-
【接口测试】微信小程序接口自动化的实现方案
背景
前几天看到有人问微信小程序怎么进行接口自动化,所以想把自己如何进行微信小程序接口自动化的方法分享下。https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html这是微信小程序的登陆流程,小程序登陆需要在小程序内部调用 wx.login() 的方法拿到 code,然后去请求服务获取到 token,后续的接口才能请求。所以接口自动化的问题在于如何获取 code 去进行去获取 token。
环境准备
一台 windows 或者 mac 电脑
微信开发者工具
一个微信号以及小程序开发者权限
小程序的代码
原理
Python 使用minium,JS 使用miniprogram-automator,这是微信官方提供的 UI 自动化测试的工具,它们的原理都是调起微信开发者工具,然后会对外提供了一个自动化测试的端口,然后它们的 API 应该都是和这个端口进行通信。我是用的 miniprogram-automator,以下都是以 miniprogram-automator 进行说明,然后就可以使用 miniProgram.callWxMethod 的方法调用 wx.login() 这个方法获取到 code,这就是获取 code 的方法

实现
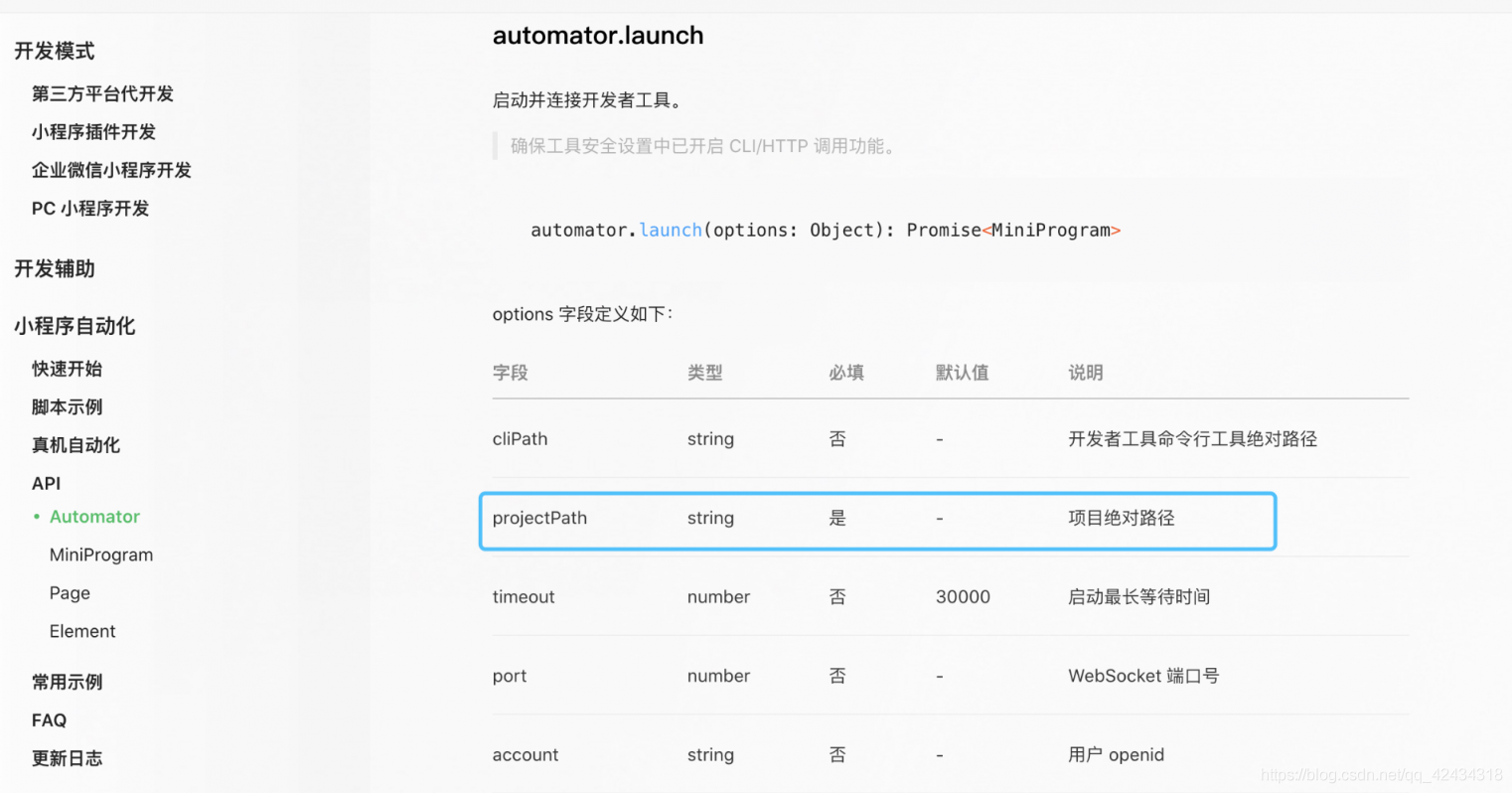
我是写了一个服务,对外暴露了一个接口,http://127.0.0.1:3000/wxlogin?appid=xxxxxxxxxxxx, 该接口需要传一个参数是小程序的 appid,然后有一个 config.js 去配置 appid 和小程序的绝对项目路径(注意:一个小程序获取的 code 是无法在另一个小程序去进行登陆的,code 应该是和 appid 是有关联的)通过该 appid 找到小程序项目路径,调用 automator.launch() 方法,启动微信开发者工具,然后调用 miniProgram.callWxMethod() 去调用 wx.login() 这个方法获取到 code,最后把 code 从我提供的接口返回

每个小程序要请求任意接口时候都需要先调用我提供的接口获取 code 登陆后再进行后续的请求操作
注意点
不要并发请求自己提供的接口!不要并发请求自己提供的接口!不要并发请求自己提供的接口!因为这个方案是需要调起微信开发者工具,所以如果并发调起的话,会把微信开发者工具搞奔溃,我一开始就是 10 多个小程序同时调用自己的接口,然后把微信开发者工具弄崩了,所以关于微信小程序的接口用例我都是串行请求的http://127.0.0.1:3000/wxlogin?appid=xxxxxxxxxxxx 这个接口因为需要调用微信开发者工具,然后再获取 code,所以响应速度会比较慢
微信开发者工具需要提前登陆
无法在 linux 部署,因为微信开发者工具没有 linux 版本
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

文档获取方式:
这份文档,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
以上均可以分享,只需要你搜索vx公众号:程序员雨果,即可免费领取
-
相关阅读:
Mybatis执行器
闪烁霓虹灯文字动画
秋招华为架构分享,深谙面试之道的Java面试八股文
C高级day1 shell 指令的补充学习
【juc】countdownlatch实现并发网络请求
BSCI企业社会责任准则有哪些?
linux应用基础
数据化运营09 抓住问题关键:用相关性分析拆解多个影响因素
安装SQL Server详细教程
LeetCode-345. 反转字符串中的元音字母-Java-easy
- 原文地址:https://blog.csdn.net/2301_77645750/article/details/132783174