-
【uniapp】小程序开发,初始化项目vscode
使用uniapp开发小程序可以实现一份代码打包成多个不同平台的小程序。
这里使用uniapp官方的项目模板作为示例,采用vue3+ts开发,并使用vscode作为开发工具一、通过命令行创建项目并运行
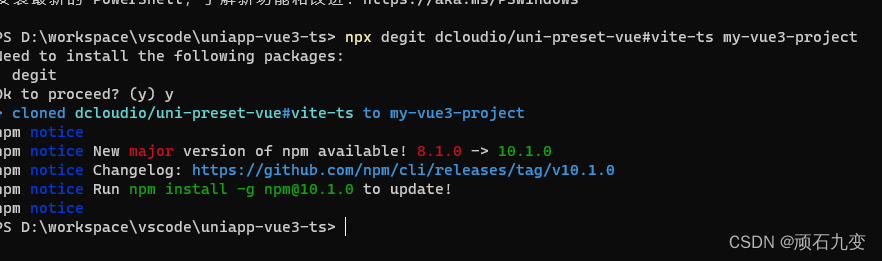
1、通过以下命令创建模板项目
参考 官方说明
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project- 1
创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)

创建完成后,用vscode打开项目2、安装工程依赖包
pnpm i --force- 1
在文件
manifest.json中配置微信小程序appid3、编译成微信程序版本
pnpm dev:mp-weixin- 1
4、编译成功后,会生成目录 dist/dev/mp-weixin,用微信开发者工具导入该目录即可运行
二、安装vscode插件
1、uni-create-view: 快速创建页面
安装后可以配置创建的页面是vue3或vue2,以及是否创建同名文件夹

2、uni-helper: uniapp代码提示
安装后,可以通过
ctrl+i唤起代码提示,实现快速输入
3、uniapp小程序扩展:鼠标悬停查看文档

问题
1、Cannot find module ‘vue’ or its corresponding type declarations.ts(2307)
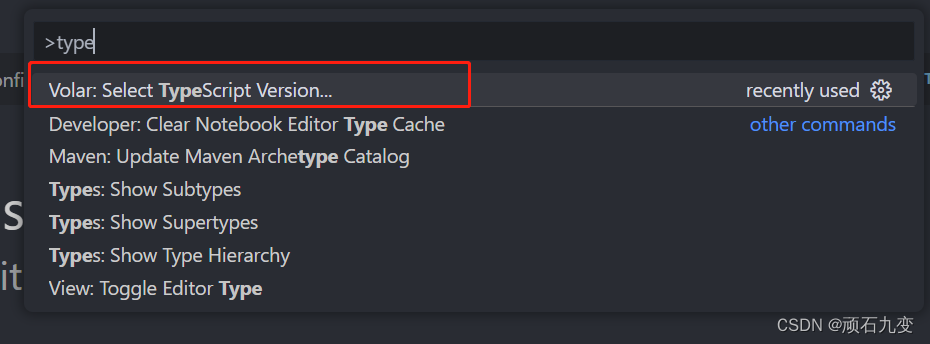
如果出现上面问题,大概率是ts版本问题,使用快捷键ctrl+shift+p 打开搜索 type 就会显示如下:

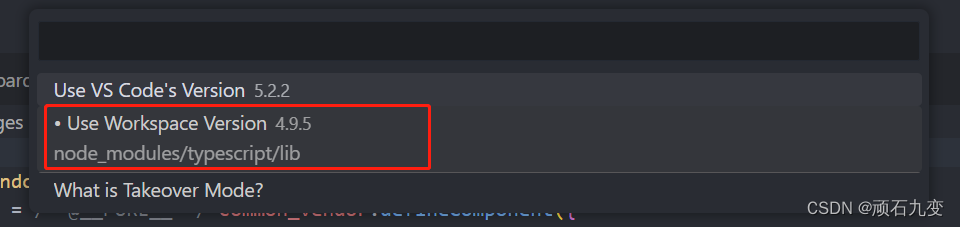
选择工作台里面的版本即可:

三、配置ts类型校验
参考官方文档:https://uni-helper.js.org/uni-app-types
这里要注意,不同的 volar 版本,配置是不一样的,以下示例是
v1.8.181、安装类型声明文件
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types- 1
2、配置tsconfig.json
{ "extends": "@vue/tsconfig/tsconfig.json", "compilerOptions": { "sourceMap": true, "useDefineForClassFields": true, "jsx": "preserve", "target": "ESNext", "baseUrl": ".", "ignoreDeprecations": "5.0", "verbatimModuleSyntax": false, "resolveJsonModule": true, "esModuleInterop": true, "module": "NodeNext", "moduleResolution": "NodeNext", "paths": { "@/*": ["./src/*"] }, "lib": ["esnext", "dom"], "types": [ "@dcloudio/types", "@types/wechat-miniprogram", "@uni-helper/uni-app-types" ] }, "vueCompilerOptions": { "nativeTags": ["block", "component", "template", "slot"] }, "include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"] }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
四、JSON注释问题
在uniapp里面
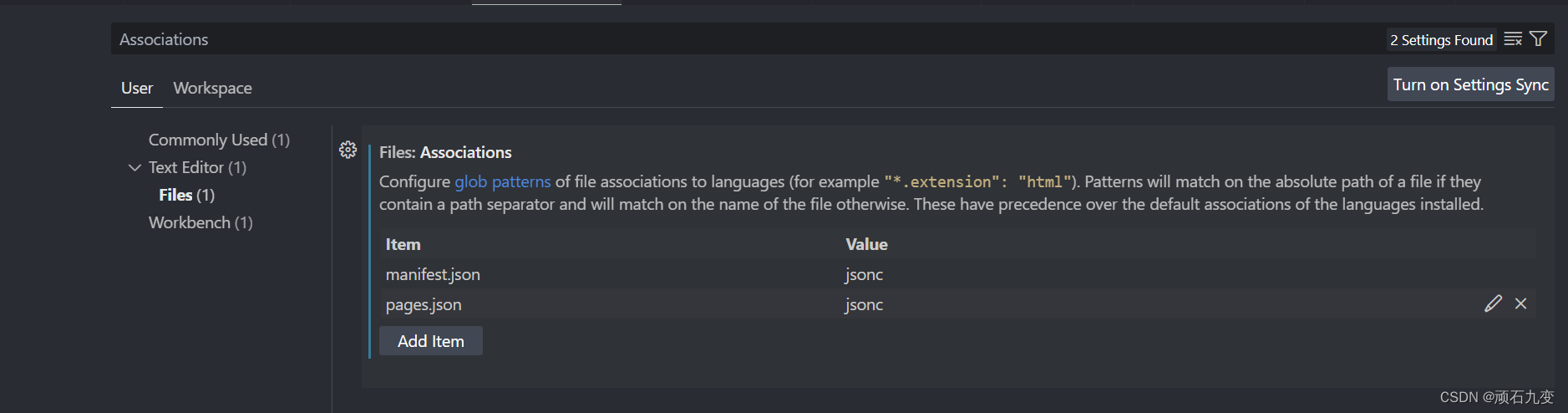
manifest.json和pages.json是允许写注释的,vscode里面默认会有错误提示,可以通过以下配置解决:打开左下角设置,搜索Associations,把
manifest.json和pages.json添加进去即可

五、启动项目
1)在vscode终端中运行如下命令,会生成编译文件夹
dist\dev\mp-weixinnpm run dev:mp-weixin- 1
2)使用微信开发者工具,打开上面生成的目录
dist\dev\mp-weixin即可正常运行 -
相关阅读:
多模态训练如何平衡不同模态
【In-Context Learning】Meta-learning via Language Model In-context Tuning
雷军:穿越人生低谷的感悟(节选)
Windows OpenGL 图像绿幕抠图
Vue3 - $attrs 的几种用法(1个或多个根元素、Options API 和 Composition API)
基于Springboot的在线动漫信息平台
Android开发笔记——快速入门(全局大喇叭)
Python+大数据-知行教育(五)-意向用户主题看板_增量流程
关于SYSTICK延时函数的两个小疑问
Codeforces Round 906 (Div. 2)
- 原文地址:https://blog.csdn.net/wlddhj/article/details/132824263
