-
中国传统美食网页HTML代码 学生网页课程设计期末作业下载 美食大学生网页设计制作成品下载 DW餐饮美食网页作业代码下载
🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🦄 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
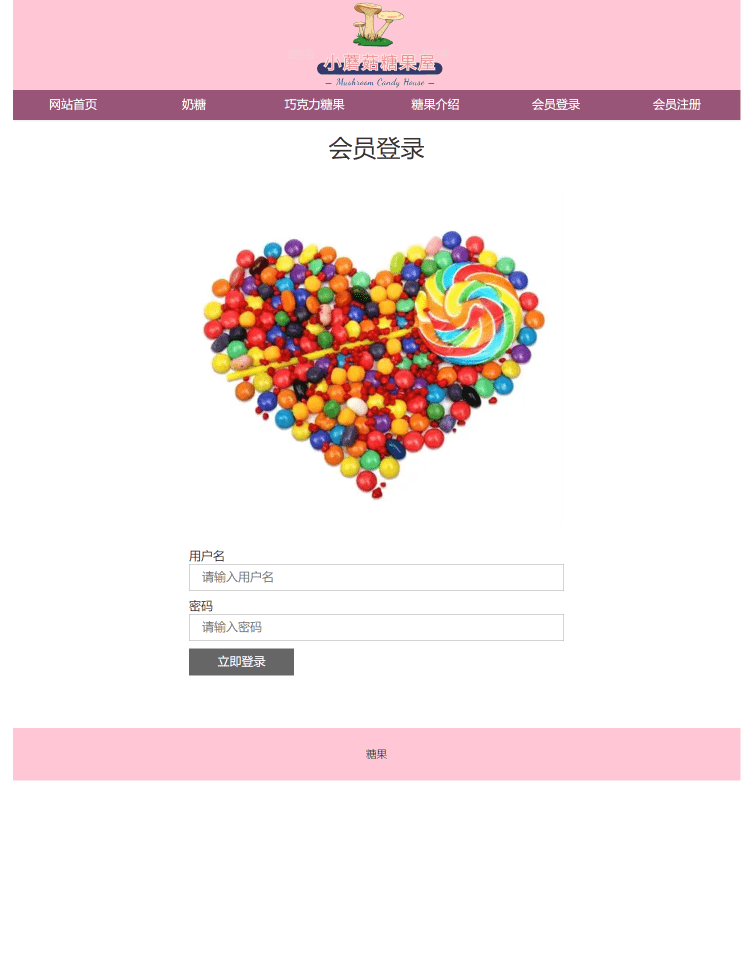
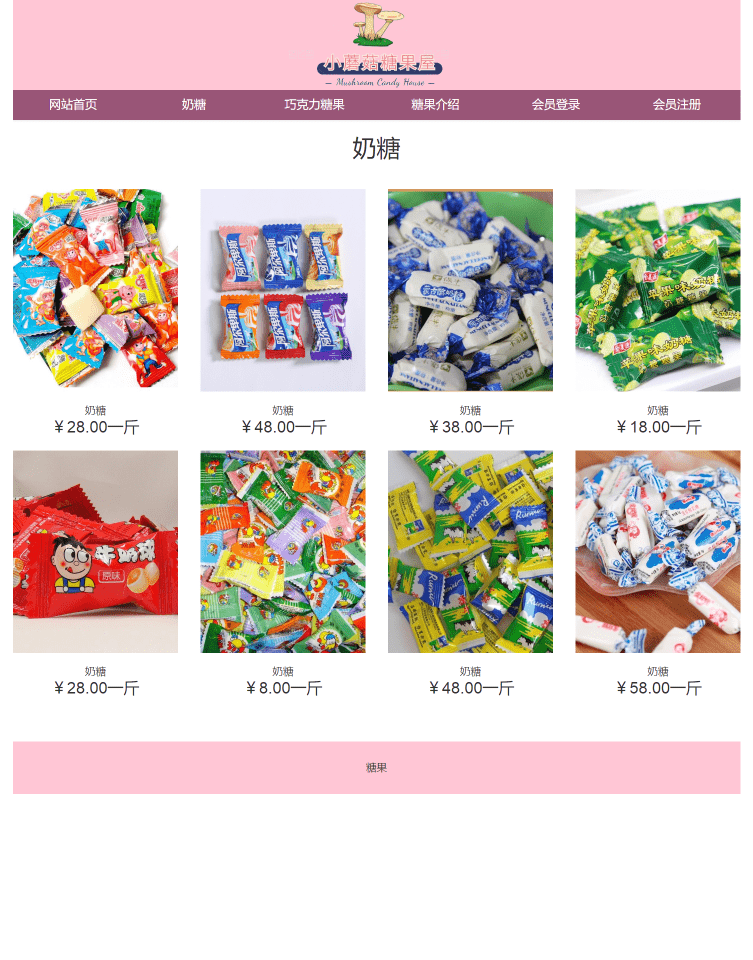
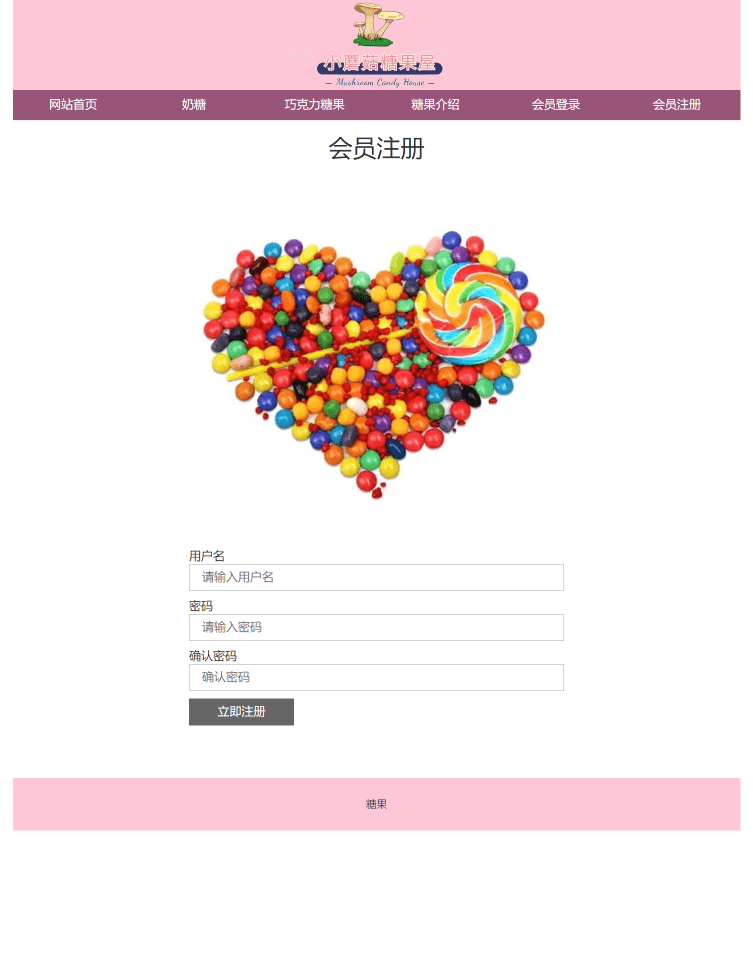
四、🌐网站效果







五、🪓 代码实现
🧱HTML结构代码
DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link type="text/css" rel="stylesheet" href="css/bootstrap.css" /> <link type="text/css" rel="stylesheet" href="css/css.css" /> <title>糖果title> head> <body style="background:#fff;"> <div class="container"> <header> <div class="logo"><img src="images/logo.png">div> <div class="nav"> <a href="index.html">网站首页a> <a href="qiaokeli.html">奶糖a> <a href="musi.html">巧克力糖果a> <a href="jieshao.html">糖果介绍a> <a href="denglu.html">会员登录a> <a href="zhuce.html">会员注册a> div> <div class="clear">div> header> <div class=" con"> <div class="pic"> <div class="banner"> <img src="images/banner.jpg"> div> div> <div class="Part1 container"> <div class="text"><br><br> <p> 糖果,是糖果糕点的一种,指以糖类为主要成份的一种小吃。若水果或坚果类食物裹上糖衣,则称为甜食(如糖葫芦)。 p> <p>在亚洲文化广义上,巧克力及口香糖很多时亦会视为糖果的一种。在欧美国家,糖果是仅指指使用白砂糖或麦芽糖下去制作的产品。而古时欧美甚至使用蜂蜜为原料制作糖果,但因为蜂蜜成分过多不容易控制而不适用工业化生产。 p> div> div> <div class="container part2"> <h2 class="Title"> <span>糖果屋span>h2> <ul class="row"> <a href="xq.html"> <li class="col-sm-4"><img src="images/1.jpg" width="100%" /> <p>牛皮糖p> <h2>¥8.00h2> li> a> <a href="xq.html"> <li class="col-sm-4"><img src="images/2.jpg" width="100%" /> <p>大白兔糖p> <h2>¥18.00h2> li> a> <a href="xq.html"> <li class="col-sm-4"><img src="images/3.jpg" width="100%" /> <p>麦芽糖p> <h2>¥58.00h2> li> a> ul> div> div> <footer> <p>糖果 p> footer> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
💒CSS样式代码
footer { text-align: center; background: #FFC6D5; } footer p { height: 70px; line-height: 70px; } .Title { font-size: 32px; color: #333; text-align: center; line-height: 50px; margin: 20px 10px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .Title strong { display: block; position: relative; top: 20px; color: #ddd; font-size: 44px } .Title span { position: relative; top: -10px; display: block } .con .text { font-size: 18px; color: #333; line-height: 26px; } .csf li h3 { margin: 20px 0 } .csf { padding-bottom: 40px } .csf p { line-height: 24px } .con .text p { margin: 0 0 10px 0; } .Part1 { padding-bottom: 40px } .Part1 .text { margin: 0 auto; max-width: 800px; text-align: center; font-size: 16px; line-height: 30px; } .part2 { margin-bottom: 0px; } .part2 li { text-align: center; margin-bottom: 30px; } .part2 li p { font-size: 16px; padding: 10px 0; display: block; } .part2 li img {} .container {} .bj { display: block; width: 100%; background: url(../images/bj.gif); height: 40px; margin-bottom: 20px; } .part3 li { text-align: left; } .part3 li h3 { font-size: 20px; line-height: 40px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .part3 li p { height: 420px; padding: 10px; line-height: 26px; color: #333; overflow: hidden; font-size: 14px; } .part4 li { margin-bottom: 20px; text-align: center; } .text2 { max-width: 500px; margin: 0 auto } .part4 { padding-bottom: 40px } .part4 li p { margin: 15px 0; margin-bottom: 0 } .part4 li img { width: 100%; height: 270px; object-fit: cover; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; -o-transition: all 0.3s; transition: all 0.3s; } .tx h1 { padding-bottom: 30px; } .tx { font-size: 16px; line-height: 30px } .part4 li img:hover { box-shadow: 0px 0px 15px #888888; } .form_con { margin: 30px 0; font-size: 16px; } .form_con .phone { width: 100%; height: 36px; padding: 0 15px; box-sizing: border-box; font-size: 14xp; margin-bottom: 10px; display: block; } .form_con .phone.oi { height: 120px; } .form_con button { width: 140px; height: 36px; background: #666; border: none; color: #fff; } @keyframes my1 { 0% { transform: translate(0px, 0px) } 50% { transform: translate(0px, -20px) } 100% { transform: translate(0px, 0px) } } .ditu { position: relative; } .xiaoqi { position: absolute; width: 50px; top: 30px; left: 20%; } .xiaoqi img { width: 100%; } .xiaoqi1 { animation: my1 2s ease-in-out infinite; -webkit-animation: my1 ease-in-out 2s infinite; } .xiaoqi2 { position: absolute; width: 50px; top: 30%; left: 30%; animation: my1 2s ease-in-out infinite; -webkit-animation: my1 ease-in-out 2s infinite; } .xiaoqi3 { position: absolute; width: 50px; top: 60%; left: 80%; animation: my1 2s ease-in-out infinite; -webkit-animation: my1 ease-in-out 2s infinite; } .part2 li img { height: 360px; display: block; object-fit: cover; } @media only screen and (max-width:1200px) {} @media only screen and (max-width:1000px) { header .nav a { font-size: 20px; } } @media only screen and (max-width:746px) { .row, .Title { margin: 0 } .Part1 .text { font-size: 14px; line-height: 22px } .text2, .Part1 .text { margin: 10px } .Title strong { font-size: 30px } header .nav { width: 100%; height: 50px; display: flex; line-height: 50px; text-align: center; justify-content: center; } header .logo { height: 50px; } header .nav a { font-size: 12px; float: none; width: auto; margin: 0 5px; } .part2 li img { height: auto; } .part4 li { height: auto; } .Title { font-size: 20px; } .text { font-size: 14px; line-height: 26px; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥

-
相关阅读:
《向量数据库指南》——向量数据库一些技术难点
C Primer Plus(6) 中文版 第13章 文件输入/输出 13.7 其他标准I/O函数 13.8 关键概念 13.9 本章小结
PG14合并库
【数据结构】排序
java中循环遍历某个文件夹下面的文件,不压缩自身的文件夹,然后压缩成tar.gz格式,压缩失败报异常,代码类编写?
速取!最好用的家居行业解决方案来了!
.NET 6学习笔记(7)——ASP.NET Core通过配置文件启用HTTPS
向 lambda 传递 this的拷贝
uniapp中修改placeholder属性
学习笔记-ACL
- 原文地址:https://blog.csdn.net/m0_73081085/article/details/128048224