-
dreamweaver作业静态HTML网页设计——摩尔庄园7页HTML+CSS+JS DW大学生网页作业制作设计 Dreamweaver简单网页
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
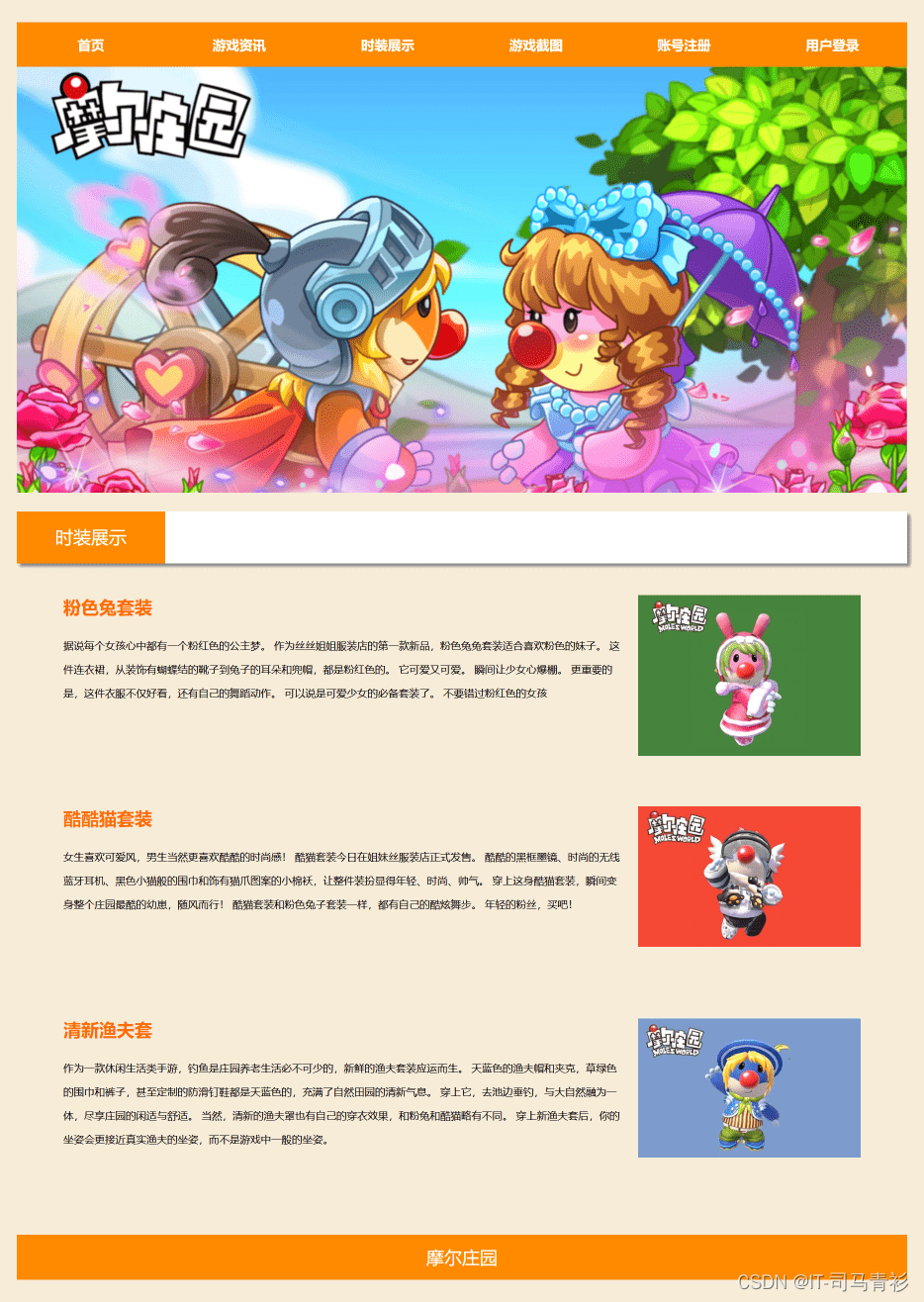
一、网页效果🌌







二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <head> <link href="css/all.css" rel="stylesheet" media="all" type="text/css" /> <title>摩尔庄园title> head> <body> <nav class="menu"> <ul class="center"> <li><a href="index.html">首页a>li> <li><a href="zixun.html">游戏资讯a>li> <li><a href="juese.html">时装展示a>li> <li><a href="jietu.html">游戏截图a>li> <li><a href="zhuce.html">账号注册a>li> <li><a href="denglu.html">用户登录a>li> ul> nav> <div class="content"> <div class="banner" id="banner"> <ul id="b_pic"> <li style="display: block;"><img src="images/banner1.jpg" alt="">li> <li><img src="images/banner2.jpg" alt="">li> <li><img src="images/banner3.jpg" alt="">li> ul> <ul id="b_an"> <li>li> <li>li> <li>li> ul> div> <div class="bar"> <h2>游戏资讯h2> div> <div class="cs"> <div class="v"> <video controls="" autoplay="" name="media" width="440" height="275"> <source src="video/shipin.mp4" type="video/mp4"> video> div> <ul> <li><a href="info.html">摩尔庄园手游黑森林是什么 黑森林背景故事a>li> <li><a href="info.html">摩尔庄园手游勇士什么时候出 勇士上线时间a>li> <li><a href="info.html">摩尔庄园黑森林什么时候上线 黑森林上线时间a>li> <li><a href="info.html">摩尔庄园手游6月5日停服维护公告 音乐节系列活动来袭a>li> <li><a href="info.html">童年经典摩尔庄园手游将于1月28日左右上线!a>li> <li><a href="info.html">3月26日摩尔庄园“稻香”测试将启a>li> ul> div> <div class="bar"> <h2>时装展示h2> div> <div class="list"> <ul> <li class="sa"> <img src="images/1.jpg" /> li> <li class="sa"> <img src="images/2.jpg" /> li> <li class="sa"> <img src="images/3.jpg" /> li> ul> <div class="clear">div> div> <div class="clear">div> div> <footer class="end"> <p>摩尔庄园 p> footer> <script src="js/lunbo.js" type="text/javascript">script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
2.CSS样式代码 🏠
@charset "utf-8"; /* CSS Document */ ul,li,h1,h2,h3,p { padding: 0; margin: 0; list-style: none } a { text-decoration: none; color: #000 } html { background: #f6ecd8 } body { width: 1200px; margin: 0px auto; line-height: 21px; } width: 100% } .tit{ text-align:center; padding-top:40px; font-weight:normal;} .index { line-height: 32px; height: 240px; float: left; width: 96%; padding: 2% } .mr { background: #d06855; display: inline-block; padding: 10px 30px; color: #fff; margin-top: 20px; } .list li { width:33.3%; float: left; margin: 5px 0; text-align: center } .list ul { padding: 20px 0px; margin:0 -10px; } .list li img { width: 95%; height:240px; display:block; margin:0 auto } .end { clear: both; background: #ff8a00; color: #fff; padding: 20px 0; margin:30px 0; font-size: 24px; text-align: center; } .pad { padding: 20px 70px; display: block } .main { margin: 20px 40px } .cs { margin: 30px 0px; font-size: 16px; line-height: 30px } .index img { margin-right: 50px } .index h3 { color: #ff6c00; font-size: 24px; margin-bottom: 20px } .index .fr { margin-right: 0; margin-left: 20px } .cs { position: relative } .cs .v { position: absolute; } .cs ul { color: #fff; margin-left: 440px; background: #f3c452; height: 245px; padding: 15px; } .cs ul li { margin-left: 40px; line-height: 37px; list-style:disc } .cs ul li a { color: #6c4a29; font-size: 18px; } .fl { float: left } .fr { float: right } .forma { display: block; width: 600px; margin: 50px auto; font-size: 18px; padding: 0 0px; padding-bottom: 0px; } .forma .input { margin-top: 20px; } .es { padding: 25px; height: 50px; vertical-align: middle; width: 30px } .forma .input span { vertical-align: top; font-size: 20px; margin-right: 20px; display: inline-block; text-align: left; height: 50px; line-height: 50px; display: block; } .forma .input .phone { width: 100%; font-size: 18px; height: 50px; line-height: 50px; background: #dbcca3; border:none; text-indent: 20px; padding: 0 0px; } .btn { background: #ff6c00; color: #fff; width: 100%; line-height: 50px; font-size: 18px; border: none; margin-top: 30px; } .banner { position: relative; clear: both } #banner { width: 100%; height: 550px; position: relative; } #banner ul#b_pic li { width: 100%; height: 550px; overflow: hidden; position: absolute; top: 0; display: none; } #banner ul#b_pic li img { width: 100%; height: 550px; display: block; } #banner ul#b_an { position: absolute; width: 100%; bottom: 32px; display: flex; align-items: center; justify-content: center; } #banner ul#b_an li { width: 13px; height: 13px; background: #ff6c00; margin: 0 3px; border-radius:13px; } .bar { background:#fff; box-shadow: 4px 4px 5px #888888; margin: 20px 0px; margin-bottom: 0 } .bar h2 { background:#ff8a00; width: 200px; height: 70px; color: #fff; line-height: 68px; text-align: center; font-size: 24px; font-weight: normal } .info { line-height: 30px } .news li{ background:#fff; padding:20px; margin:10px 0 } .news h2 { color: #ff6c00; padding-bottom: 5px; } .news p { font-size: 15px; padding: 20px 0; margin-bottom: 20px; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
❤️【关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.以上内容技术相关问题😈欢迎一起交流学习🔥

-
相关阅读:
二叉树的性质的结点数与高度的计算题
【JAVA基础】ReentrantLock 加锁和释放锁流程源码级深度解析(包括公平锁和非公平锁实现)
路由(二)
仅1.6万元,100%源码交付企业级开源 AIoT 物联网平台,可视化Web组态大屏,二次开发项目...
为何数据库也云原生了?
哈希表的概念
vue - 指令2
06-mq
Spark Local模式的基本原理及部署
Benchmarking Chinese Text Recognition: Datasets, Baselines| OCR 中文数据集【论文翻译】
- 原文地址:https://blog.csdn.net/p305114466/article/details/128011617