-
太赞了!别再说 不能用Python开发美观的GUI程序了!
最近一直在尝试 Python GUI 的相关功能,也有了一些体会心得
Tkinter Designer需要学习Figma这款设计软件如何使用,其美化GUI的原理就是用图片去填充,从而让Tkinter有比较美观的样式,抱歉,我暂时还不想学Figma。
而另外一个方案:TTk Bootstrap其实是更大的坑,如果你只是开发单窗口GUI软件,TTkBootstrap挺好的,但当你有开启一个窗口后,关闭并开启另外一个新窗口的需求时,TTKBoostrap就是一个大坑,新的窗口会丢失掉相应的样式。
我希望Python生态中有类似Electron的库,让我们可以利用HTML、CSS、JS来构建前端页面,而后端的逻辑使用Python来实现,这样就可以轻松构建出美观的GUI了。
有我微信好友的朋友应该知道,上两周我帮助大家将视频一键同步到6个不同的媒体平台,这个软件便使用PyWebView框架开发,软件界面如下:





PyWebView可以让你通过HTML、CSS、JS来构建GUI的前端页面,使用Python来实现软件中的业务逻辑,再配合使用Pyinstaller实现软件打包,便可以构建一个美观的GUI应用了。遗憾的是PyWebView资料比较少,Github的star数也不多,我实际操作下来,有些Windows平台无法打开,因精力有限,也没有去深究为何无法打开。
在学习python中有任何困难不懂的可以扫描下面二维码——>添加csdn官方认证二维码

多多交流问题,互帮互助,这里有不错的学习教程和开发工具。
(这里每天都会不定时更新python不同题型和教程,希望大家一起学习,一起进步)本文便简单介绍PyWebView的使用方法,相比于官方文档,会突出其中遇到的坑和相应的解决方案,也算是视频同步助手这个项目的技术复盘吧(嗯,变现阶段失败了,所以)。
简单使用
光读PyWebView的文档,是比较难起步的,比较好的方式是去PyWebView的github中将源码拉下来,其中有example目录,提供了一下例子项目,其中要搞懂的核心逻辑是,前端JS写的逻辑,怎么去与Python互通。
PyWebView提供了js api和接口请求这两种方法,先看js api。
JS api
在实例化webview时,将定义好的Api类实例作为js_api的参数传入:
class Api(): def addItem(self, title): print('Added item %s' % title) def removeItem(self, item): print('Removed item %s' % item) def editItem(self, item): print('Edited item %s' % item) def toggleItem(self, item): print('Toggled item %s' % item) def toggleFullscreen(self): webview.windows[0].toggle_fullscreen() def load_page(self): file_url = 'file:///C:/Users/admin/workplace/github/pywebview/examples/todos/assets/hello.html' webview.windows[0].load_url(file_url) if __name__ == '__main__': api = Api() # js_api 获得 api 实例 webview.create_window('Todos magnificos', 'assets/index.html', js_api=api, min_size=(600, 450)) webview.start(debug=True)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
前端通过window.pywebview.api来使用Api类中提供的方法,比如调用addItem方法:
window.pywebview.api.addItem(title)- 1
因为我们项目在启动时,开启了debug模式,所以可以按F12打开浏览器的DevTools,在控制台中,可以轻松打印出window.pywebview中各种属性,其中的api属性包含了Python中Api类提供的所有方法。

HTTP服务
JS api对于一些比较复杂的需求不太好用,此时可以使用HTTP服务的形式,具体而言,利用Flask开启一个web服务,前端的操作通过HTTP请求来调用该Web服务。
首先,基于Flask构建服务实例:
from flask import Flask server = Flask(__name__, static_folder=gui_dir, template_folder=gui_dir)- 1
- 2
然后再实例化webview:
# 传入server实例,开启HTTP服务模式 window = webview.create_window('My first pywebview application', server) webview.start(debug=True)- 1
- 2
- 3
前端JS通过Ajax的形式,请求Flask提供的接口,从而让后端执行相关的逻辑,如果没有使用Vue、React等框架时,我个人便习惯使用Jquery提供的ajax方法,并在该方法基础上再封装多一层。
function doAjax(url, method, data, success, fail) { if (success === undefined) { success = function (data) { console.log('[success] ', data) } } if (fail === undefined) { fail = function (err) { console.log('[fail]', err) } } if (method === 'POST') { data = JSON.stringify(data) } $.ajax({ url: url, type: method, cache: false, dataType: "json", headers: { "token": window.token }, data: data, contentType: "application/json; charset=utf-8", success: success, fail: fail }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
在需要调用后端逻辑时,直接请求接口则可:
function get_video_settings_data(video_id) { doAjax("/video_settings/data", "GET", {video_id: video_id}, get_video_settings_data_handler); }- 1
- 2
- 3
与之对应的后端接口与普通的Flask接口没啥差异:
@server.route('/video_settings/data', methods=['GET']) def get_video_settings_data(): video_id = request.args.get('video_id') video_id = video_id.split('-')[-1] data = VideoTaskSettingsModel.get_settings(video_id=video_id) if not data: video_settings = {} else: video_settings = data[0] return jsonify({'status': 'ok', 'video_settings': video_settings})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
PyWebView为了避免接口被恶意请求,其官方例子中建议在请求时,header中都带上一个Token,用于识别当前请求,这个Token PyWebView会帮我们生成好放在window.pywebview.token中。
import webview def verify_token(function): @wraps(function) def wrapper(*args, **kwargs): token = request.headers.get('token') # 判断前端传递token是否与webview.token一致,从而校验请求是否合法 if token == webview.token: return function(*args, **kwargs) else: raise Exception('Authentication error') return wrapper @server.route('/video/task_list') @verify_token def video_task_list(): ''' 视频配置列表 :return: ''' video_tasks = VideoTaskModel.get_all_video_task() response = { 'status': 'ok', 'video_tasks': video_tasks } return jsonify(response)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
简易路由
在开发视频同步助手时,为了方便,没有使用Vue+PyWebView的形式,即我无法使用类似vue-router的东西来实现页面变化的效果,那要怎么弄呢?
视频同步助手前端利用Flask的模板语法+Jquery实现主要逻辑,后端就是Flask+JS Api,没错,PyWebView允许你同时开启HTTP服务与JS Api支持。
为了实现页面的变化,我将侧边栏这些都写到base.html中,然后通过Flask模板继承的能力避免每个页面中都弄个侧边栏。
当我们要访问不同页面时,发现PyWebView不允许你通过render_template方法获得新页面,PyWebView要实现页面更新只有两种方式,一是使用load_url方法,提供一个url,webview会去加载新的页面,另一种是使用load_html方法,该方法会加载html文件。
遗憾的是,load_html方法加载html时,不会执行html中引入的JS,所以我们只能通过load_url方法去做。
回顾一下PyWebView HTTP服务的使用,我们利用Flask构建了web实例,但Web实例启动后监听的端口这些是由PyWebView随机分配的,我们无法获得,而load_url方法需要完整的url才能获取。
为了解决这个问题,只能在PyWebView刚启动时,将url记录起来,然后再利用记录的url拼接出完整的URL,实现页面的切换。
PyWebView启动后,如果开启了HTTP服务,会默认访问根路径,我们在这里记录一下url:
@server.route('/') def video_task_template(): """ 视频任务 """ set_base_url(request.base_url) # 省略... 配合JS Api,来调用load_url方法: class JSApi(): def load_page(self, page_name): url = urljoin(get_base_url(), page_name) webview.windows[0].load_url(url)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
用户点击侧边栏时,使用JSApi提供的load_page方法:
window.token = '{{ token }}'; function view_video_task() { window.pywebview.api.load_page('/') } function view_user() { window.pywebview.api.load_page('/user_template') }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Flask中配到接口,通过render_template返回页面数据:
@server.route('/user_template') def user_template(): """ 用户列表 """ set_base_url(request.base_url) return render_template('user.html', token=webview.token)- 1
- 2
- 3
- 4
- 5
- 6
- 7
通过这种方式,利用了PyWebView的load_url方法,成功加载新页面,实现页面的切换,页面中的JS也可以正常执行。
视频元素显示
用户需要添加自己的视频到无感同步助手中,会发现,视频元素无法显示,其原因在于,视频可能在用户系统的任意位置,当前Flask构建的web服务因为安全沙箱的原因,无法读取系统中任意位置的元素并返回。
我们看到Flask实例化时,需要传输static_folder,我们才能正常访问存放在static_folder中的js、css文件,template_folder也是一个道理。
frontend_dir = os.path.join(root_path, 'gui', 'frontend') server = Flask(__name__, static_folder=frontend_dir, template_folder=frontend_dir)- 1
- 2
- 3
我们是否可以为Flask添加多个static,从而实现让Flask可以访问系统中任意元素的效果呢?嗯,可以的,利用Flask提供的send_from_directory方法。
from flask import request, send_from_directory @server.route('/cdn') def custom_static(): file_dir_path = request.args.get('file_dir_path') filename = request.args.get('filename') return send_from_directory(file_dir_path, filename)- 1
- 2
- 3
- 4
- 5
- 6
- 7
前端访问的形式为:
- 1
- 2
- 3
- 4
- 5
JS无法开启新Tab
无感同步助手的业务逻辑中,有开启新Tab页面的需求,网上常见的解决方法为:
window.open('https://www.baidu.com', '_blank')- 1
正常而言,这会开启一个新的Tab,但Chrome为了避免网站恶意开启新的Tab,默认是不允许纯JS开启新Tab的操作的。

怎么解决?翻了大半天Chrome的文档,才知道维护window.open无效以及解决方法。访问Chrome中关于弹出窗口的设置:chrome://settings/content/popups
然后将默认修改改成【网站可以发送弹出式窗口并使用重定向】则可。

结尾
PyWebView会使用系统自带的浏览器内核来给你的GUI程序提供前端展示,而Electron是自己打包进一个Chromium,所以PyWebView打包会小一点,但稳定性上,个人体验下来,比Electron差上一些。
此外,Pyinstaller打包也是一个大坑,后续有空,再将Pyinstaller的各种实践技巧补上。
作为一个IT的过来人,我自己整理了一些python学习资料,希望对你们有帮助。
朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】。👉[[CSDN大礼包:《python安装包&全套学习资料》免费分享]](安全链接,放心点击)

一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、Python必备开发工具

三、Python视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

五、Python练习题
检查学习结果。

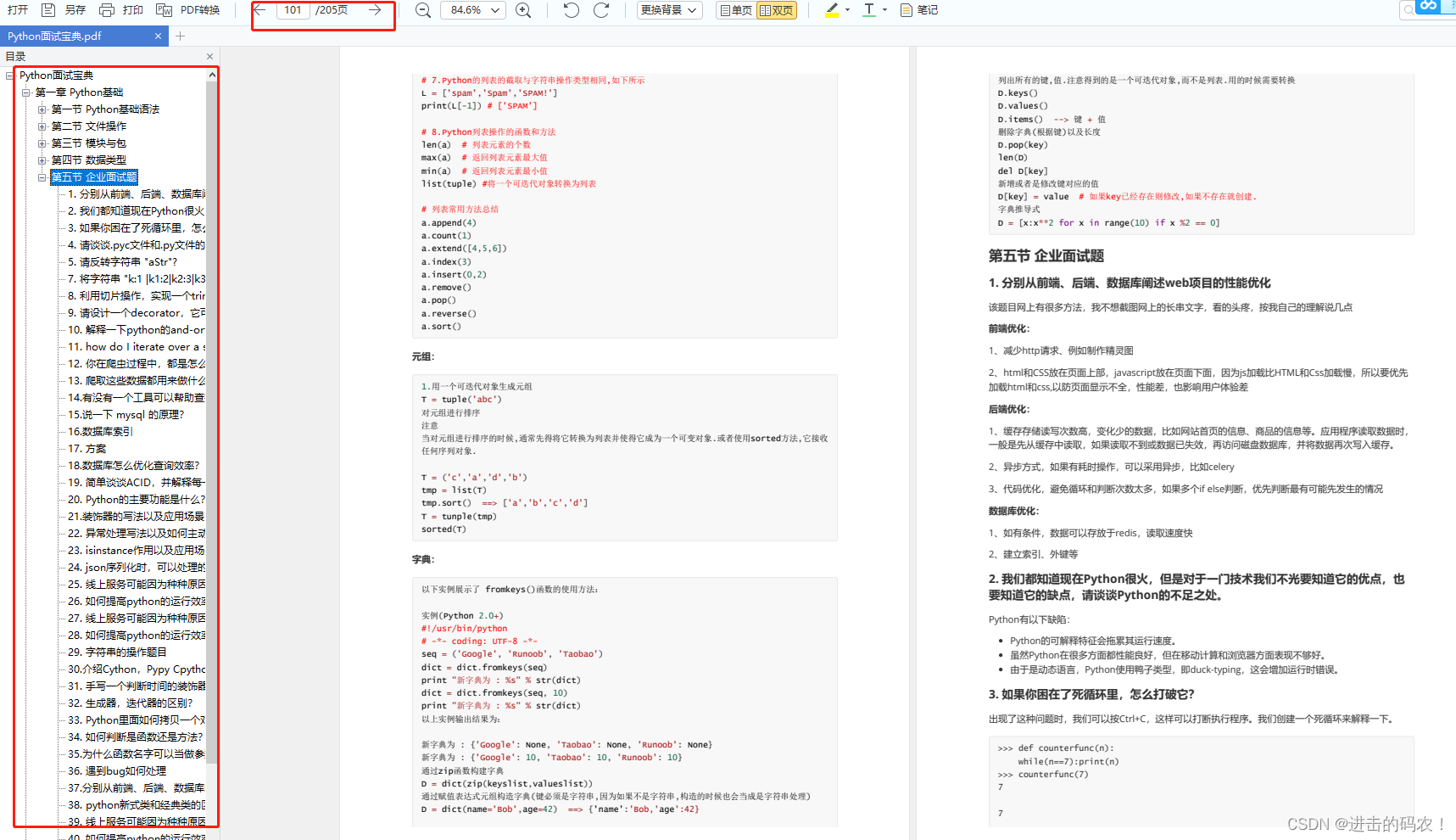
六、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


最后,千万别辜负自己当时开始的一腔热血,一起变强大变优秀。 -
相关阅读:
xxl-job任务调度2.0.2升级到2.3.0版本,执行器改造过程中经验总结
MySQL编程基础与变量
使用 Hugging Face 微调 Gemma 模型
c++中单例模式的实现和问题
计算机组成原理——磁记录方式
c++数据结构之实现链表操作
element 表单使用校验 校验失效问题
【网络编程】从零开始搭建一个开源博客网站(云服务器+宝塔+WordPress)
【Mybatis编程:修改数据(动态SQL)】
ROS1 学习11 坐标系tf 管理系统 简介及demo示例
- 原文地址:https://blog.csdn.net/m0_74942241/article/details/127964770
