 持久化到本地:在数据变化时都要更新下本地存储watch
代码实现:
🏠
/
购物车
{{item.price}}
{{item.num*item.price}}
🛒空空如也
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
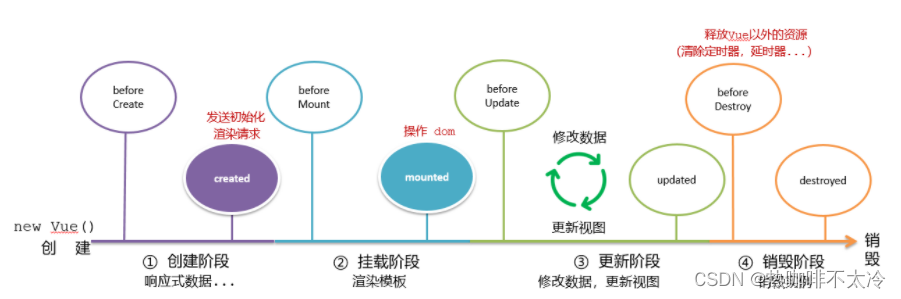
六、生命周期
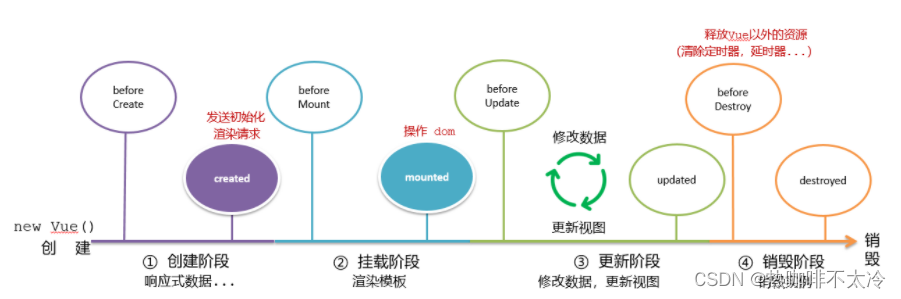
6.1生命周期
Vue生命周期:就是一个Vue实例从创建到销毁的整个过程
生命周期四个阶段:创建、挂载、更新、销毁
- 创建阶段:创建相应式数据
- 挂载阶段:渲染模板
- 更新阶段:修改数据,更新视图
- 销毁阶段:销毁Vue实例

6.2生命周期钩子
Vue生命周期过程中,会自动运行一些函数,被称为生命周期钩子,让开发者可以在特定阶段运行自己的代码

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
6.3生命周期钩子小案例
在created中发送数据
-
{{item.title}}
{{item.source}}
{{item.time}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
在mounted中获取焦点
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
七、案例-小黑记账清单
7.1需求图示

7.2需求分析
- 基本渲染
- 添加功能
- 删除功能
- 饼图渲染
7.3思路分析
- 基本渲染
- 立刻发送请求获取数据 created
- 拿到数据,存到data的响应式数据中
- 结合数据,进行渲染v-for
- 消费统计->计算属性
- 添加功能
- 收集表单数据v-model,使用指令修饰符出来数据
- 给添加按钮注册点击事件,对输入的内容做非空判断,发送post请求
- 请求成功之后,对文本框内容进行清空
- 重新渲染列表
- 删除功能
- 注册点击事件,获取当前行的id
- 根据id发送delete请求
- 需要重新渲染
- 饼图渲染
- 初始化一个饼图 echarts.init(dom) 在mounted()钩子函数中渲染
- 根据数据实时更新饼图 echarts.setOptions({…})
7.4代码实现
| 编号 |
消费名称 |
消费价格 |
操作 |
| {{index+1}} |
{{item.name}} |
{{item.price.toFixed(2)}} |
删除 |
| 消费总计: {{totalPrice.toFixed(2)}} |
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
八、工程化开发入门
8.1工程化开发和脚手架
1.开发Vue的两种方式
- 核心包传统开发模式:基于html / css / js文件,直接引入核心包,开发Vue
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue
工程化开发模式优点:提高编码效率,比如使用JS新语法、Less/Sass、TypeScript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等。
工程化开发模式问题:
- webpack配置不简单
- 雷同的基础配置
- 缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
2.脚手架Vue CLI
基本介绍
Vue CLI是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
使用步骤
- 全局安装(只需安装一次即可)
npm i @vue/cli -g或yarn global add @vue/cli - 查看vue/cli版本
vue --version - 创建项目架子:
vue create project-name(项目名不能使用中文) - 启动项目
npm run serve或yarn serve(命令不固定,找package.json)
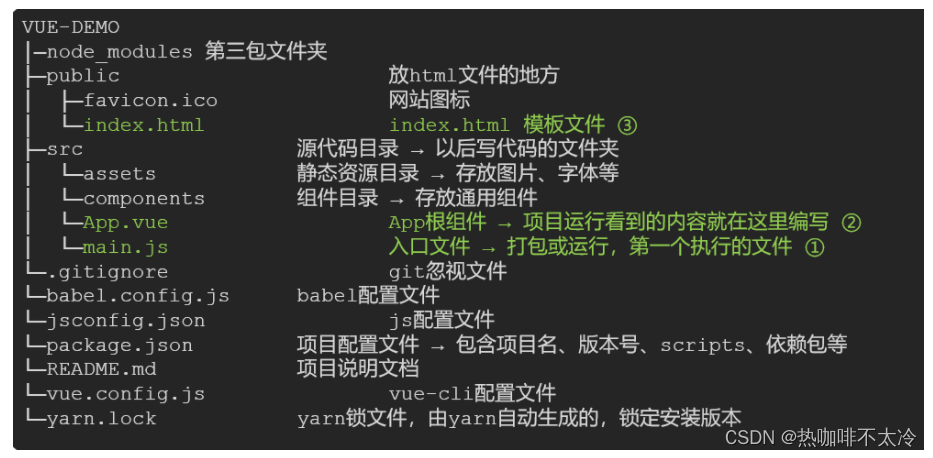
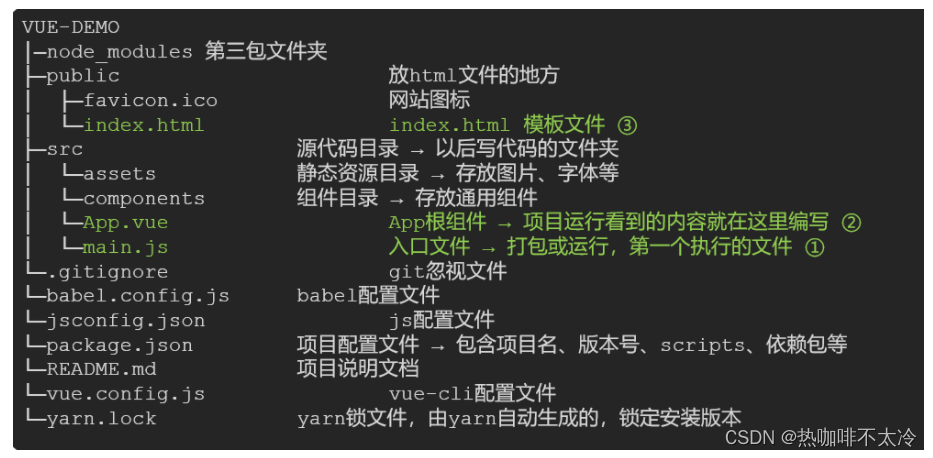
8.2项目目录介绍

虽然脚手架中的文件有很多,目前只需认识三个文件即可
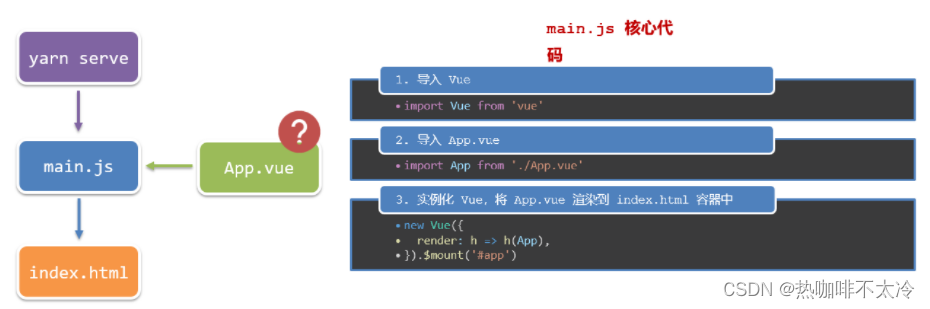
- main.js 入口文件
- App.vue App根组件
- index.html 模板文件
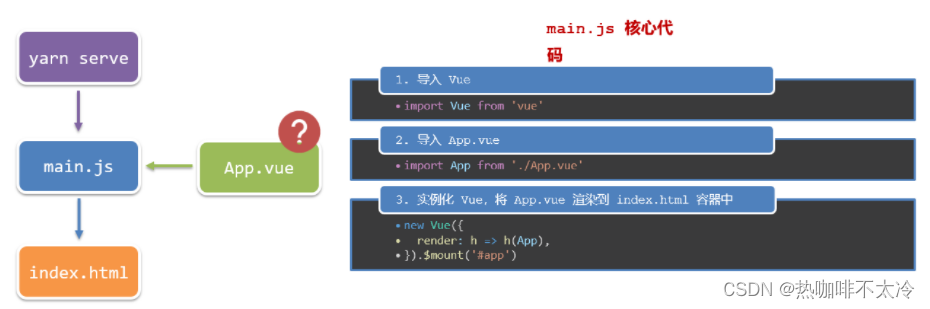
8.3运行流程

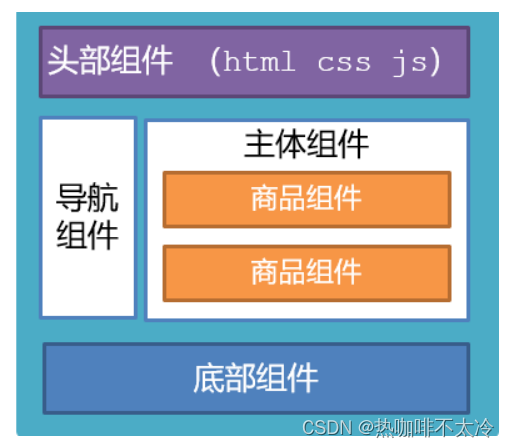
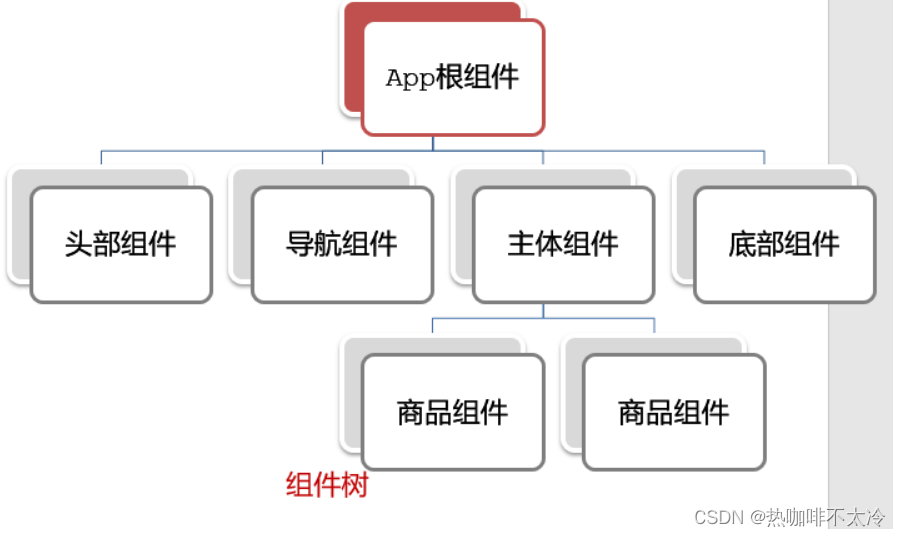
8.4组件化开发
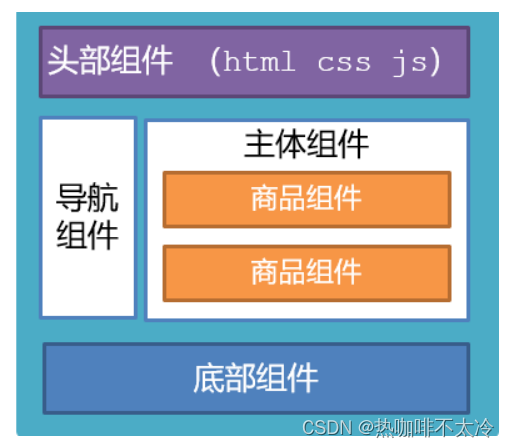
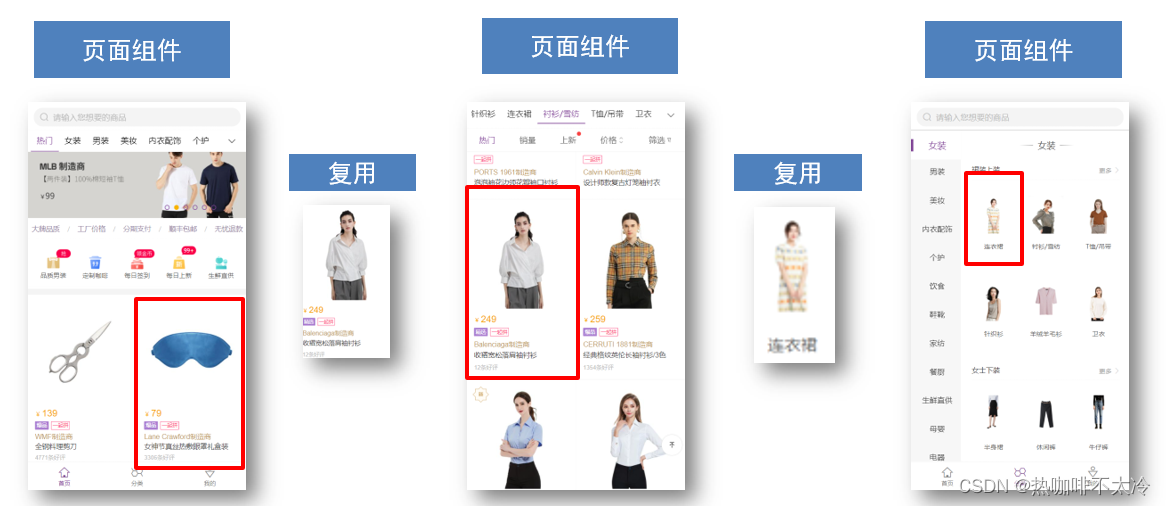
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为
好处:便于维护,利于复用
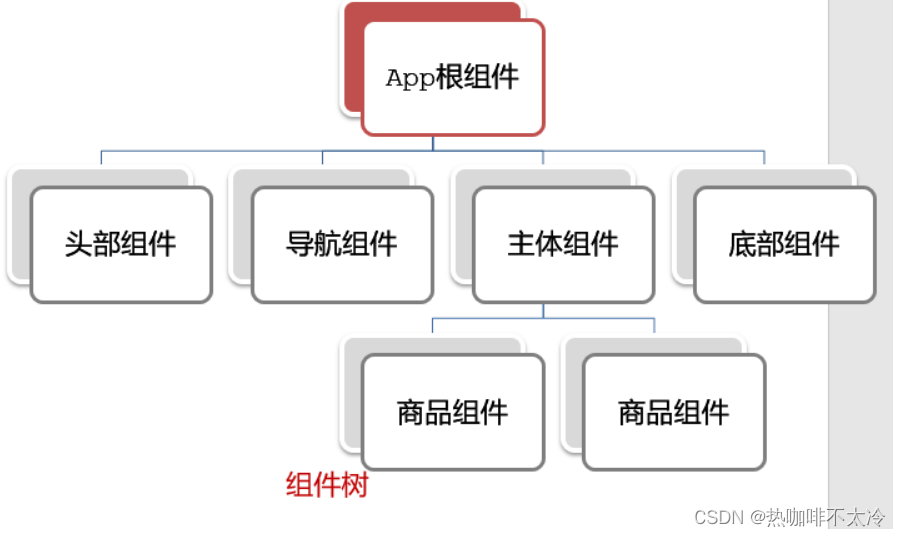
组件分类:普通组件、根组件
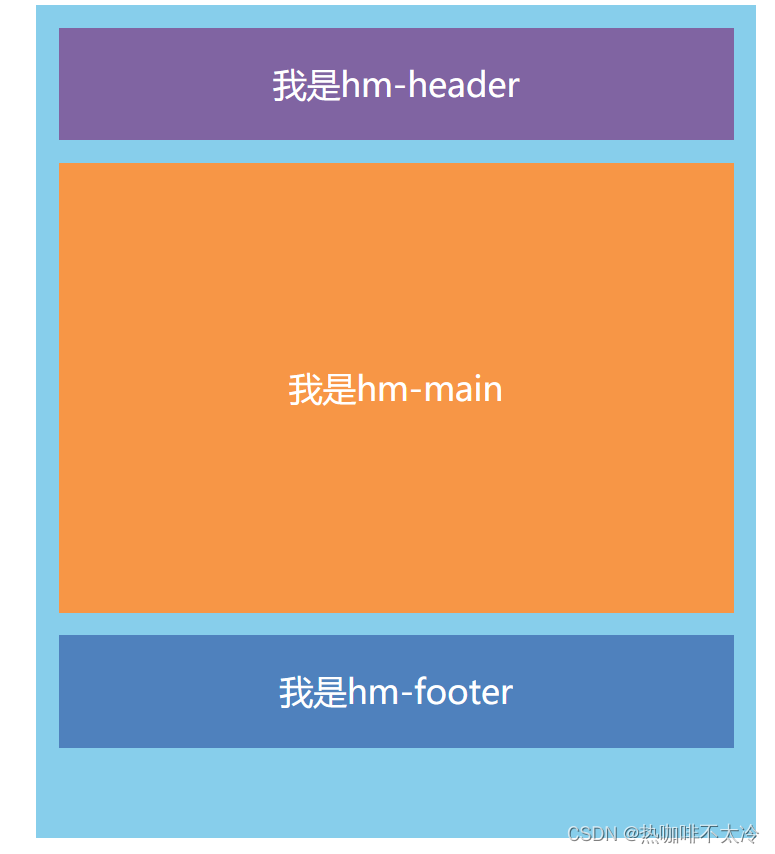
比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难以维护。咱们可以按模板进行组件划分

8.5根组件 App.vue
根组件介绍
整个应用最上层的组件,包裹所有普通小组件

组件是由三部分构成
- 三部分
- template:结构(有且只有一个根元素)
- script:js逻辑
- style:样式(可支持less)
- 让组件支持less:在style标签中加入
lang="less"开启less功能并在终端下载npm install --save-dev less-loader less
8.6普通组件的注册使用
8.6.1局部注册
import 组件对象 from '.vue文件路径'
import HmHeader from './components/HmHeader'
export default {
components: {
'组件名': 组件对象,
HmHeader:HmHeaer,
HmHeader
}
}
练习
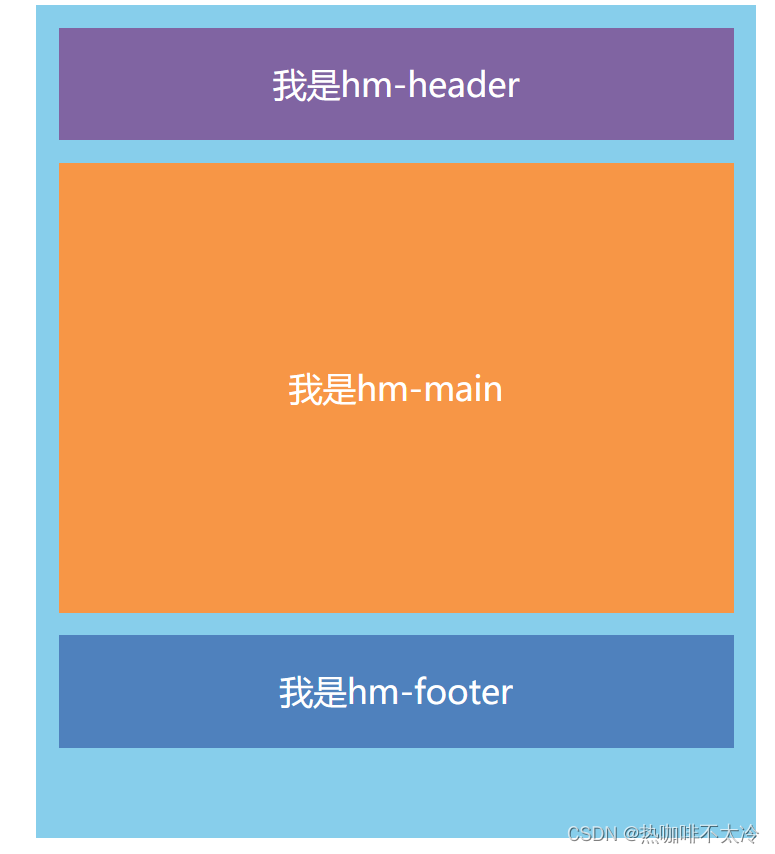
在App.vue中使用组件的方式完成下面布局

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
我是hm-main
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
8.6.2全局注册
import HmButton from './components/HmButton.vue'
Vue.component('HmButton',HmButton)
九、组件
9.1组件的三大组成部分
9.1.1scoped解决样式冲突
默认情况写在组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
- 全局样式:默认组件中的样式会作用到全局,任何一个组件中都会受到此样式的影响。
- 局部样式:可以给组件加上scoped属性,可以让样式只作用于当前组件。
9.1.2data必须是一个函数
一个组件的data选项必须是一个函数。目的是为了:保证每个组件实例,维护独立的一份数据对象。
每次创建新的组件实例,都会执行一次data函数,得到一个新对象。
{{ count }}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
9.2组件通信
9.2.1父子通信
什么是组件通信
组件通信,就是指组件与组件之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想使用其他组件的数据,就需要组件通信
组件关系分类
通信解决方案

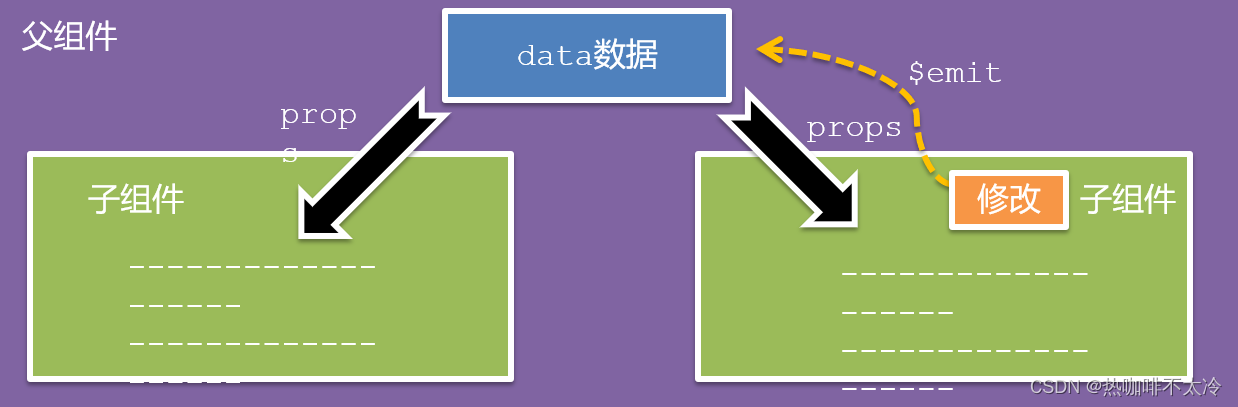
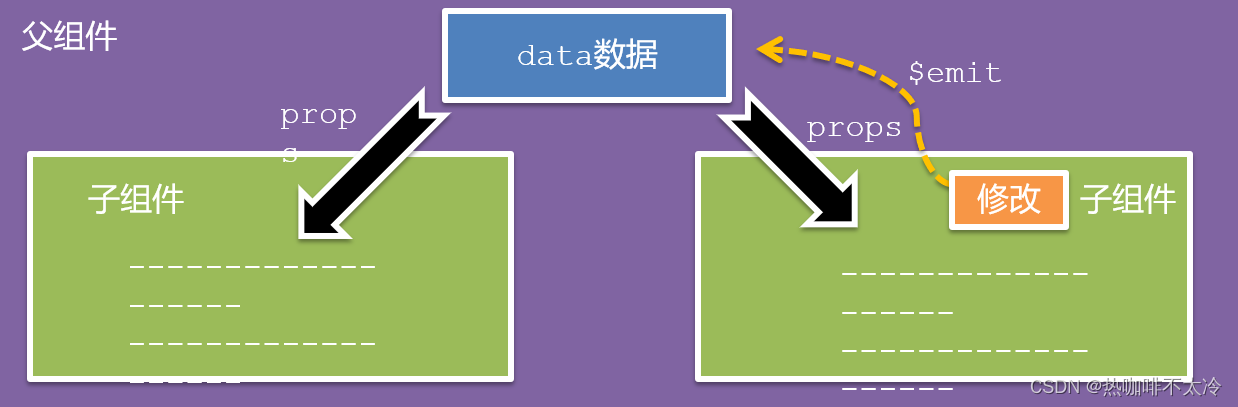
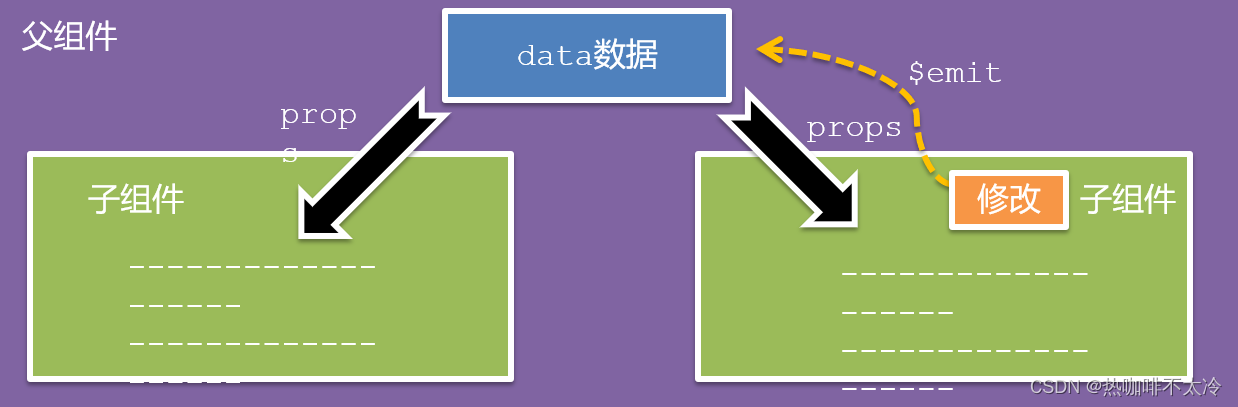
父子通信流程
- 父组件通过props将数据传递给子组件
- 子组件利用$emit通知父组件修改更新
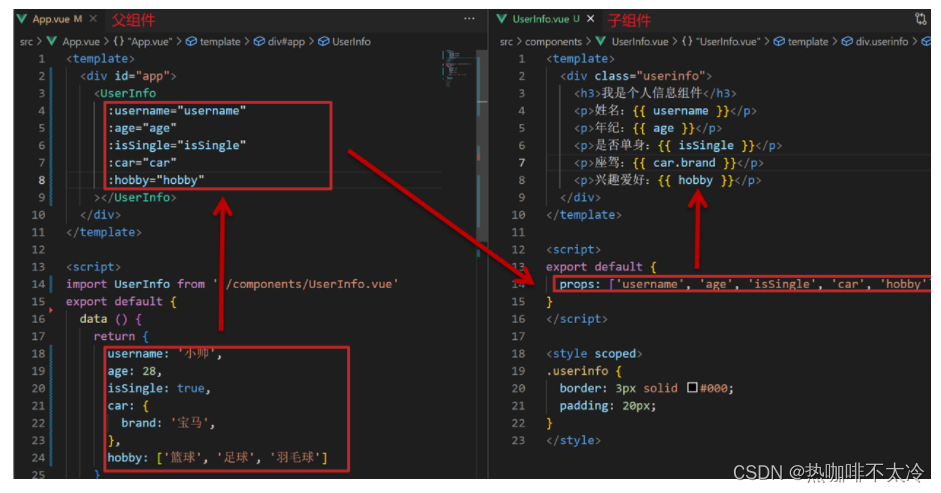
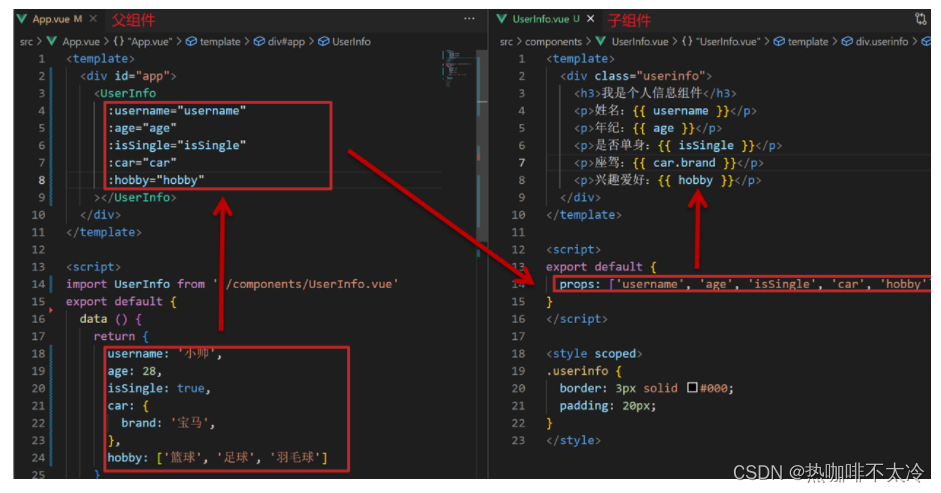
父向子传值步骤
- 给子组件以添加属性的方式传值
- 子组件内部通过props接收
- 模板中直接使用props接收的值

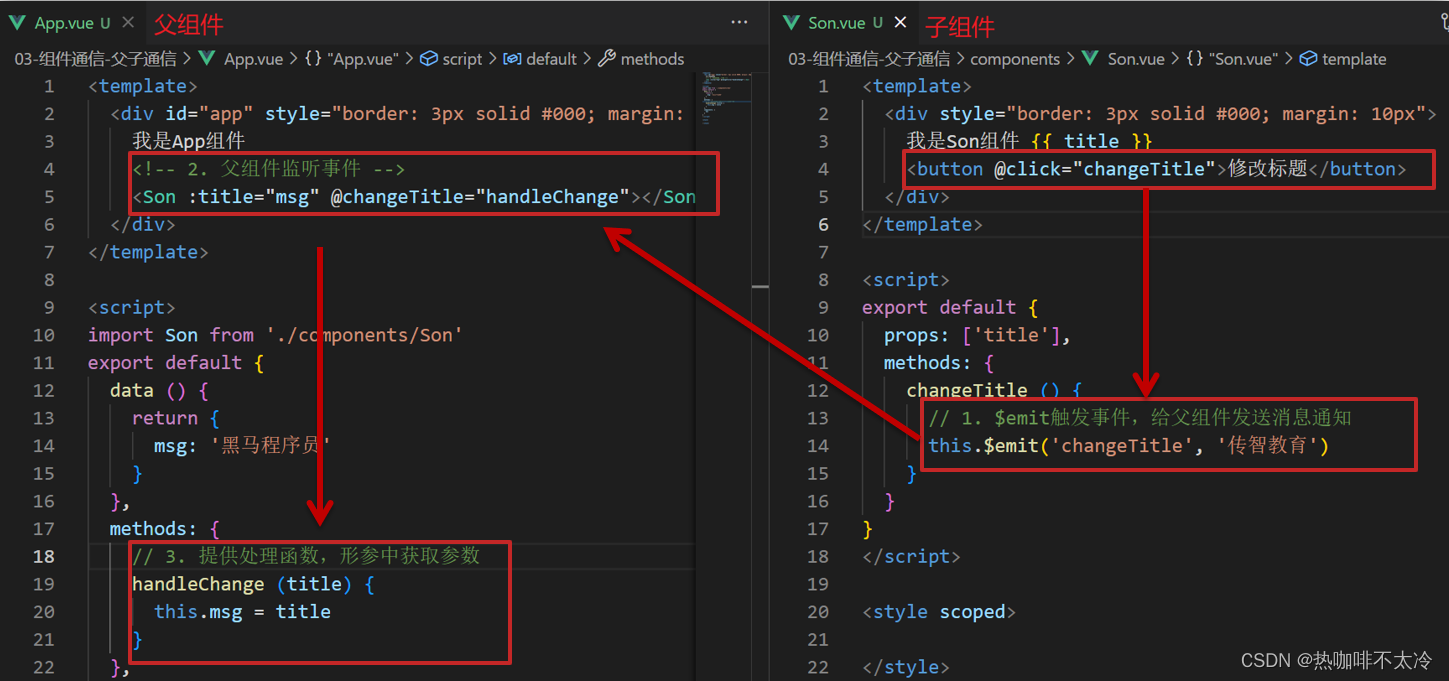
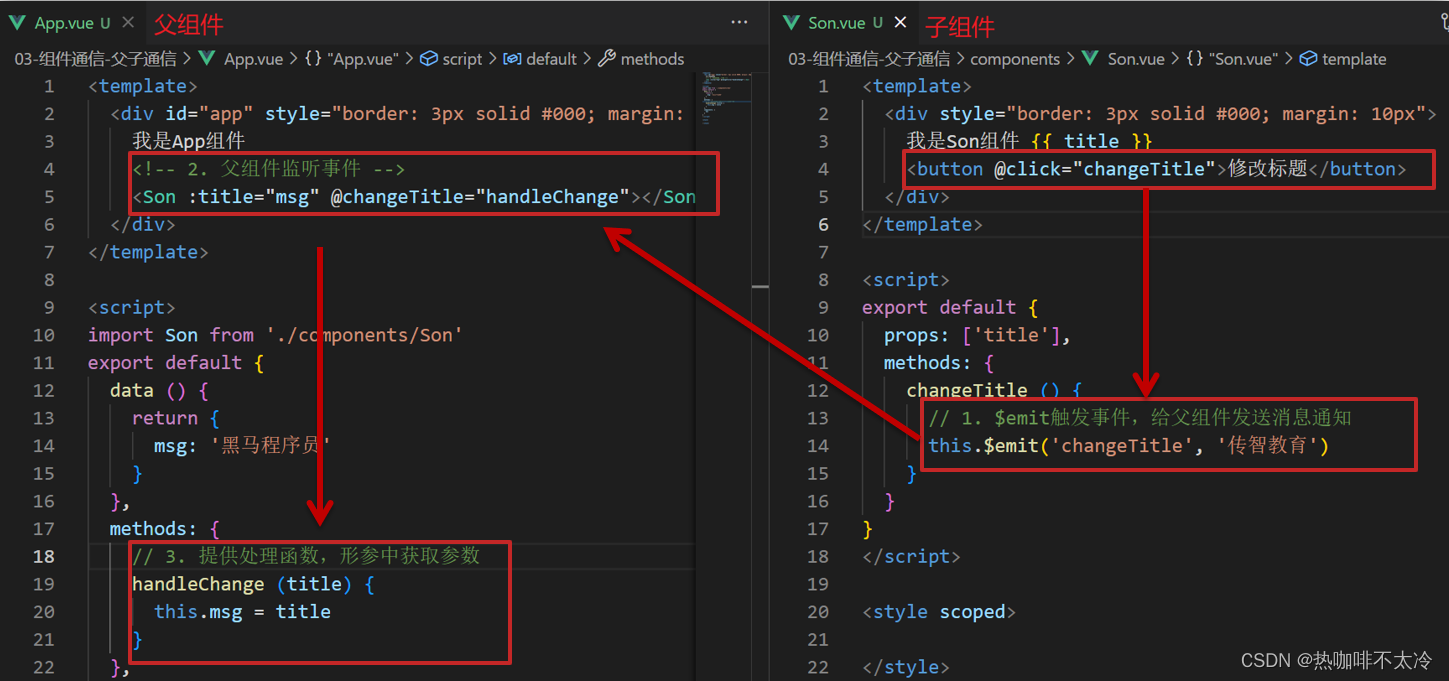
子向父传值步骤
- $emit触发事件,给父组件发送消息通知
- 父组件监听$emit触发的事件
- 提供处理函数,在函数的形参中获取传过来的参数

9.2.2props
9.2.2.1什么是props
props是组件上注册的一些自定义属性
可以向子组件传递数据
特点:
- 可以传递任意数量的prop
- 可以传递任意类型的prop

9.2.2.2props校验
作用:为组件的prop指定验证要求,不符合要求,控制台就会有错误提示,帮助开发者快速发现错误
语法:

9.2.2.3props校验完整写法
语法
props: {
校验的属性名: {
type: 类型,
required: true,
default: 默认值,
validator (value) {
return 是否通过校验
}
}
},
代码实例
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
9.2.2.4props和data、单向数据流
共同点:都可以给组件提供数据
区别:
- data的数据是自己的,可以随便改
- prop的数据是外部的,不能直接改,要遵循单向数据流
单向数据流:父级props的数据更新,会向下流动,影响子组件。这个数据流动是单向的

口决:谁的数据谁负责
9.2.3非父子通信
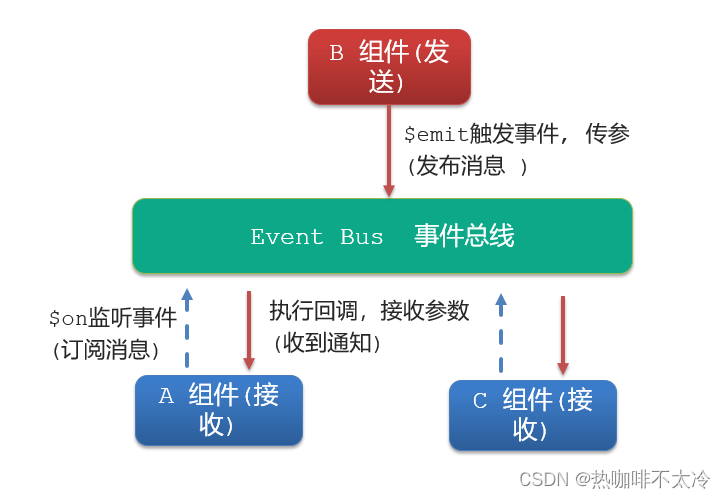
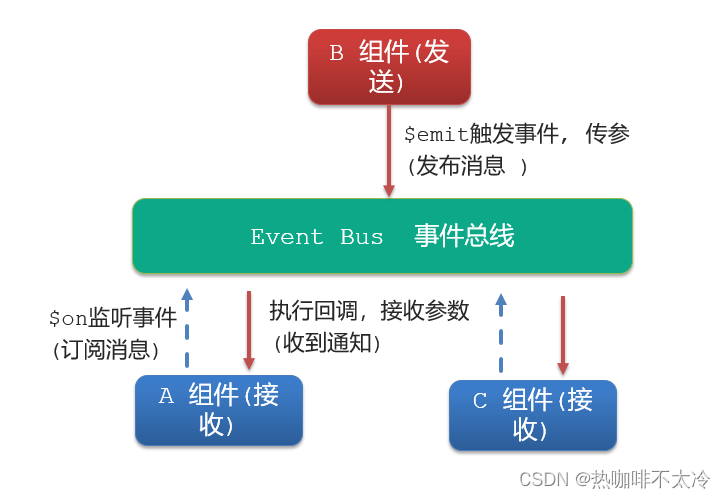
9.2.3.1event bus事件总线
作用:非父子组件之间,进行简易的消息传递。
步骤
-
创建一个都能访问的事件总线(空vue实例)
import Vue from 'vue'
const Bus = new Vue()
export default Bus
-
A组件(接收方),监听Bus的$on事件
created () {
Bus.$on('sendMsg', (msg) => {
this.msg = msg
})
}
-
B组件(发送方),触发Bus的$emit事件
Bus.$emit('sendMsg', '这是一个消息')

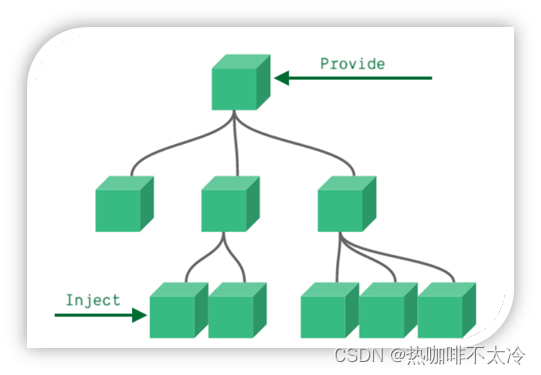
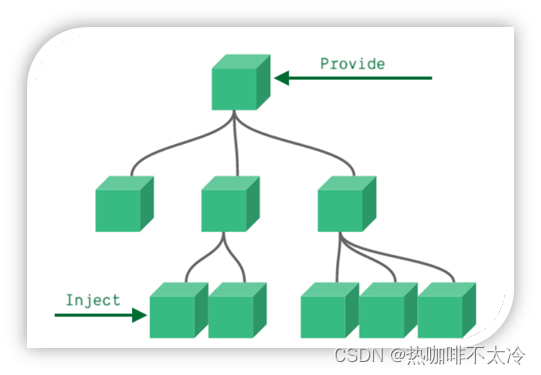
9.2.3.2provide&inject
作用:跨层级共享数据
场景:
语法
- 父组件provide提供数据
export default {
provide () {
return {
color: this.color,
userInfo: this.userInfo,
}
}
}
- 子/孙组件 inject获取数据
export default {
inject: ['color','userInfo'],
}
注意:
- provide提供的简单类型的数据不是响应式的,复杂类型数据是响应式的。(推荐实验复杂类型的数据)
- 子/孙组件通过inject获取的数据,不能在自身组件内修改
9.3综合案例-小黑记事本(组件版)
需求说明
- 拆分基础组件
- 渲染待办任务
- 添加任务
- 删除任务
- 底部合计和清空功能
- 持久化存储
拆分基础组件

列表渲染
- 提供数据:提供在公共的父组件 App.vue
- 通过父传子,将数据传递给TodoMain
- 利用v-for进行渲染
添加功能
- 收集表单数据 v-model
- 监听事件(回车+点击 都要进行添加)
- 子传父,将任务名称传递给父组件App.vue
- 父组件接受到数据后,进行添加unshift(自己的数据自己负责)
删除功能
- 监听事件(监听删除的点击)携带id
- 子传父,将删除的id传递给父组件App.vue
- 进行删除filter(自己的数据自己负责)
底部功能及持久化存储
- 底部合计:父组件传递list到底部组件,展示合计
- 清空功能:监听事件,子组件通知父组件,父组件清空
- 持久化存储:watch监听数据变化,持久化到本地
代码实现
App.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
TodoHeader.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
TodoMain.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
TodoFooter.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
十、进阶语法
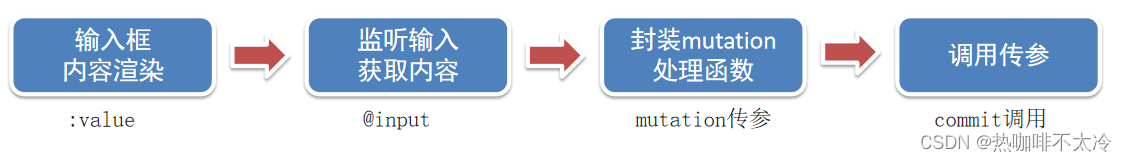
10.1v-model原理
原理
v-model本质上是一个语法糖。例如应用在输入框上,就是value属性和input事件的合写
作用
提供数据的双向绑定
- 数据变,视图跟着变 :value
- 视图变,数据跟着变 @input
注意
$event用于在模板中,获取事件的形参
10.2表单类组件封装
需求目标
实现子组件和父组件数据的双向绑定
代码示例
App.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
BaseSelect.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
10.3v-model简化代码
目标
父组件通过v-model简化代码,实现子组件和父组件数据双向绑定
如何简化
v-model其实就是:value和@input事件的简写
- 子组件:props通过value接收数据,事件触发input
- 父组件:v-model直接绑定数据
代码示例
子组件
props: {
value: String
},
methods: {
handleChange (e) {
this.$emit('input', e.target.value)
}
}
父组件
10.4 .sync修饰符
作用
可以实现子组件与父组件数据的双向绑定,简化代码
简单理解:子组件可以修改父组件传过来的props值
场景
封装弹框类的基础组件,visible属性true显示false隐藏
本质
.sync修饰符就是 :属性名 和 @update:属性名 合写
语法
父组件
//.sync写法
--------------------------------------
//完整写法
子组件
props: {
visible: Boolean
},
this.$emit('update:visible', false)
10.5ref和$refs
作用
利用ref和$refs可以用于获取dom元素或组件实例
特点
查找范围在当前组件内(更精确稳定)
获取dom语法
-
给要获取的盒子添加ref属性
子组件
-
获取时通过$refs获取
const myChart = echarts.init(this.$refs.mychart)
注意
之前只用document.querySelect(‘.base-chart-box’)获取的是整个页面中的盒子
获取组件语法
-
目标组件添加ref属性
-
恰当时机,通过this.$refs.xxx,获取目标组件,就可以调用组件对象里面的方法
this.$refs.baseForm.组件方法()
10.6异步更新、&nextTick
需求
编辑标题,编辑框自动聚焦
- 点击编辑,显示编辑框
- 让编辑框立刻获取焦点
问题
“显示之后”,立刻获取焦点是不能成功的
原因:Vue是异步更新DOM(提升性能)
解决方案
$nextTick:等DOM更新后,才会触发执行此方法里的函数体
语法:this.$nextTick(函数体)
this.$nextTick(() => {
this.$refs.inp.focus()
})
注意:$nextTick内的函数体一定是箭头函数,这样才能让函数内部的this指向Vue实例
代码示例
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
十一、自定义指令
指令介绍
- 内置指令:v-html、v-if、v-bind、v-on… 这都是Vue给咱们内置的一些指令,可以直接使用
- 自定义指令:同时Vue也支持让开发者自己注册一些指令。这些指令被称为自定义指令。每个指令都有自己各自独立的功能。
- 概念:自定定义的指令,可以封装一些DOM操作,扩展额外的功能
11.1基本语法
Vue.directive('focus', {
inserted(el) {
el.focus();
}
})
directives:{
focus:{
inserted(el){
el.focus()
}
}
}
- 使用指令
- 注意:在使用指令的时候,一定要先注册,再使用,否则会报错
- 使用指令语法:v-指令名。如
- 注册指令时不用加v-前缀,但使用时一定要加v-前缀
11.2自定义指令-指令的值
需求
实现一个color指令,传入不同的颜色,给标签设置文字颜色
语法
-
在绑定指令时,可以通过“等号”的形式为指令绑定具体的参数值
指令的值1测试
指令的值2测试
-
通过binging.value可以拿到指令值,指令值修改会触发update函数
export default {
data() {
return {
color1: 'red',
color2: 'green'
}
},
directives: {
color: {
inserted(el, binding) {
el.style.color = binding.value
},
update(el, binding) {
el.style.color = binding.value
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
11.3v-loading指令的封装
场景
实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态,影响用户体验。
需求
封装了一个v-loading指令,实现加载中的效果
分析
- 本质loading效果就是一个蒙层
- 数据请求中,开启loading状态,添加蒙层
- 数据请求完毕,关闭loading状态,移除蒙层
实现
-
{{ item.title }}
{{ item.source }}
{{ item.time }}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
十二、插槽
12.1默认插槽
作用
让组件内部的一些结构支持自定义

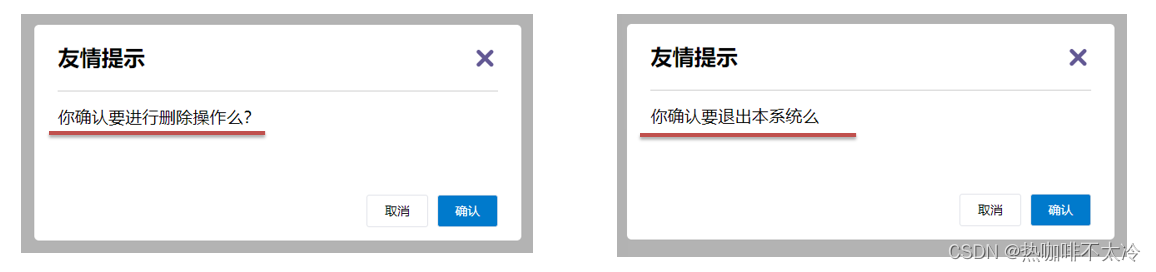
需求
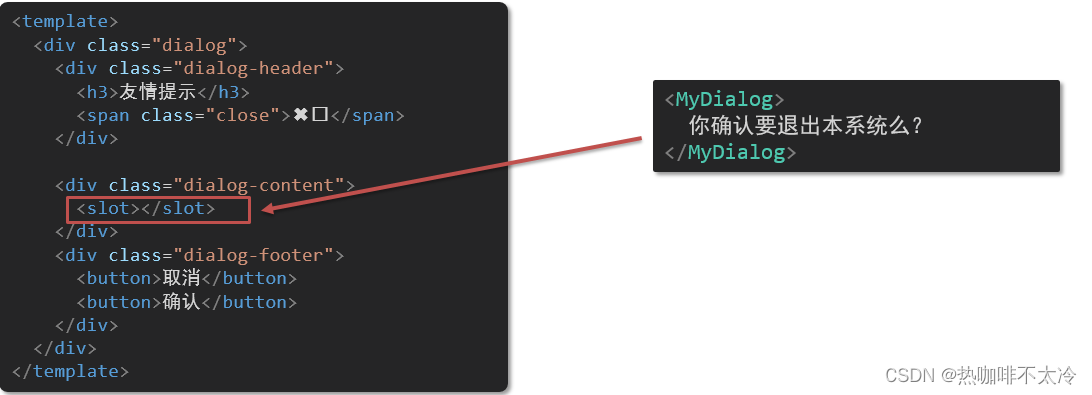
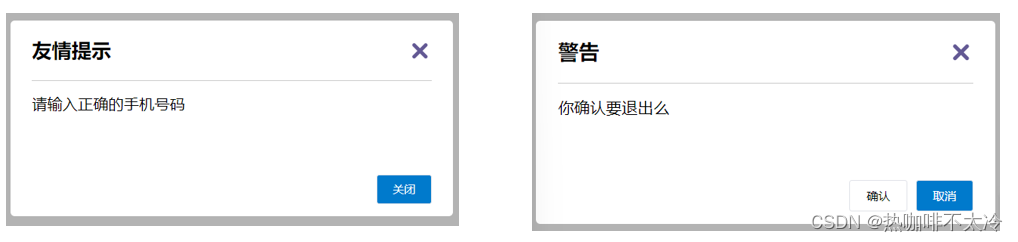
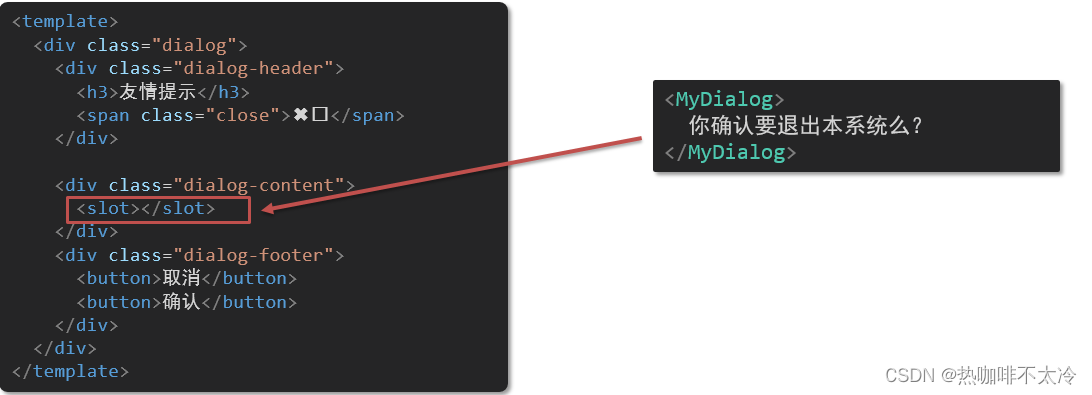
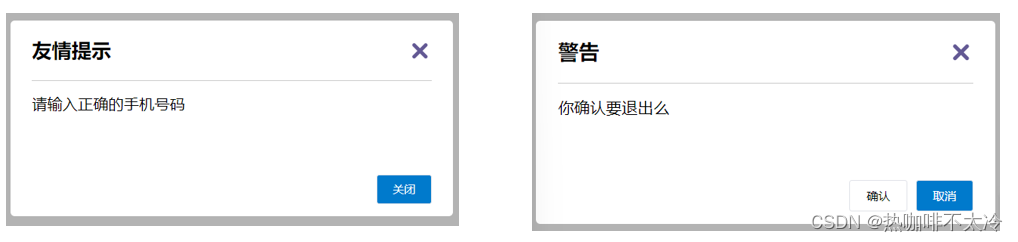
将需要多次显示的对话框,封装成一个组件
问题
组件的内容部分,不希望写死,希望能使用的时候自定义
插槽的基本语法
- 组件内需要定制的结构部分,改用占位
- 使用组件时,标签内部,传入结构替换slot
- 给插槽传入内容时,可以传入纯文本、html标签、组件

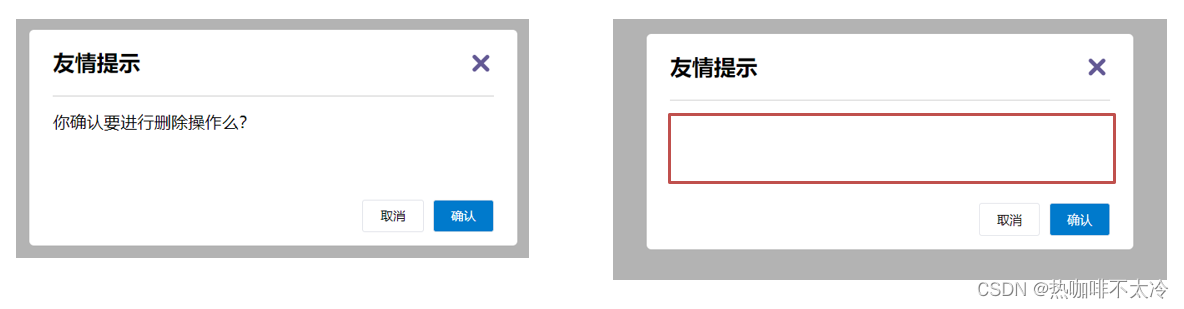
12.2后备内容
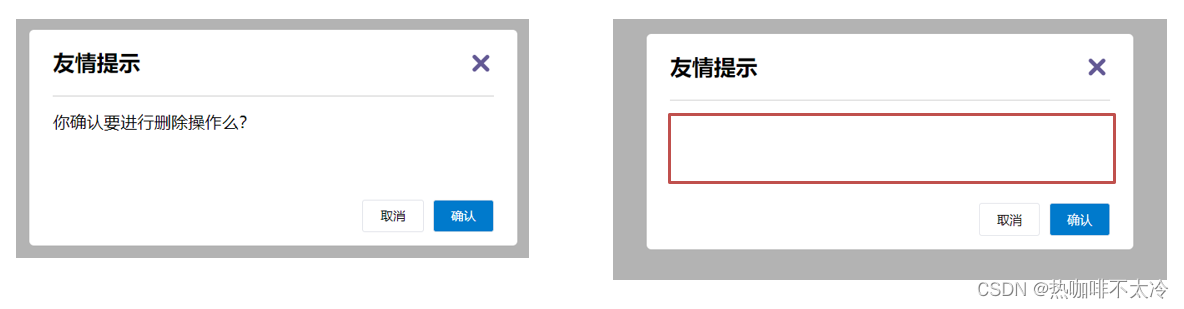
问题
通过插槽完成了内容的定制,传什么显示什么,但是如果不传,则是空白

插槽的后备内容
封装组件时,可以为预留的插槽提供后备内容(默认内容)
语法
在标签内,放置内容,作为默认显示内容
![image-20230928131226716]()
效果
- 外部使用组件时,不传东西,则slot会显示后备内容


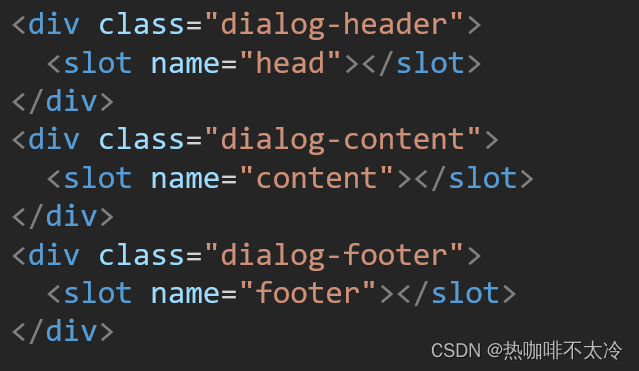
12.3具名插槽
需求
一个组件内有多处结构,需要外部传入标签,进行定制

上面的弹框中有三处不同,但是默认插槽只能定制一个位置
具名插槽语法
v-slot简写
v-slot写起来太长,vue给我们提供了一个简单写法 #
12.4作用域插槽
插槽分类
-
默认插槽
-
具名插槽
插槽只有两种,作用域插槽不属于插槽的一种分类
作用
定义slot插槽的同时,是可以传值的。在插槽上可以绑定数据,将来使用组件时可以用
场景
封装表格组件

使用步骤
-
给slot标签,以添加属性的方式传值
-
所有添加的属性,都会被收集到一个对象中
-
在template中,通过#插槽名="obj"接收,默认插槽名为default
十三、综合案例:商品列表
my-tag标签组件的封装
1.创建组件-初始化
2.实现功能
(1)双击显示,并且自动聚集
v-if v-else @dbclick 操作 isEdit
自动聚集:
1.
n
e
x
t
T
i
c
k
=
>
nextTick=>
nextTick=>refs获取dom,进行focus获取焦点
2.封装v-focus指令
(2)失去焦点,隐藏输入框
@blur操作isEdit即可
(3)回显标签信息
回显的标签信息是父组件传递过来的
v-model实现功能(简化代码) v-model=> :value 和 @input
组件内部通过props接收, :value设置给输入框
(4)内容修改了回车
@keyup.enter,触发事件 this.$emit(‘input’,e.target.value)
my-table表格组件的封装
1.数据不能写死,动态传递表格渲染的数据 props
2.结构不能写死 多处结构自定义 具名插槽
(1)表头支持自定义
(2)主体支持自定义
App.vue
| 编号 |
图片 |
名称 |
标签 |
{{ obj.index + 1 }} |
![]()
|
{{ obj.item.name }} |
|
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
MyTag.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
MyTable.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
Vue.directive('focus',{
inserted(el){
el.focus()
}
})
new Vue({
render: h => h(App),
}).$mount('#app')
十四、路由
14.1单页应用程序
概念
单页应用程序:SPA【Single Page Application】是指所有的功能都在一个html页面上实现
具体示例
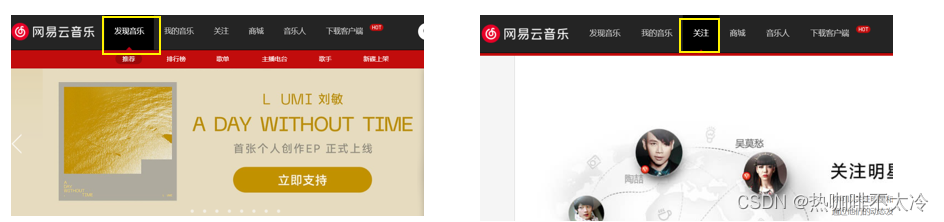
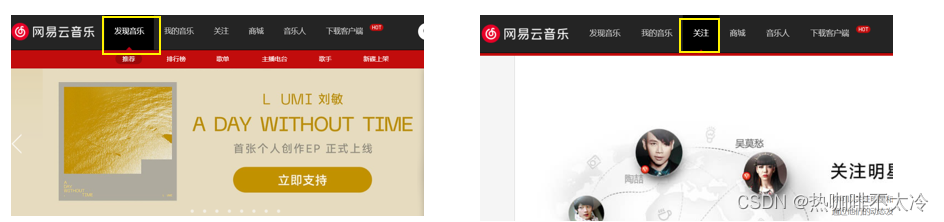
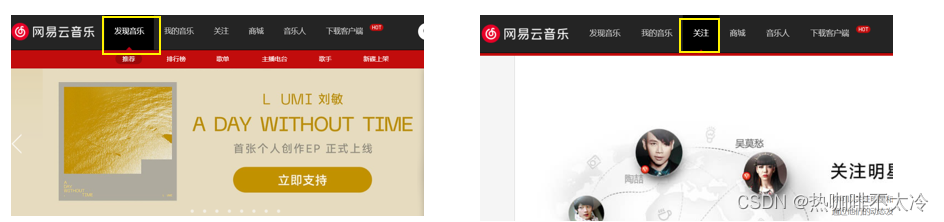
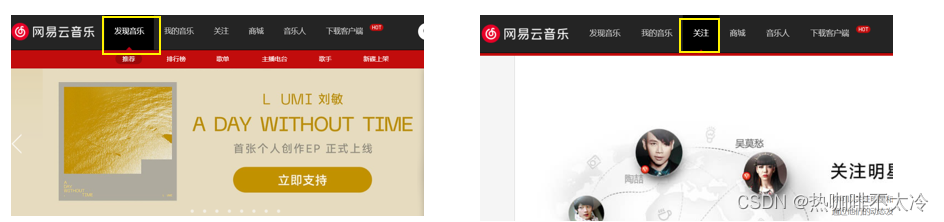
单页应用网站: 网易云音乐 https://music.163.com/
多页应用网站:京东 https://jd.com/
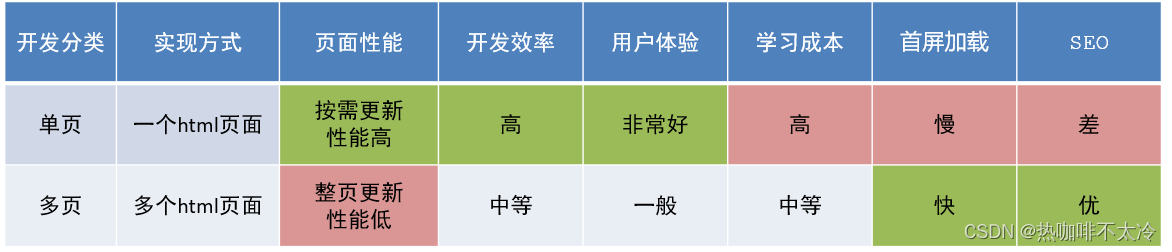
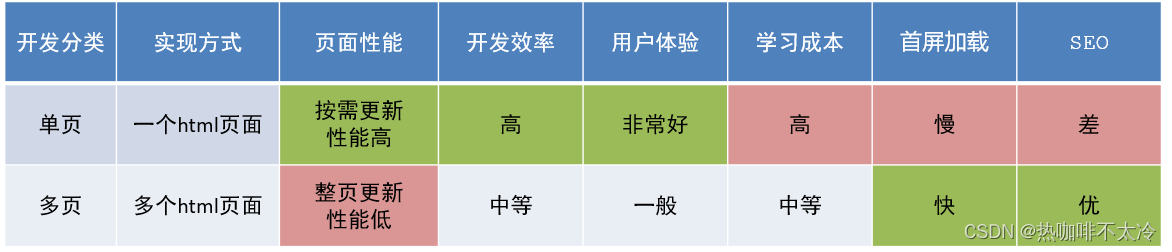
单页应用和多页面应用

单页应用类网站:系统类网站/内部网站/文档类网站/移动端站点
多页应用类网站:公司官网/电商类网站
14.2路由介绍
思考
单页面应用程序,之所以开发效率高,性能好,用户体验好,最大的原因就是:页面按需更新

比如当点击【发现音乐】和【关注】时,只是更新下面部分内容,对于头部是不更新的
要按需更新,首先就需要明确:访问路径和组件的对应关系
路由的介绍
Vue中的路由:路径和组件的映射关系

14.3路由的基本使用
作用
修改地址栏路径时,切换显示配置的组件
VueRouter的使用(5+2)
5个固定步骤
-
下载VueRouter模块到当前工程,版本3.6.5
npm add vue-router@3.6.5
-
main.js中引入VueRouter
import VueRouter from 'vue-router'
-
安装注册
Vue.use(VueRouter)
-
创建路由对象
const router = new VueRouter()
-
注入,将路由对象注入到new Vue实例中,建立关联
new Vue({
render: h => h(App),
router:router
}).$mount('#app')
当我们配置完以上5步之后,就可以看到浏览器地址栏中的路由变成了 /#/的形式。表示项目的路由已经被Vue-Router管理了

代码示例
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter()
new Vue({
render: h => h(App),
router
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
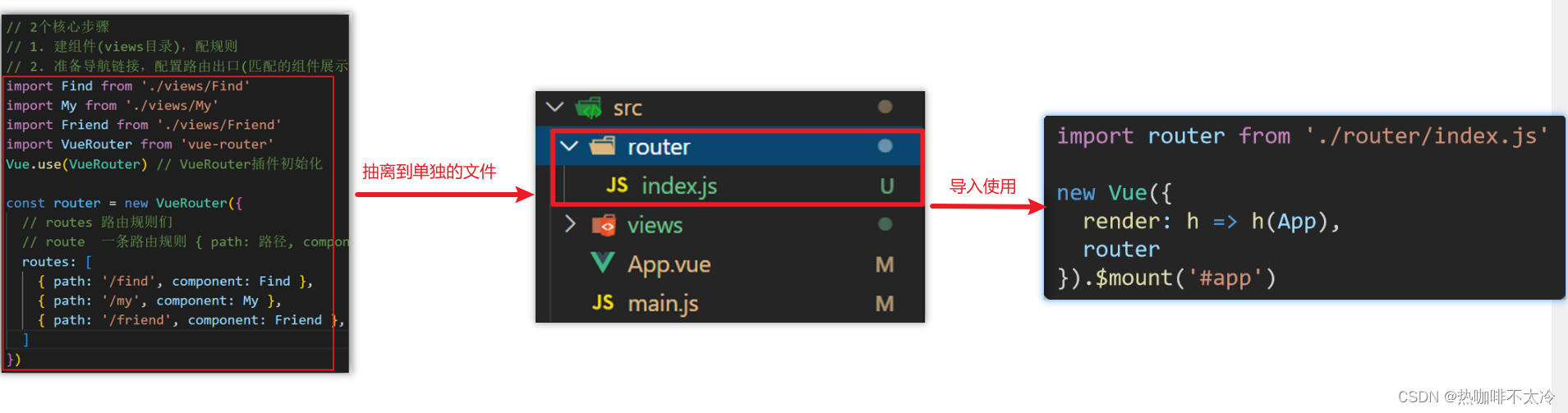
两个核心步骤
- 创建需要的组件(views目录),配置路由规则

-
配置导航,配置路由出口(路径匹配的组件显示的位置)
App.vue
14.4组件的存放目录问题
注意:.vue文件本质无区别
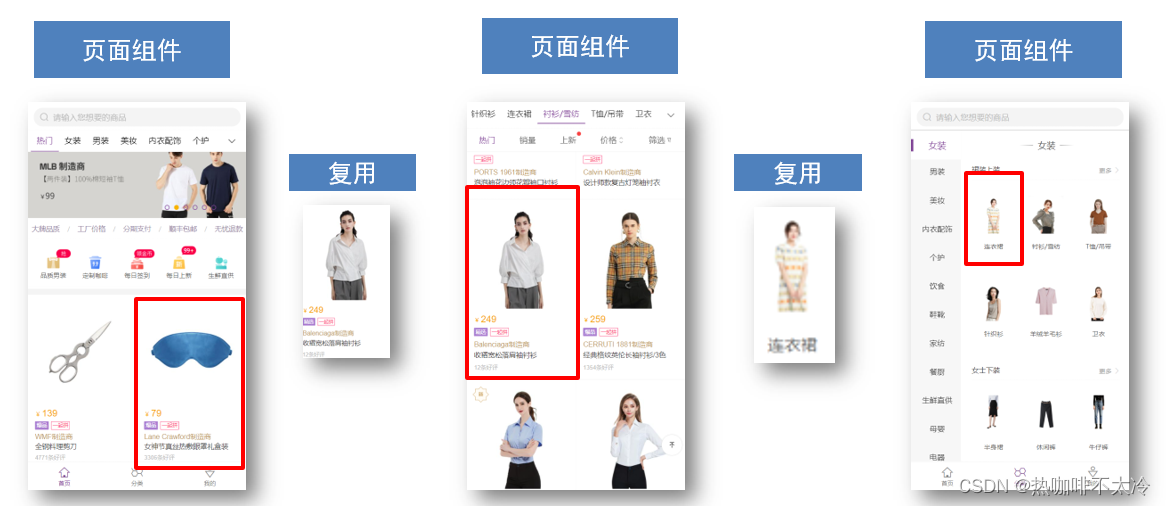
组件分类
.vue文件分为两类,都是.vue文件
- 页面组件(配置路由规则时使用的组件)
- 复用组件(多个组件中都使用到的组件)

存放目录
分类的目的是为了更易于维护
-
src/views文件夹
页面组件-页面展示-配合路由用
-
src/components文件夹
复用组件-展示数据-常用于复用
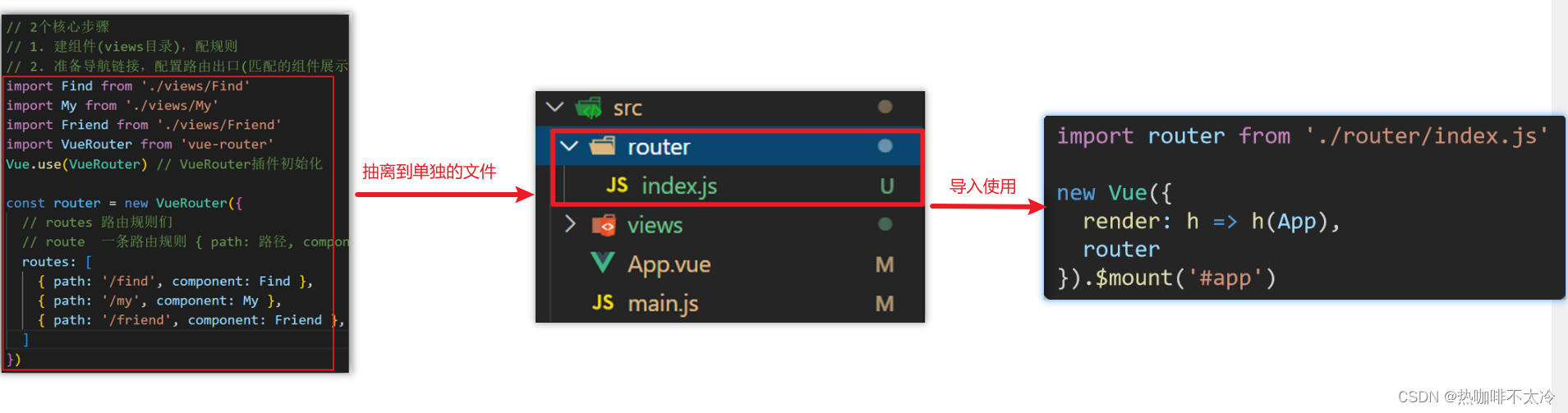
14.5路由的封装抽离
目标:将路由模块抽离出来。
好处:拆分模块,利于维护

脚手架环境下,@指代src目录,可以用于快速引入组件
代码示例
index.js
import Find from '@/views/Find.vue'
import Friend from '../views/Friend.vue'
import My from '../views/My.vue'
import VueRouter from 'vue-router'
import Vue from 'vue'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{ path: '/find', component: Find },
{ path: '/my', component: My },
{ path: '/friend', component: Friend }
]
})
export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
14.6声明式导航
14.6.1导航链接
需求
实现导航高亮效果

如果使用a标签进行跳转的话,需要给当前跳转到导航加样式,同时要移除上一个a标签的样式,太麻烦了。
解决方案
vue-router提供了一个全局组件 router-link (取代a标签)
- 能跳转,配置to属性指定路径(必须)。本质还是a标签,to无需 #
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
语法
通过router-link自带的两个样式进行高亮
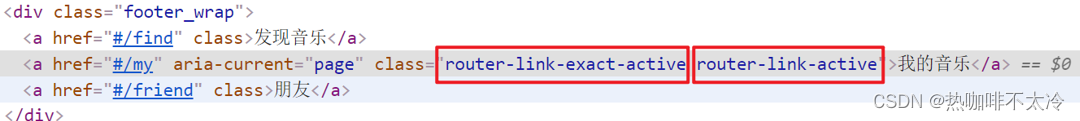
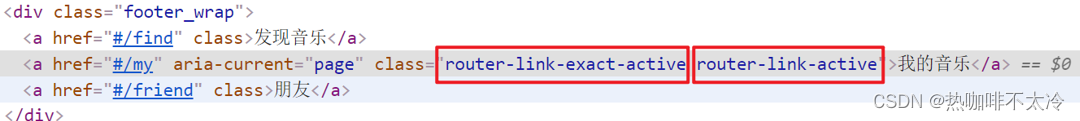
使用router-link跳转后,我们发现,当前点击的链接默认加了两个class的值router-link-exact-active和router-link-active
我们可以给任意一个class属性添加background-color样式即可实现功能
14.6.2两个类名
当我们使用跳转时,自动给当前导航加了两个类名

router-link-active
模糊匹配(用的多)
to=“/my”,可以匹配 /my /my/a /my/bbb …
只要是以/my开头的路径都可以和to="/my"匹配到,高亮显示
router-link-exact-active
精确匹配
to=“/my” 仅可以匹配 /my
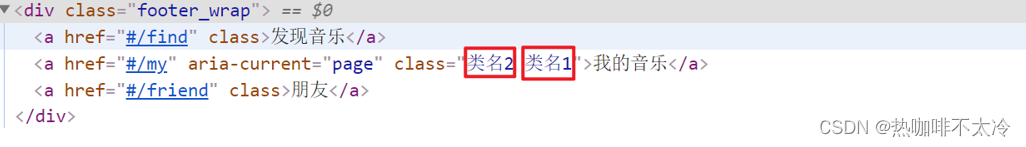
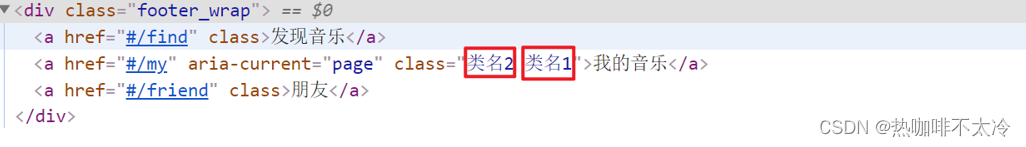
14.6.3自定义类名
问题
router-link的两个高亮类名太长了,我们希望能定制
解决方案
我们可以在创建路由对象时,额外配置两个配置项即可。 linkActiveClass和linkExactActiveClass
const router = new VueRouter({
routes: [...],
linkActiveClass: "类名1",
linkExactActiveClass: "类名2"
})

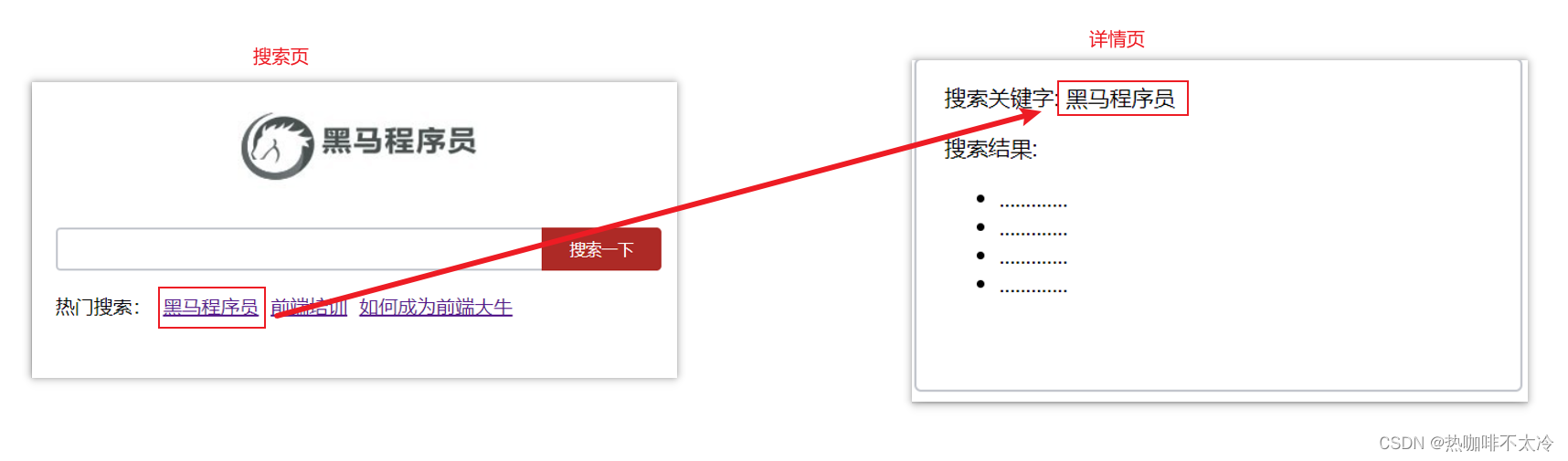
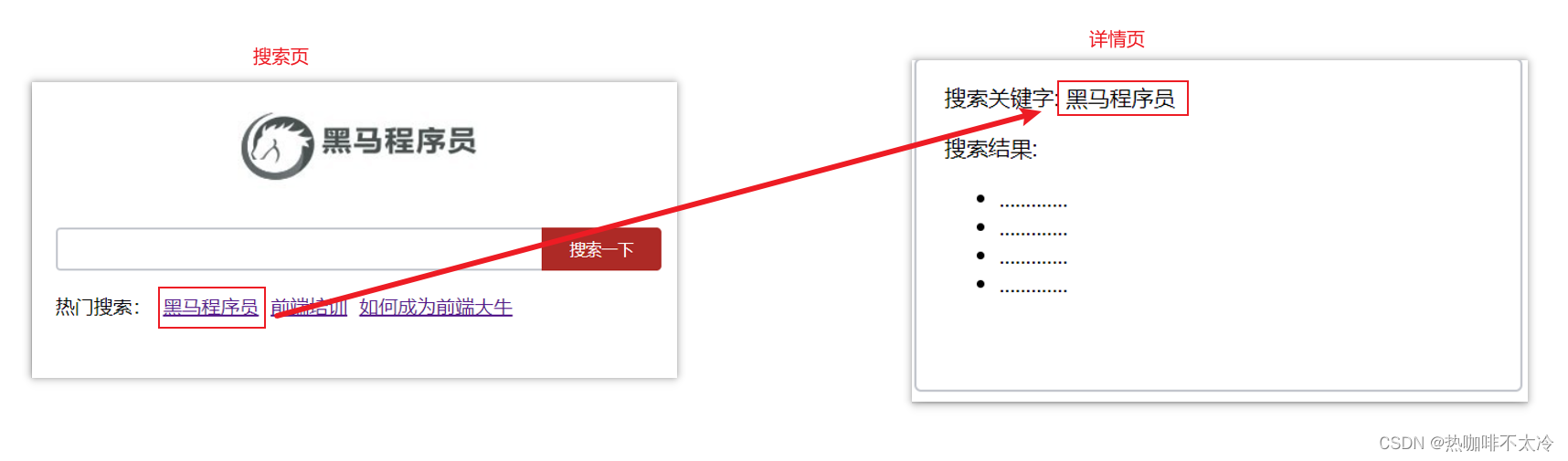
14.6.4查询参数传参
目标
在跳转路由时,进行传参

查询参数传参
14.6.5动态路由传参
-
配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter({
routes: [
...,
{
path: '/search/:words',
component: Search
}
]
})
-
配置导航链接
to="/path/参数值"
-
对应页面组件接收参数
$route.params.参数名
params后面的参数名要和动态路由配置的参数保持一致
查询参数传参VS动态路由传参
- 查询参数传参(比较适合传多个参数)
- 跳转:to=“/path?参数名=值&参数名2=值”
- 获取:$route.query.参数名
- 动态路由传参(优雅简洁,传单个参数比较方便)
- 配置动态路由:path:“/path/:参数名”
- 跳转:to=“/path/参数值”
- 获取:$route.params.参数名
注意:动态路由也可以传多个参数,但一般只传一个
14.6.6动态路由参数的可选符
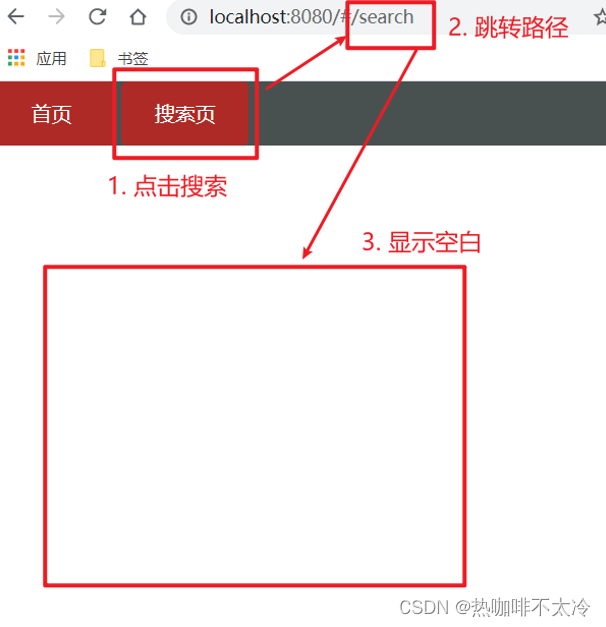
问题

原因
/search/:words 表示必须要传参数,如果不传参数,也希望pipei,可以加个可选符"?"
const router = new VueRouter({
routes: [
...
{ path: '/search/:words?', component: Search }
]
})
14.7重定向
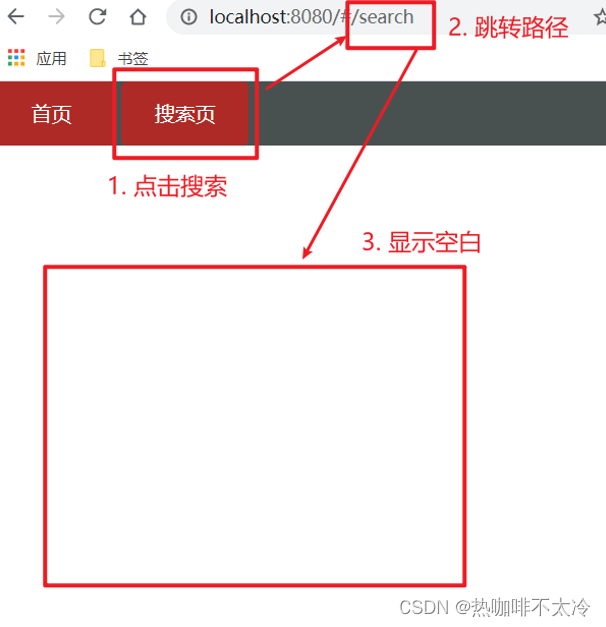
问题
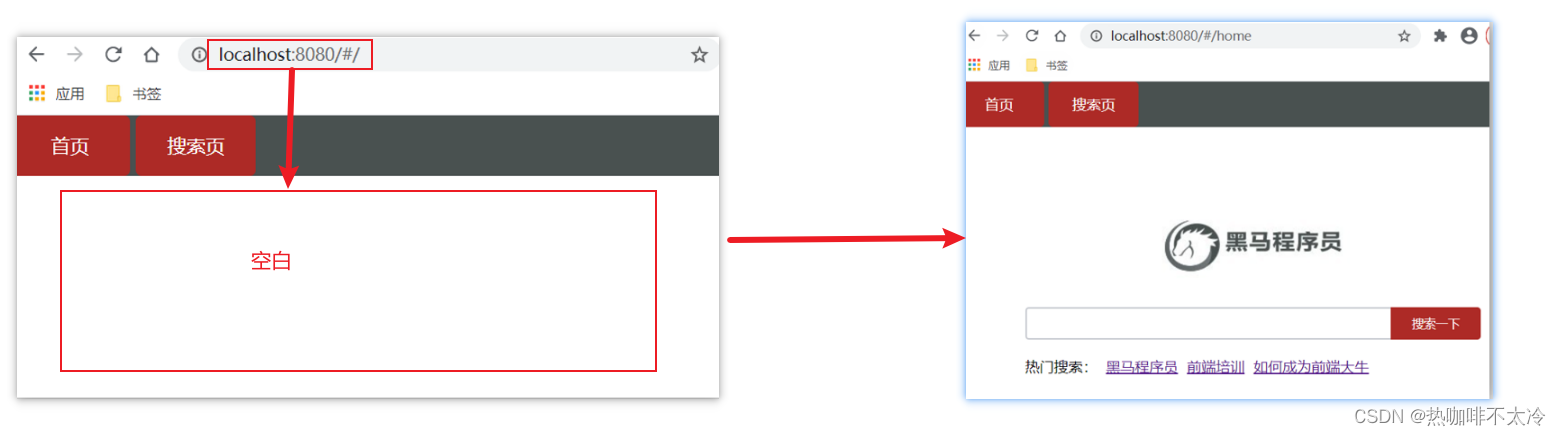
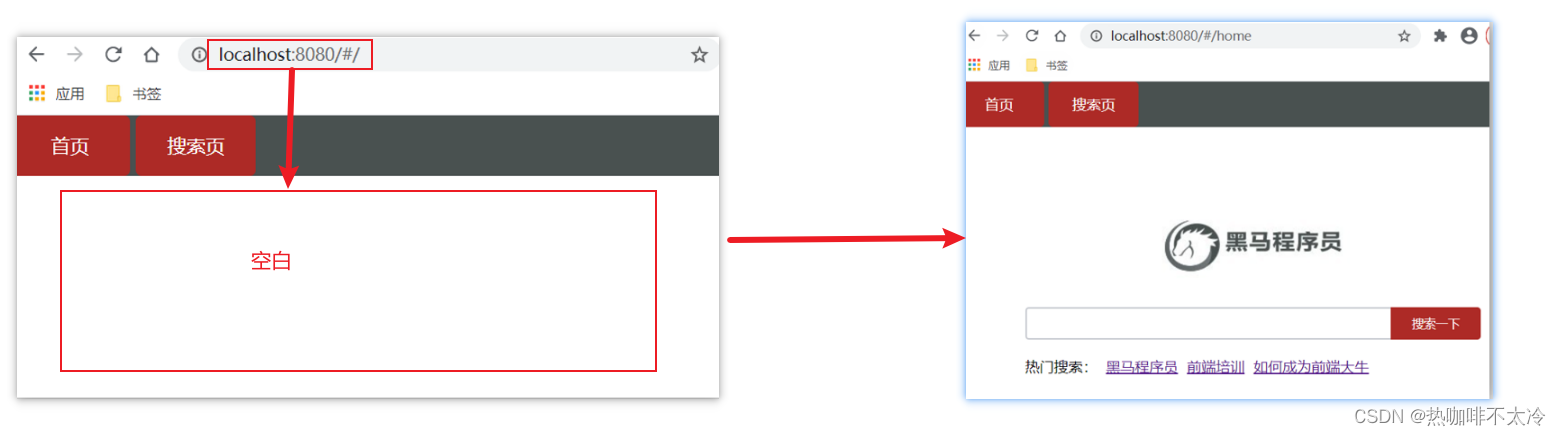
网页打开时,url默认是 / 路径,未匹配到组件时,会出现空白

解决方案
重定向,匹配 / 后,强制跳转 /home 路径
语法
{ path: 匹配路径, redirect: 重定向到的路径 },
比如:
{ path:'/' ,redirect:'/home' }
14.8 404错误
作用
当路径找不到匹配时,给个提示页面
位置
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
语法
path:“*”(任意路径),前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'
const router = new VueRouter({
routes: [
...
{ path: '*', component: NotFind }
]
})
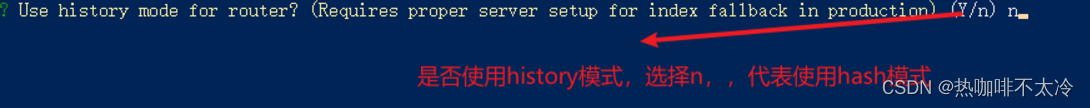
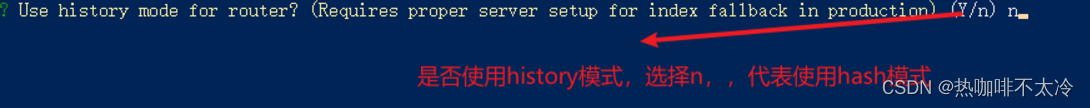
14.9模式设置
- hash路由(默认) 例如:http://localhost:8080/#/home
- history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
语法
const router = new VueRouter({
mode:'histroy',
routes:[]
})
14.10两种路由跳转方式
问题
点击按钮如何实现跳转?

方案
编程式导航:用JS代码来进行跳转
语法
- path路径跳转(简易方便)
- name命名路由跳转(适合path路径长的场景)
path路径跳转语法
this.$router.push('路由路径')
this.$router.push({
path: '路由路径'
})
name命名路由跳转语法
{ name: '路由名', path: '/path/xxx', component: XXX },
this.$router.push({
name: '路由名'
})
14.10.1path路径跳转传参(query)
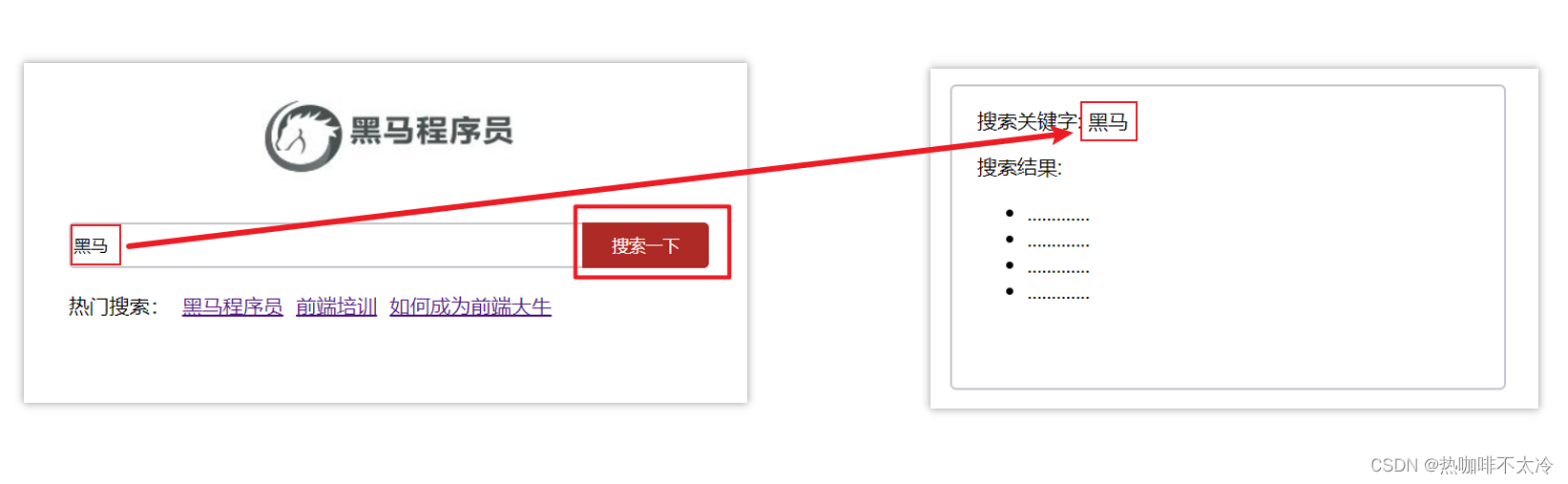
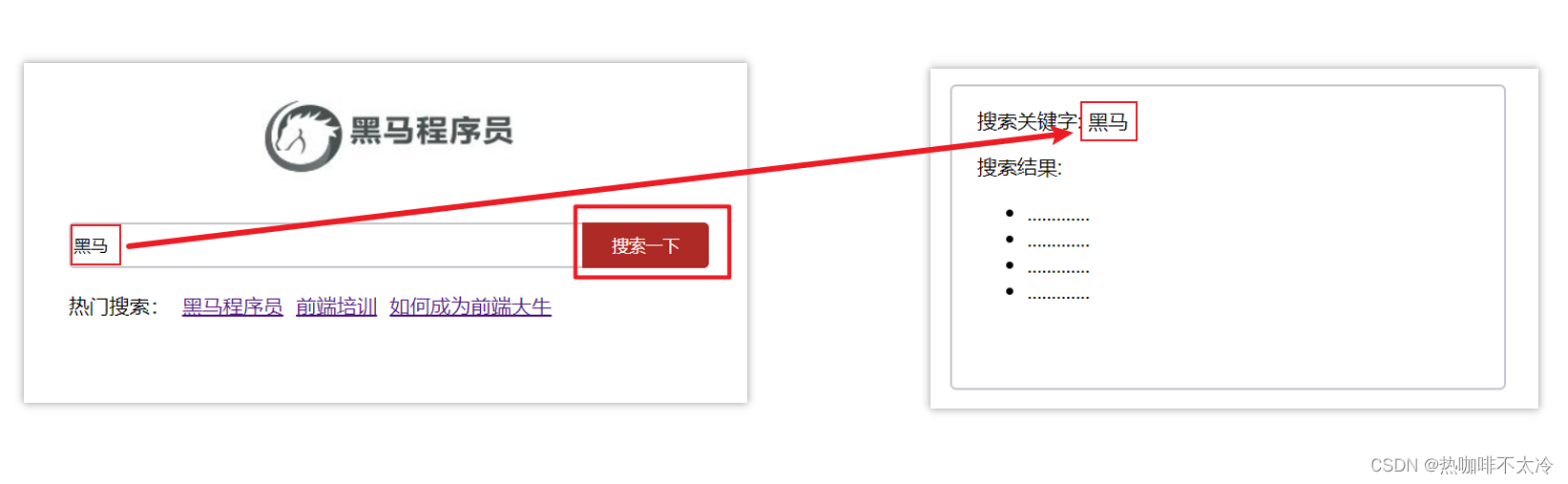
问题
点击搜索按钮,跳转需要把文本框中输入的内容传到下一个页面如何实现?

path路径跳转传参(query传参)
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
this.$router.push({
path: '/路径',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})
接收参数的方式依然是:$route.query.参数名
path路径跳转传参(动态路由传参)
this.$router.push('/路径/参数值')
this.$router.push({
path: '/路径/参数值'
})
接收参数的方式依然是:$route.params.参数值
14.10.2name命名路由传参
query传参
this.$router.push({
name: '路由名字',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})
动态路由传参
this.$router.push({
name: '路由名字',
params: {
参数名: '参数值',
}
})
十五、面经基础版
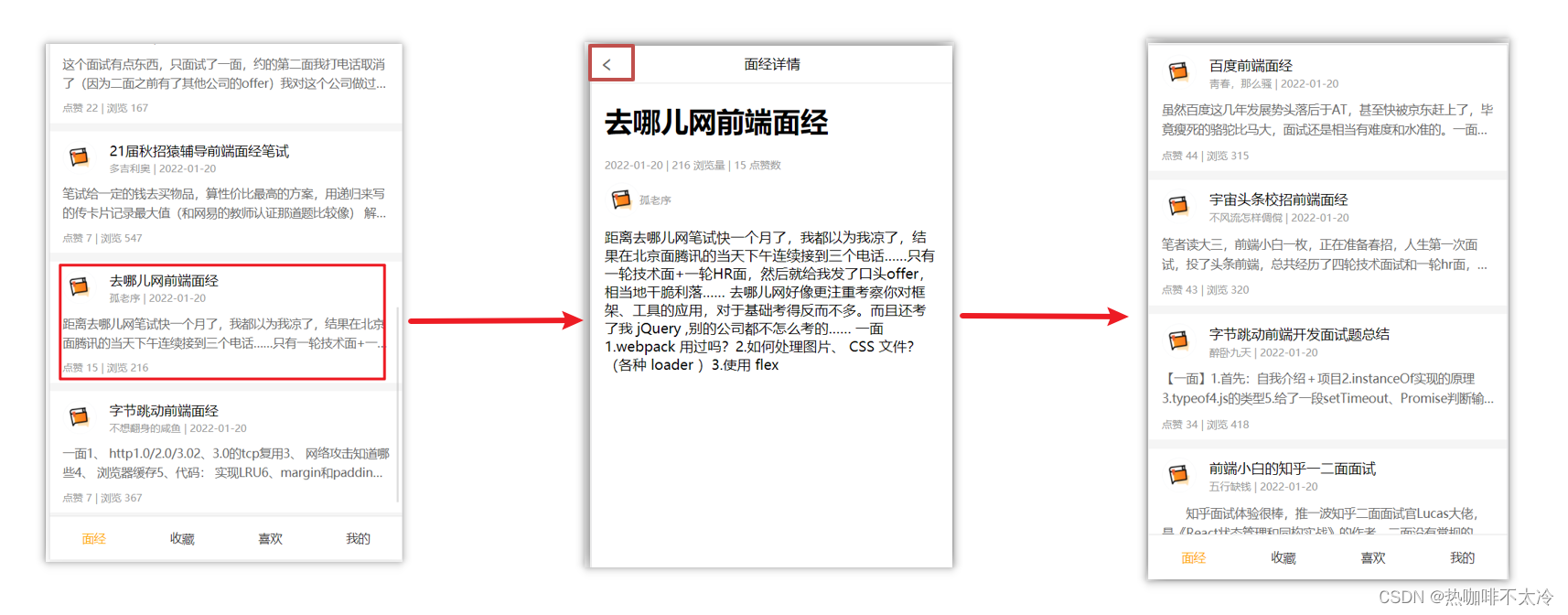
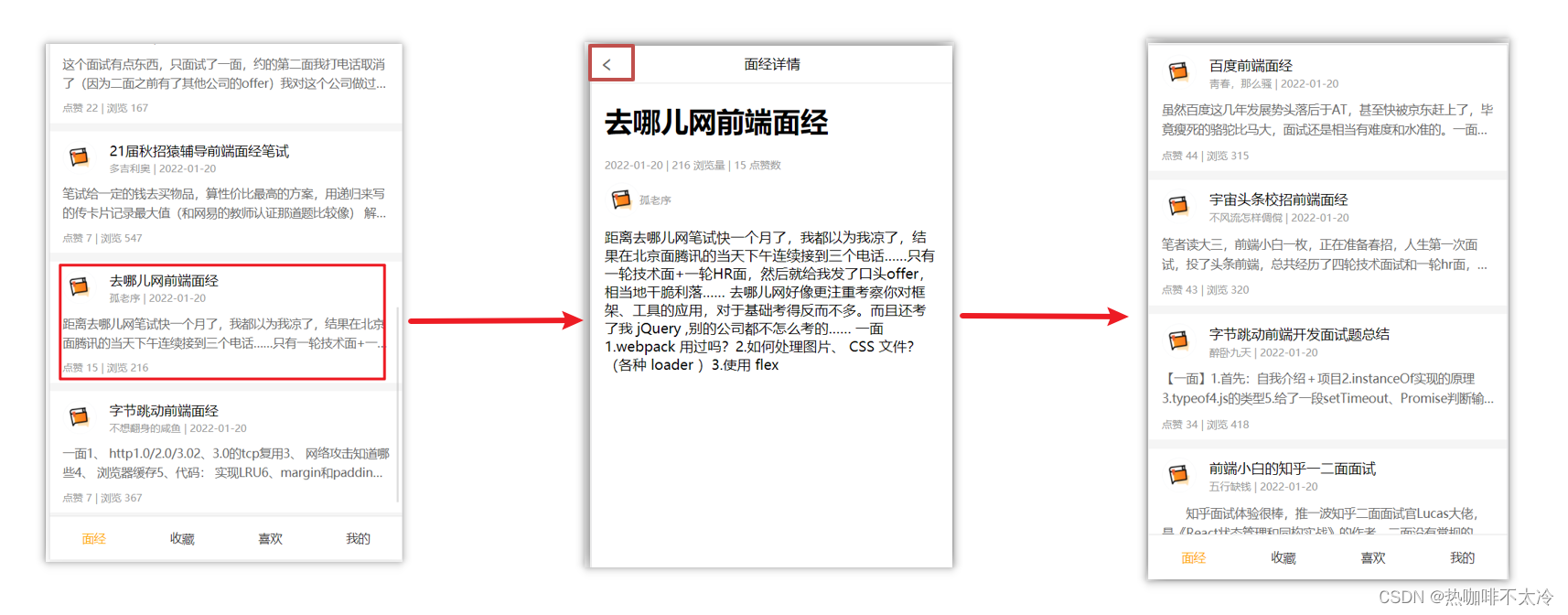
15.1案例效果分析
功能分析
- 通过演示效果发现,主要的功能页面有两个,一个是列表页,一个是详情页,并且在列表页点击时可以跳转到详情页
- 底部导航可以来回切换,并且切换时,只要上面的主题内容在动态渲染

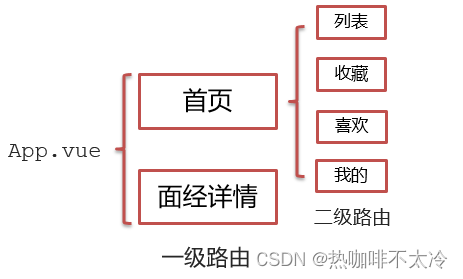
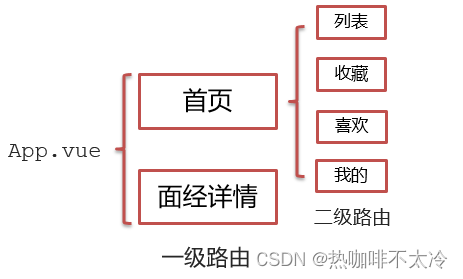
实现思路分析
- 配置路由
- 首页和面经详情页,两个一级路由
- 首页内嵌套4个可切换的页面(嵌套二级路由)
- 实现功能
- 首页请求渲染
- 跳转传参到详情页,详情页动态渲染
- 组件缓存,性能优化

15.2一级路由配置
针对router/index.js文件,进行一级路由配置
...
import Layout from '@/views/Layout.vue'
import ArticleDetail from '@/views/ArticleDetail.vue'
...
const router = new VueRouter({
routes: [
{
path: '/',
component: Layout
},
{
path: '/detail',
component: ArticleDetail
}
]
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
15.3二级路由配置
使用场景
当在页面中点击链接跳转,只是部分内容切换时,我们可以使用嵌套路由
语法
- 在一级路由下,配置children属性即可
- 配置二级路由的出口
1.在一级路由下配置children属性
const router = new VueRouter({
routes: [
{
path: '/',
component: Layout,
children:[
{path:'xxxx',component:xxxx.vue},
{path:'xxxx',component:xxxx.vue},
]
}
]
})
2.配置二级路由的出口
注意:配置了嵌套路由,一定要配置对应的路由出口,否则不会渲染出对应的组件
Layout.vue
15.4二级导航高亮
实现思路
- 将a标签替换成组件,配置to属性,不用加#
- 结合高亮类名实现高亮效果(推荐模糊匹配:router-link-active)
代码实现
....
15.5首页请求渲染
步骤分析
- 安装axios
- 查看接口文档,确认请求方式,请求地址,请求参数
- created中发送请求,获取数据,存储到data中
- 页面动态渲染
15.6查询参数传参
说明
跳转详情页需要把当前点击的文章id传给详情页,获取数据
代码实现
Article.vue
ArticleDetail.vue
created(){
console.log(this.$route.query.id)
}
15.7动态路由传参
实现步骤
- 改造路由
- 动态传参
- 在详情页获取参数
代码实现
router/index.js
...
{
path: '/detail/:id',
component: ArticleDetail
}
Article.vue
....
ArticleDetail.vue
created(){
console.log(this.$route.params.id)
}
优化:访问 / 重定向到 /article
router/index.js
path: '/',
component: Layout,
redirect:'/article',
优化:点击回退跳转到上一页
ArticleDetail.vue
....
15.8详情页渲染
实现步骤分析
- 导入axios
- 查看接口文档
- 在created中发送请求
- 页面动态渲染
代码实现
在created()中发送请求
data() {
return {
article: {}
}
},
async created() {
const id = this.$route.params.id
const {data} = await axios.get(`https://mock.boxuegu.com/mock/3083/articles/${id}`)
this.article=data.result
}
页面动态渲染
{{articleDetail.content}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
15.9缓存组件
问题
从面经列表 点到 详情页,又点返回,数据重新加载了,我们希望回到原来的位置

原因
当路由被跳转后,原来看到的组件就被销毁了,重新返回后组件又被重新加载了,所以数据被加载了
解决方案
利用keep-alive把原来的组件给缓存下来
什么是keep-alive
keep-alive是Vue的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
keep-alive是一个抽象组件:它自身不会渲染成一个DOM元素,也不会出现在父组件中。
优点
在组件切换过程中把切换出去的组件保留在内存中,防止重复渲染DOM
减少加载时间及性能消耗,提高用户体验性。
App.vue
问题
缓存了所有被切换的组件
keep-alive的三个属性
- include:组件名数组,只有匹配的组件会被缓存
- exclude:组件名数组,任何匹配的组件都不会缓存
- max:最多可以缓存多少组件实例
App.vue
十六、VueCli自定义创建项目
1.安装脚手架 (已安装的无需安装)
npm i @vue/cli -g
2.创建项目
vue create hm-exp-mobile
Vue CLI v5.0.8
? Please pick a preset:
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
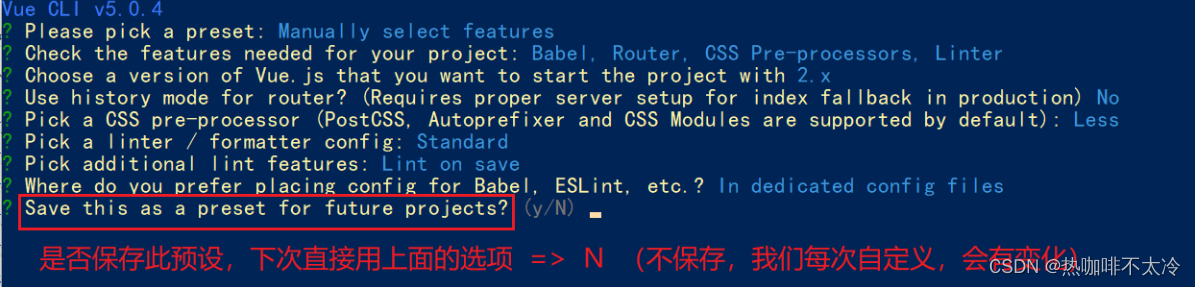
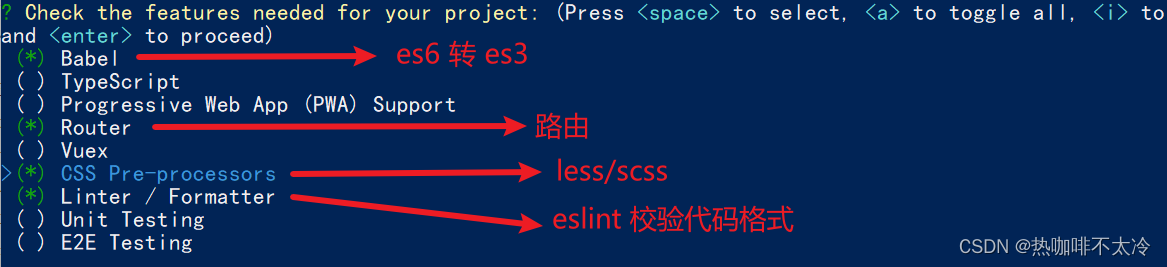
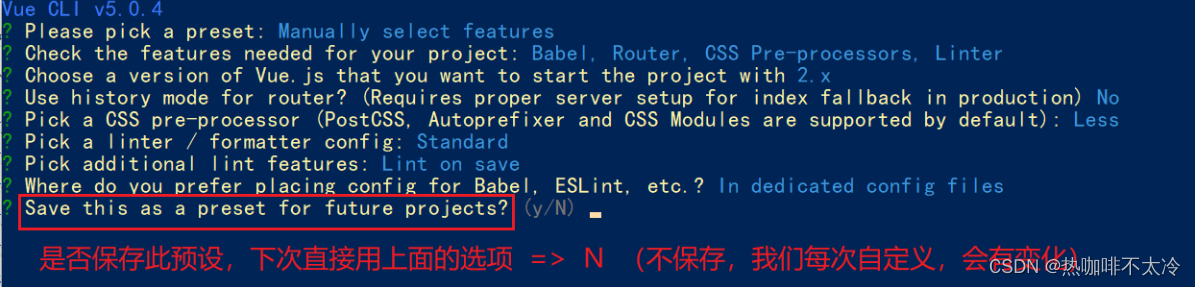
> Manually select features 选自定义

3.x
> 2.x


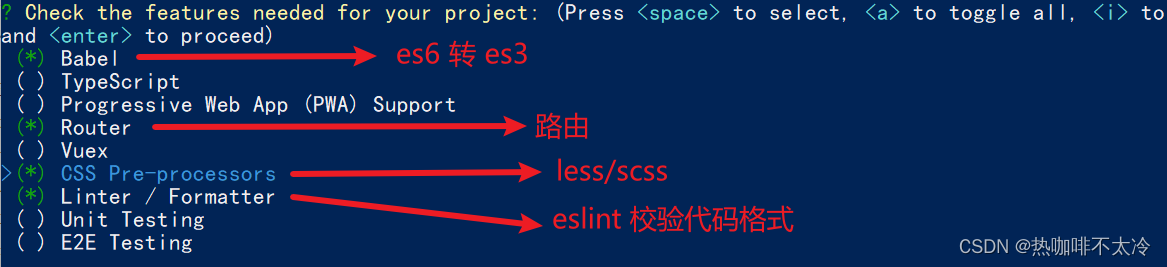
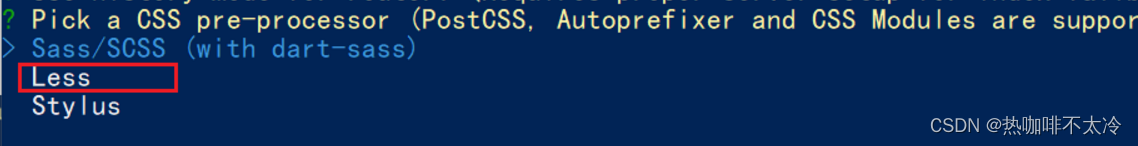
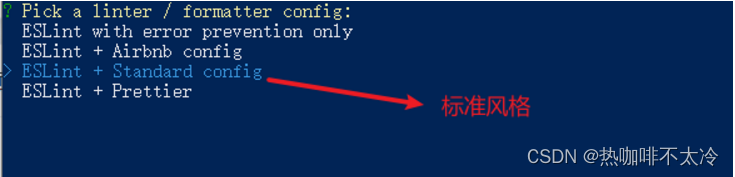
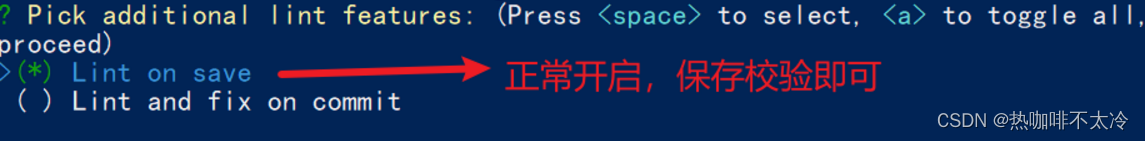
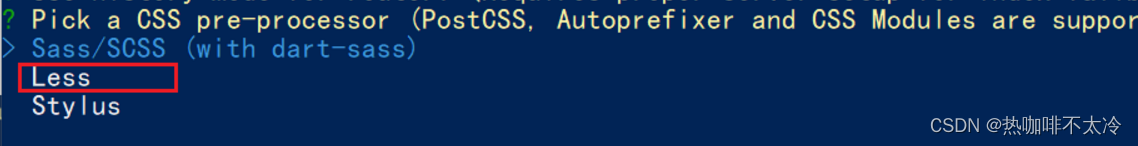
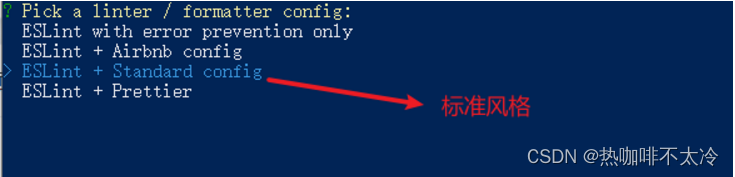
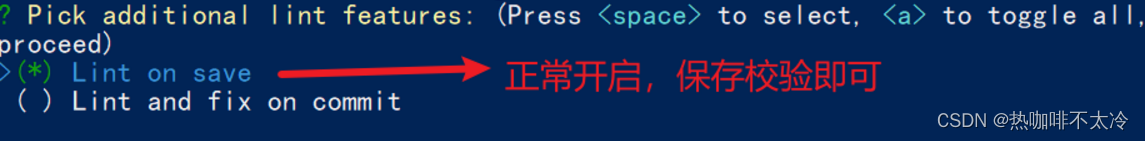
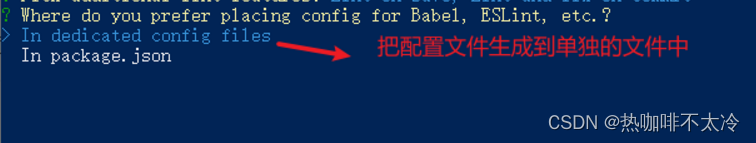
- 选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)
- 比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子



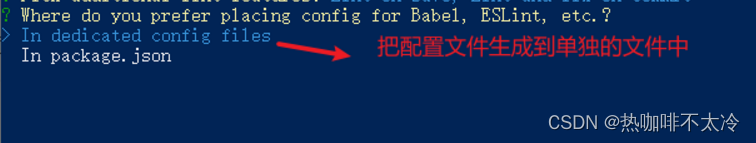
- 是否保存预设,下次直接使用? => 不保存,输入 N


npm run serve
十七、Vuex
17.1Vuex概述
Vuex是一个Vue的状态管理工具,状态就是数据。
大白话:Vuex是一个插件,可以帮我们管理Vue通用的数据(多组件共享的数据)。例如:购物车数据、个人信息数据
使用场景
- 某个状态在很多个组件来使用(个人信息)
- 多个组件共同维护一份数据(购物车)
优势
- 共同维护一份数据,数据集中化管理
- 响应式变化
- 操作简洁(vuex提供了一些辅助函数)

17.2创建仓库

安装vuex
yarn add vuex@3 或者 npm i vuex@3
创建 store/index.js 专门存放 vuex

import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store()
export default store
在main.js中导入挂载到Vue实例上
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
17.3核心概念 - state 状态
提供数据
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储
打开项目中的index.js文件,在state对象中可以添加我们要共享的数据。
const store = new Vuex.Store({
state: {
count: 101
}
})
访问Vuex中的数据
如何在组件中获取count?
- 通过$store直接访问:
{{ $store.state.count }} - 通过辅助函数mapState映射计算属性:
{{count}}
通过$store访问的语法
模板中: <h1>state的数据 - {{ $store.state.count }}</h1>
组件逻辑中: this.$store.state.xxx
JS模块中: store.state.xxx
17.4通过辅助函数 - mapState获取state中的数据
mapState是辅助函数,帮助我们把store中的数据映射到组件的计算属性中,它属于一种方便的用法。

第一步:导入mapState
import { mapState } from 'vuex'
第二步:采用数组形式引入state属性
mapState(['count'])
第三步:利用展开运算符将导出的状态映射给计算属性
computed: {
...mapState(['count'])
}
<div> state的数据:{{ count }}</div>
17.5开启严格模式及Vuex的单项数据流
明确vuex同样遵循单向数据流,组件中不能直接修改仓库的数据
直接在组件中修改Vuex中的state
Son1.vue
button @click="handleAdd">值 + 1</button>
methods:{
handleAdd (n) {
this.$store.state.count++
},
}
开启严格模式
通过strict:true可以开启严格模式,开启严格模式后,直接修改state中的值会报错
state数据的修改只能通过mutations,并且mutations必须是同步的

17.6mutations
17.6.1mutations核心概念
定义mutations
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
}
})
格式说明
mutations是一个对象,对象中存放修改state的方法
mutations: {
addCount (state) {
state.count += 1
}
},
组件中提交mutations
this.$store.commit('addCount')
代码示例
Son1 子组件
从vuex中获取的值:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
17.6.2带参数的mutations
语法
提供mutation函数(带参数)
mutations: {
...
addCount (state, count) {
state.count = count
}
},
提交mutation
handle ( ) {
this.$store.commit('addCount', 10)
}
提交的参数只能是一个,如果有多个参数要传,可以传递对象
mutations: {
addCount (state, obj) {
state.count += obj.count
},
}
handleAdd (n) {
this.$store.commit('addCount', {
count: n,
mag: '哈哈'
})
}
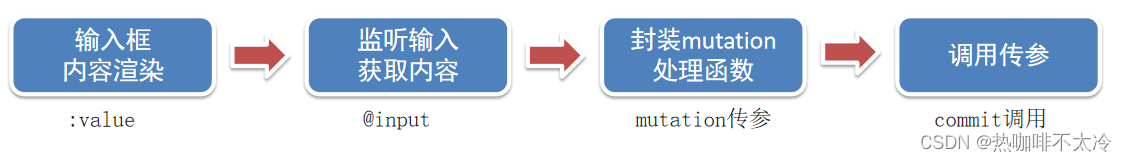
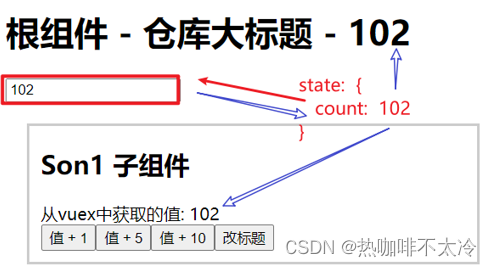
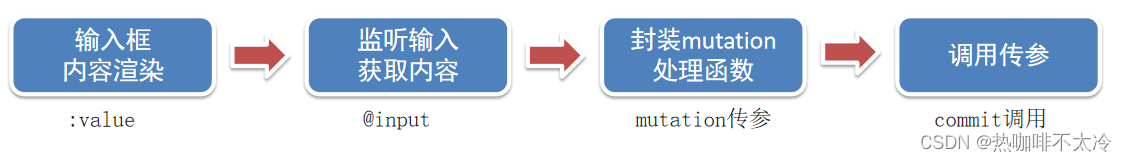
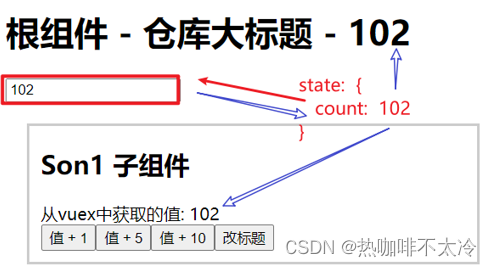
17.6.3Vuex中的值和组件中的input双向绑定
目标
实时输入,实时更新,巩固mutations传参语法

实现步骤

代码实现
App.vue
export default {
methods: {
handleInput (e) {
// 1. 实时获取输入框的值
const num = +e.target.value
// 2. 提交mutation,调用mutation函数
this.$store.commit('changeCount', num)
}
}
}
store/index.js
mutations: {
changeCount (state, newCount) {
state.count = newCount
}
},
17.6.4辅助函数-mapMutations
mapMutations和mapState很像,它把位于mutations中的方法提取了出来,我们可以将它导入
import { mapMutations } from 'vuex'
methods: {
...mapMutations(['addCount'])
}
上面代码的含义是将mutations的方法导入了methods,等价于
methods: {
addCount () {
this.$store.commit('addCount')
}
}
此时,就可以直接通过this.addCount调用了
<button @click="addCount">值+1</button>
但是请注意:Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中
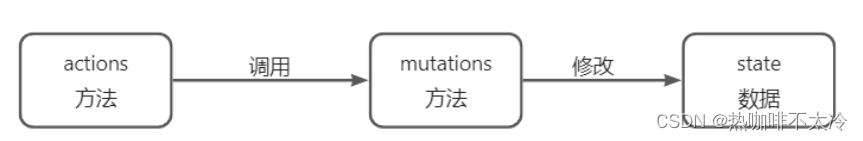
17.7actions
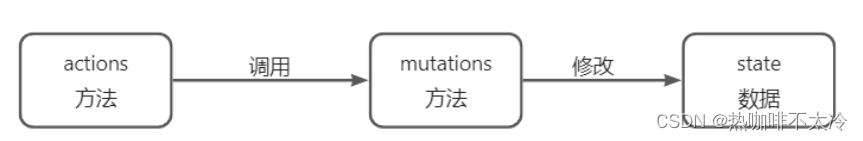
17.7.1actions核心概念
state是存放数据的,mutations是同步更新数据(便于监测数据的变化,更新视图等,方便于调试工具查看变化)
action则负责进行异步操作
说明:mutations必须是同步的
需求:一秒钟之后,要给一个数去修改state

定义actions
mutations: {
changeCount (state, newCount) {
state.count = newCount
}
}
actions: {
setAsyncCount (context, num) {
setTimeout(() => {
context.commit('changeCount', num)
}, 1000)
}
},
组件中通过dispatch调用
setAsyncCount () {
this.$store.dispatch('setAsyncCount', 666)
}

17.7.2辅助函数 -mapActions
mapActions是把位于actions中的方法提取出来,映射到组件methods中
Son2.vue
import { mapActions } from 'vuex'
methods: {
...mapActions(['changeCountAction'])
}
17.8核心概念-getters
除了state之外,有时我们还需要从state中筛选出符合条件的一些数据,这些数据都是依赖state,此时会用到getters
例如,state中定义了list,为1-10的数组,
state: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
}
组件中,需要显示所有大于5的数据,正常的方式,是需要list在组件中进行再一步的处理,但是getters可以帮助我们实现它
1.定义getters
getters: {
filterList (state) {
return state.list.filter(item => item > 5)
}
}
2.使用getters
原始方式
{{ $store.getters.filterList }}
辅助函数 - mapGetters
computed: {
...mapGetters(['filterList'])
}
{{ filterList }}
17.9使用小结

十八、Vuex模块化
18.1核心概念-模块module
问题
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就有可能变得相当臃肿。
这句话的意思是,如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来越难以维护。
由此,又有了Vuex的模块化

模块定义-准备state
定义两个模块user和setting
user中管理用户的信息状态 userInfo
const state = {
userInfo: {
name: 'zs',
age: 18
}
}
const mutations = {}
const actions = {}
const getters = {}
export default {
state,
mutations,
actions,
getters
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
setting中管理项目应用的,主题色theme,描述desc
const state = {
theme: 'dark'
desc: '描述真呀真不错'
}
const mutations = {}
const actions = {}
const getters = {}
export default {
state,
mutations,
actions,
getters
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
在store/index.js文件中的modules配置项中,注册这两个模块
import user from './modules/user'
import setting from './modules/setting'
const store = new Vuex.Store({
modules:{
user,
setting
}
})
使用模块中的数据,可以直接通过模块名访问$store.state.模块名.xxx => $store.state.setting.desc,也可以通过mapState映射
18.2获取模块内的state数据
使用模块中的数据
- 直接通过模块名访问 $store.state.模块名.xxx
- 通过mapState映射:
- 默认根级别的映射 mapState([‘xxx’])
- 子模块的映射:mapState(‘模块名’,[‘xxx’]),需要开启命名空间
namespaced:true
modules/user.js
const state = {
userInfo: {
name: 'zs',
age: 18
},
score: 80
}
const mutations = {}
const actions = {}
const getters = {}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
代码示例
$store直接访问
<div>{{ $store.state.user.userInfo.name }}</div>
mapState辅助函数访问
...mapState('user', ['userInfo']),
...mapState('setting', ['theme', 'desc']),
......
<div>user模块的数据:{{ userInfo }}</div>
<div>setting模块的数据{{ theme }}-{{ desc }}</div>
18.3获取模块内的getters数据
语法
- 直接通过模块名访问
$store.getters['模块名/xxx '] - 通过mapGetters映射
- 默认根级别的映射
mapGetters(['xxx']) - 子模块的映射
mapGetters('模块名', ['xxx']) - 需要开启命名空间
代码演示
user.js
const getters = {
UpperCaseName (state) {
return state.userInfo.name.toUpperCase()
}
}
Son1.vue 直接访问getters
<!-- 测试访问模块中的getters - 原生 -->
<div>{{ $store.getters['user/UpperCaseName'] }}</div>
Son2.vue 通过命名空间访问
computed:{
...mapGetters('user', ['UpperCaseName'])
}
18.4获取模块内的mutations方法
注意
默认模块中的mutation和actions会被挂载到全局,需要开启命名空间,才会挂载到子模块。
语法
- 直接通过store调用
$store.commit('模块名/xxx',额外参数) - 通过mapMutations映射
- 默认根级别的映射
mapMutations(['xxx']) - 子模块的映射
mapMutations('模块名',['xxx']),需要开启命名空间
代码实现
user.js
const mutations = {
setUser (state, newUserInfo) {
state.userInfo = newUserInfo
}
}
setting.js
const mutations = {
setTheme (state, newTheme) {
state.theme = newTheme
}
}
Son1.vue
export default {
methods: {
updateUser () {
// $store.commit('模块名/mutation名', 额外传参)
this.$store.commit('user/setUser', {
name: 'xiaowang',
age: 25
})
},
updateTheme () {
this.$store.commit('setting/setTheme', 'pink')
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
Son2.vue
methods:{
// 分模块的映射
...mapMutations('setting', ['setTheme']),
...mapMutations('user', ['setUser']),
}
18.5获取模块内的actions方法
注意
默认模块中的mutation和actions会被挂载的全局,需要开启命名空间,才会别挂载到子模块。
语法
- 直接通过store调用
$store.dispatch('模块名/xxx ', 额外参数) - 通过mapActions映射
- 默认根级别的映射
mapActions(['xxx']) - 子模块的映射
mapActions('模块名',['xxx']),需要开启命名空间
代码实现

user.js
const actions = {
setUserSecond (context, newUserInfo) {
setTimeout(() => {
context.commit('setUser', newUserInfo)
}, 1000)
}
}
Son1.vue直接通过store调用
methods:{
updateUser2 () {
// 调用action dispatch
this.$store.dispatch('user/setUserSecond', {
name: 'xiaohong',
age: 28
})
},
}
Son2.vue mapActions映射
methods:{
...mapActions('user', ['setUserSecond'])
}
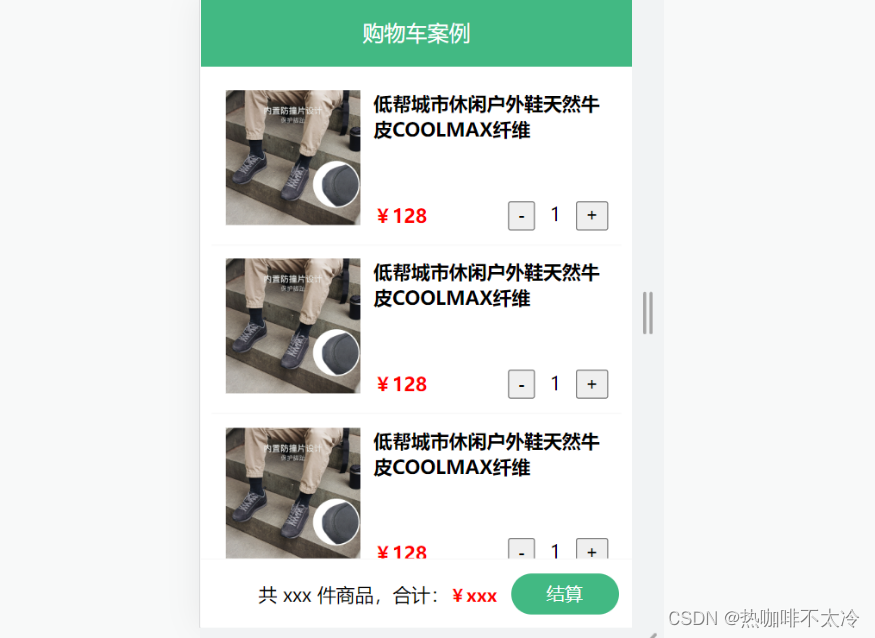
十九、综合案例-购物车

需求:
- 发送请求动态渲染购物车,数据存vuex
- 数字框可以修改数据
- 动态计算总价和总数量
19.1构建vuex-cart模块
- 新建
store/modules/cart.js
export default {
namespaced: true,
state () {
return {
list: []
}
},
mutations: {},
actions: {},
getters: {}
}
- 挂载到vuex仓库上
store/cart.js
import Vue from 'vue'
import Vuex from 'vuex'
import cart from './modules/cart'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
cart
}
})
19.2准备后端接口服务环境
- 安装全局工具json-server(全局工具仅需要安装一次)
npm i json-server -g
- 代码根目录新建一个db目录
- 将资料index.json移入db目录
- 进入db目录,执行命令,启动后端接口程序(使用–watch参数,可以实时监听json文件的修改)
json-server --watch index.json
19.3请求动态渲染数据
目标
请求获取数据存入vuex,映射渲染

- 安装axios
npm add axios
- 准备actions和mutations
import axios from 'axios'
export default {
namespaced: true,
state () {
return {
list: []
}
},
mutations: {
updateList (state, newList) {
state.list = newList
}
},
actions: {
async getList (context) {
const res = await axios.get('http://localhost:3000/cart')
context.commit('updateList', res.data)
}
},
getters: {}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- App.vue页面中调用action,获取数据
import { mapState } from 'vuex'
export default {
name: 'App',
components: {
CartHeader,
CartFooter,
CartItem
},
created () {
this.$store.dispatch('cart/getList')
},
computed: {
...mapState('cart', ['list'])
}
}
- 动态渲染
<!-- 商品 Item 项组件 -->
<cart-item v-for="item in list" :key="item.id" :item="item"></cart-item>
cart-item.vue
{{item.name}}
¥{{item.price}}
{{item.count}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
19.4修改数量

- 注册点击事件
<button class="btn btn-light" @click="btnClick(-1)">-</button>
<span class="count">{{ item.count }}</span>
<button class="btn btn-light" @click="btnClick(+1)">+</button>
- 页面中dispatch action
methods: {
btnClick (step) {
const newCount = this.item.count + step
const id = this.item.id
if (newCount < 1) {
return
}
this.$store.dispatch('cart/updateCountAsync', {
id, newCount
})
}
},
- 提供action函数
async updateCountAsync (context, obj) {
await axios.patch(`http://localhost:3000/cart/${obj.id}`, {
count: obj.newCount
})
context.commit('updateCount', {
id: obj.id,
newCount: obj.newCount
})
}
- 提供mutation处理函数
updateCount (state, obj) {
const goods = state.list.find(item => item.id === obj.id)
goods.count = obj.newCount
}
19.5底部总价展示
- 提供getters
getters: {
total (state) {
return state.list.reduce((sum, item) => sum + item.count, 0)
},
totalPrice (state) {
return state.list.reduce((sum, item) => sum + item.count * item.price, 0)
}
}
- 动态渲染
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
相关阅读:
TreeMap和HashMap的区别
出方向链路负载均衡技术(原理部分)
轻量级的Linux发行版:4MLinux稳定版发布
2731. 移动机器人
el-form动态检验无法生效问题(已解决)
基础选择器、层级选择器、基本过滤选择器、内容过滤选择器
如何实现三维虚拟数字人直播1:全身姿态预估
简述数据中心网络的特点,数据中心网络规划设计
单片机根据应答发送AT指令控制ESP8266连接服务器—Station模式
【效率办公】新版后端提效神器(java)
原文地址:https://blog.csdn.net/m0_71229255/article/details/133500025