-
HTML5 MathML介绍
HTML5 可以在文档中使用 MathML 元素,对应的标签是 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
注意:目前只有 Firefox 或 Safari 浏览器支持,大部分浏览器还不支持 MathML 标签,如果你的浏览器不支持该标签,可以使用最新版的 Firefox 或 Safari 浏览器查看。
另外我们可以使用第三方的样式库来支持数学标记,本章节使用的样式库可以点击下面按钮下载:
MathML 实例
以下是一个简单的 MathML 实例:
实例
教程
使用第三方库来支持:
实例
教程
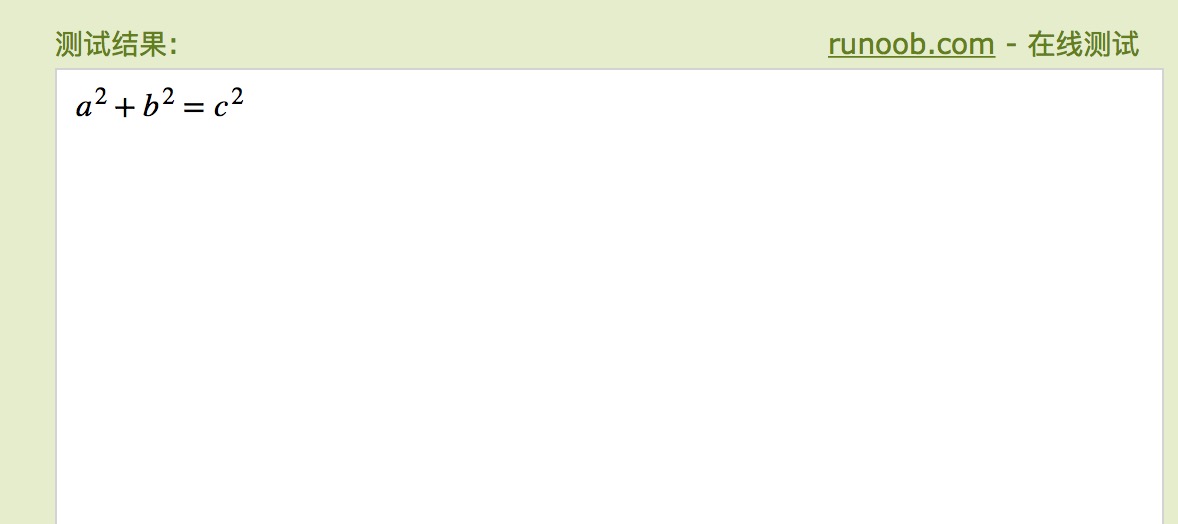
运行结果图,如下所示:

以下实例添加了一些运算符:
实例
教程
使用第三方库来支持:
实例
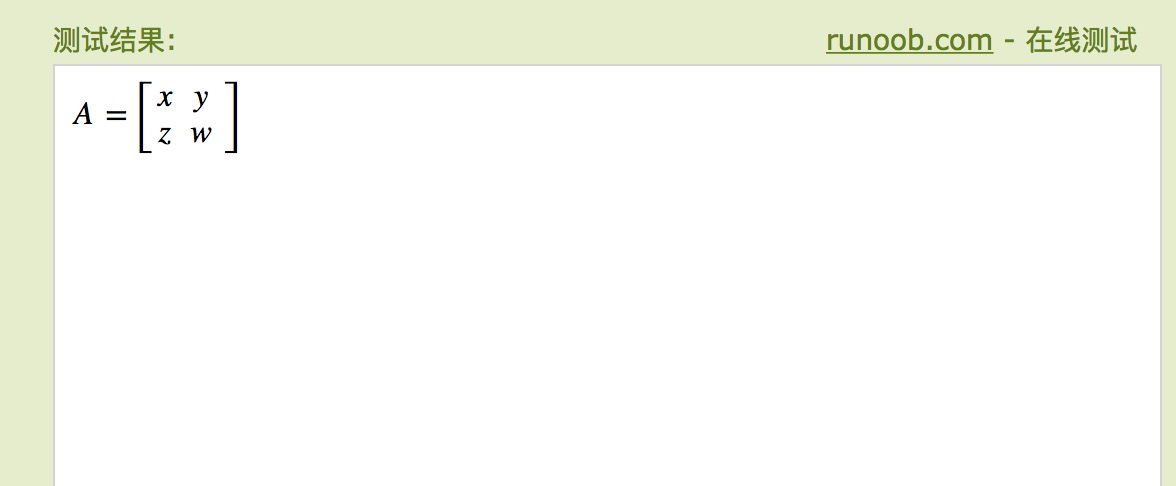
教程/title><br> <script type="text/javascript" src="https://static.runoob.com/assets/js/mathml/mspace.js"></script><br> </head><br> <br> <body><br> <br> <math xmlns="http://www.w3.org/1998/Math/MathML"><br> <br> <mrow> <br> <mrow><br> <br> <msup><br> <mi>x</mi><br> <mn>2</mn><br> </msup><br> <br> <mo>+</mo><br> <br> <mrow><br> <mn>4</mn><br> <mi>x</mi><br> </mrow><br> <br> <mo>+</mo><br> <mn>4</mn><br> <br> </mrow><br> <br> <mo>=</mo><br> <mn>0</mn><br> <br> </mrow><br> </math><br> <br> </body><br> </html></p> <p><br><a href="https://www.runoob.com/try/try.php?filename=tryhtml5_mathml_css2" rel="nofollow" title="尝试一下 »">尝试一下 »</a></p> <p>运行结果图,如下所示:</p> <p class="img-center"><img alt="" src="https://1000bd.com/contentImg/2024/04/23/e9d93c6e36cf3d4c.jpeg"></p> <p>以下实例是一个 2×2 矩阵,可以在 Firefox 3.5 以上版本查看到效果:</p> <h3><a name="t5"></a>实例</h3> <p><!DOCTYPE html><br> <html><br> <head><br> <meta charset="UTF-8"><br> <title>教程
使用第三方库来支持:
实例
教程(runoob.com)
运行结果图,如下所示:

-
相关阅读:
经过物联网技术的设备改造有“大脑”,更智能
MQ - 38 Serverless : 基于Serverless架构实现流式数据处理
企业怎么管理自己固定资产的
net-java-php-python-俚语管理系统计算机毕业设计程序
Bash编程语法
3、后台数据库连接以及工具类编写 [木字楠博客]
BabelEdit 5.0.1 Crack
【Java面向对象】封装的认识与实现
剑指offer(C++)-JZ50:第一个只出现一次的字符(算法-其他)
字节架构师分析Spring Boot源码:日志、缓存、Web服务等
- 原文地址:https://blog.csdn.net/T0620514/article/details/127822442