-
【Axure 答疑】页面滚动到一定位置显示功能按钮
前几日有朋友给我们留下了一个问题,今日我们就针对这个问题做一个解答,希望能帮助这位朋友,也帮助所有有同样疑问的朋友。

根据这个问题,我们一步一步来看应该怎么做。
1、窗口需要可以进行滚动
2、“回到顶部”按钮首先不显示
3、窗口滚动到某个位置,显示“回到顶部”按钮
4、窗口未滚动到某个位置。隐藏“回到顶部”按钮
1、创建页面元素
首先需要有一个高度较高的页面。页面不是我们重点要讲的内容,所以我们用简单的部件进行替代,请大家谅解。

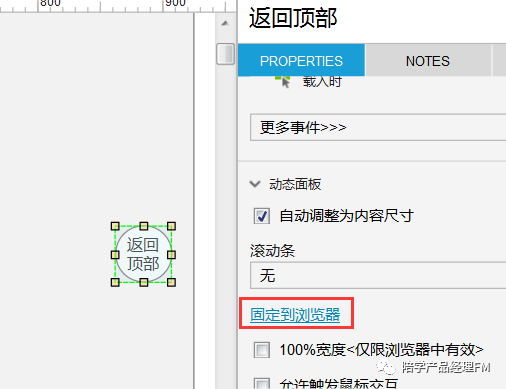
创建“回到顶部”按钮。

对于这个按钮,我们还需要做一点设置。根据我们的实际需要,在页面滚动的时候,需要将“回到顶部”按钮保持在相对固定的位置。
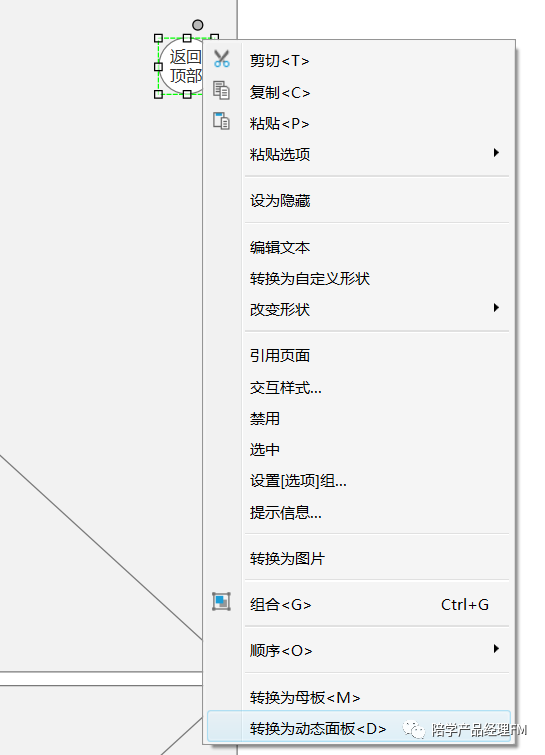
要做到这个固定的话,大家很容易想到动态面板的固定到浏览器。所以我们需要先将按钮转变为动态面板。
选择“回到顶部”按钮,单击鼠标右键,选择“转换为动态面板”

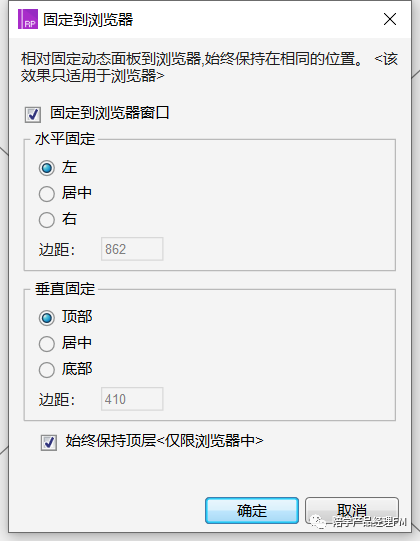
选择这个动态面板,命名为“返回顶部”。选择“固定到浏览器”。

打开设置面板之后,勾选固定到浏览器窗口。

2、交互设置
1、隐藏“回到顶部”按钮
这个按钮默认是不显示的,只有在满足某种条件之后才能显示,所以首先需要将按钮设置为隐藏。
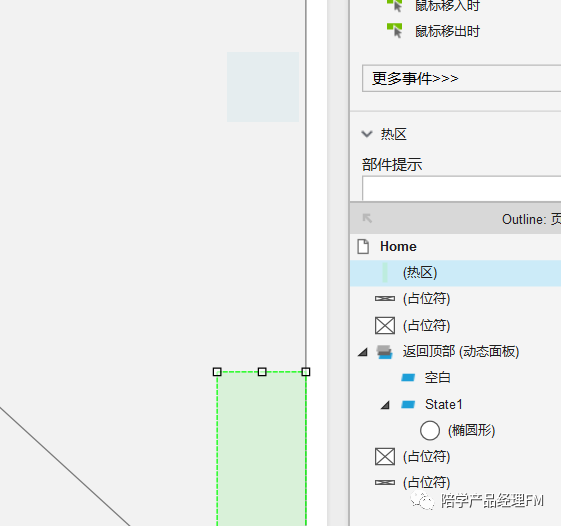
这里我们在原有动态面板的基础上新建一个空白的状态。并且将动态面板的大小进行调整。保证动态面板能有一定的大小。

2、确定窗口滚动到的临界位置。
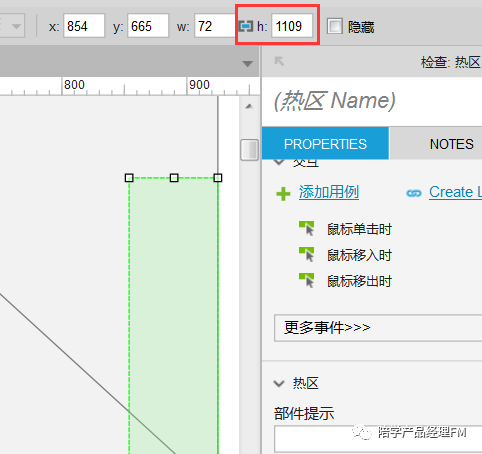
这个位置,我们可以使用热区部件来确定。窗口页面是整体向上滚动的,在滚动的过程中,这个临界位置会与“回到顶部”按钮有所接触。所以我们可以在“回到顶部”按钮下方放置热区部件。

将热区部件的高度进行调整,调整到尽量高。为什么这么设置呢?原因我们接下来设置就清楚了。

3、设置滚动事件。
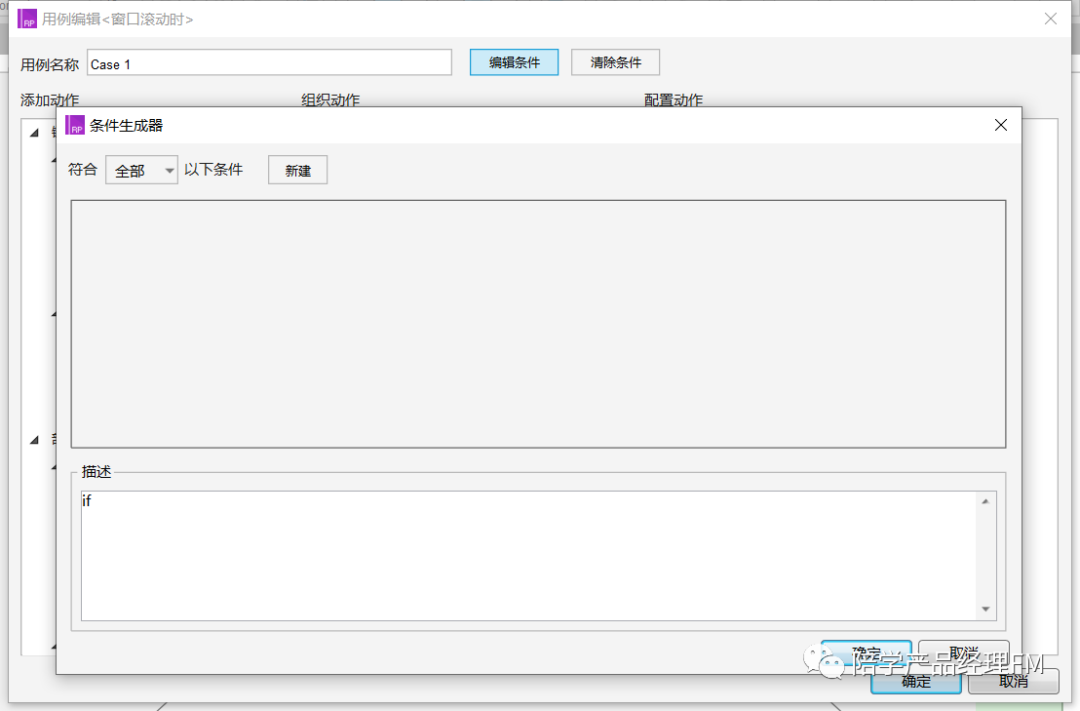
双击页面事件的窗口滚动事件,打开用例编辑器。点击“编辑条件”按钮,打开条件编辑器。

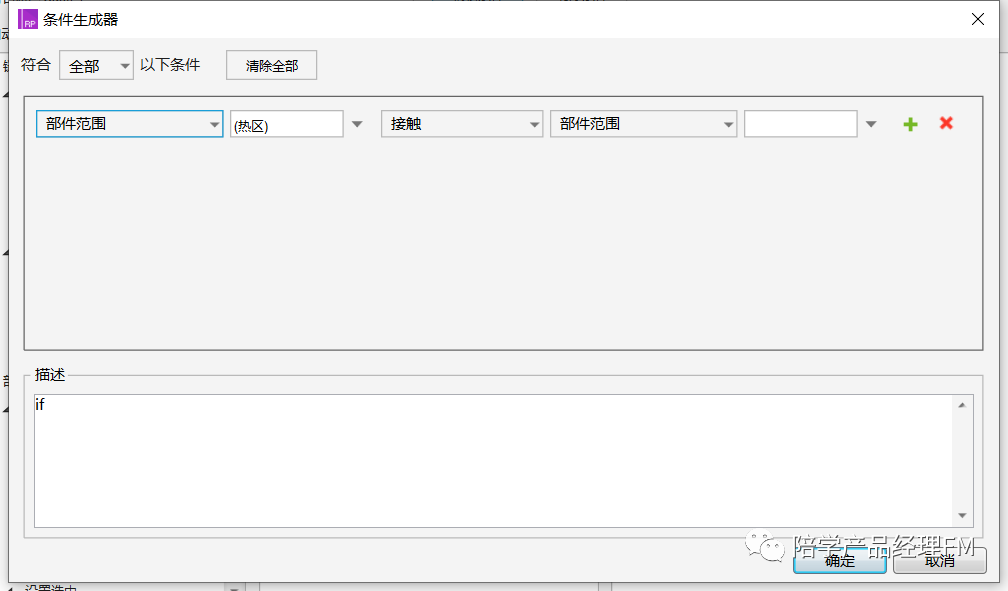
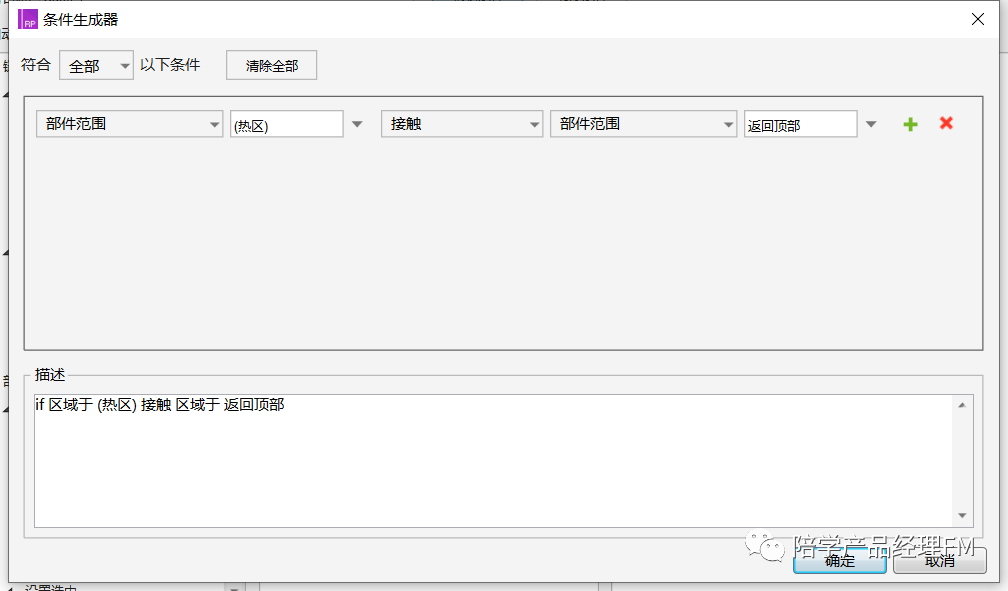
点击“新建”,打开第一个选择框的菜单,可以看到有一个条件是“部件范围”。部件范围的条件是两个部件是否互相接触。

前面的两个步骤的设置,最主要的目的是能够保证窗口页面在滚动的时候,始终有两个部件保持接触,也就是“返回顶部”按钮和定位的热区。所以条件设置,互相接触的就是这两个部件。

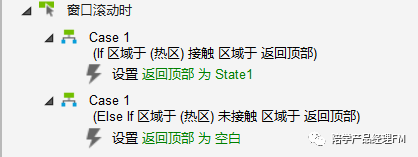
在两个部件互相接触的时候,切换“返回顶部”的动态面板到非空白的状态,显示出按钮。两个部件未接触的时候,隐藏按钮,也就是切换“返回顶部”的动态面板到空白的状态。

这样就设置好了,我们来看看结果如何。

这样我们实现了想要的效果。
当然,这是我们解决这个问题的其中一个方法。这里给大家再提供一个思路,还可以利用函数,来解决这个问题。
-
相关阅读:
JSON转换List<Map<String, Object>>、Map<String, Object>
数据结构 | 队列的实现
云计算等保测评
如何使用 MATLAB 数学编程软件调用 Python 脚本详细教程(每周更新中)
C语言版本和GCC版本
算法题day39(补5.25日卡:贪心算法day6)
傅里叶级数@正弦级数和余弦级数@奇偶延拓和周期延拓
数据结构实战开发教程(二)泛型编程简介、智能指针示例、异常类构建、顶层父类的创建
前端系列——CSS
Burpsuite 插件的学习与使用
- 原文地址:https://blog.csdn.net/weixin_42058609/article/details/127732089